一、 默写盒模型的全部属性,并准确说出他们的应用场景
1.width:盒子宽度 2.height:盒子高度 3 padding:可以同时设置边框四个方向的内边距 4 margin:可以同时设置边框四个方向的外边距
5.border:设置盒子的边框
二、`box-sizing`: 解决了什么问题, 不用它应该如何处理
1.box-sizing:border-box 解决的问题: 创建一个盒子你设置的宽高会有一个默认的内边距,得到的会比你设置的要宽和高,使用 box-sizing:border-box你的得到的盒子大小是你设置的大小
2不用他如何处理:如果默认的内边距为10px,要拿宽度减去20px,高度要要减去20px
三、盒子外边距之的合并是怎么回事,并实例演示
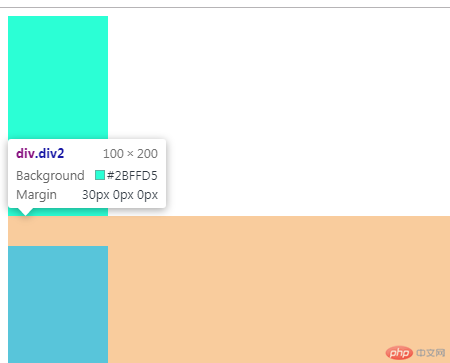
同级盒子添加外边距,不会出现俩个边距相加的距离,而是以边距大的值为准
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title >Title</title>
<style>
div {
box-sizing: border-box;
}
.div1{
width: 100px;
height: 200px;
margin-bottom: 20px;
background-color: #2bffd5;
}
.div2{
width: 100px;
height: 200px;
margin-top: 30px;
background-color: #2bffd5;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

四、嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
box-sizing: border-box;
}
.div1{
width: 400px;
height: 400px;
background-color: #1fffa9;
margin-top: 30px;
}
.div2{
width: 200px;
height: 200px;
background-color: #2431ff;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


五、实例演示: 背景颜色的线性渐变的
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 100px;
box-sizing: border-box;
margin-top: 30px;
}
.div1{
/*从上到下渐变*/
background: linear-gradient(#e4e61e, white);
}
.div2{
/*向右渐变*/
background: linear-gradient(to right,green, white);
}
.div3{
/*角度渐变*/
background: linear-gradient(40deg, #ee2413, white);
}
.div4{
/*可连续设置多种颜色的渐变效果*/
background: linear-gradient(red, #e4e61e, blue, white);
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

六、背景图片的大小与位置的设定
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 400px;
height: 400px;
box-sizing: border-box;
border: 10px ridge #151011;
}
.div1{
background-image: url("img/1.png");
/*去重复*/
background-repeat:no-repeat;
/*设置图片位置 右下*/
/*background-position: right bottom;*/
/*设置图片位置 右上*/
/*background-position: right top;*/
/*水平居中*/
/*background-position: center center;*/
/*图片自动填充*/
background-size:cover;
}
</style>
</head>
<body>
<div class="div1" ></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例





