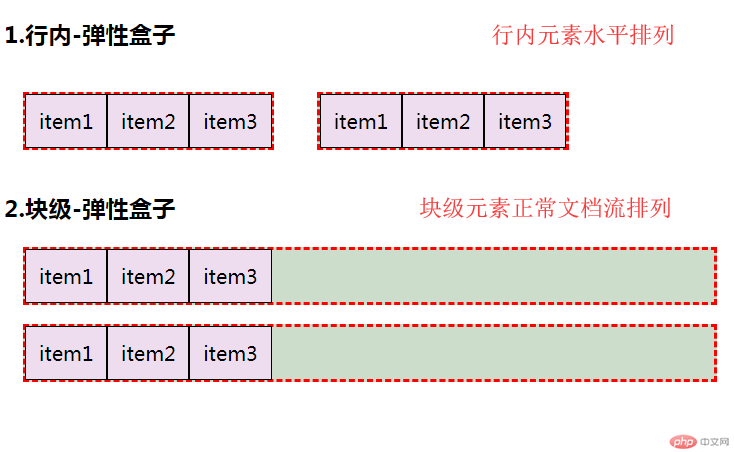
一、弹性盒子的两种类型。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="static/css/style1.css">
<title>弹性盒子1</title>
</head>
<body>
<!-- 弹性盒子的两种类型 -->
<h3>1.行内-弹性盒子</h3>
<div class="container inline-flex">
<!-- 简写span.item{item$}*3 -->
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<div class="container inline-flex">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>2.块级-弹性盒子</h3>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>.container{
border: 2px dashed red;
margin:15px;
background-color: #cdc;
}
.item{
box-sizing: border-box;
border:1px solid;
padding:10px;
background-color: #ede;
}
.flex{
/*转为弹性盒子,变为块级元素并且子元素水平排列*/
display: flex;
}
.inline-flex{
/*转换为弹性盒子,变为行内元素*/
display: inline-flex;
}
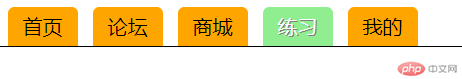
二、弹性容器导航
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小案例-导航</title> <link rel="stylesheet" type="text/css" href="static/css/style2.css"> </head> <body> <nav> <a href="">首页</a> <a href="">论坛</a> <a href="">商城</a> <a href="">练习</a> <a href="">我的</a> </nav> </body> </html>
a{
text-decoration: none;
color: black;
padding: 5px 12px;
margin:0 6px;
background-color: orange;
border-radius: 5px 5px 0 0;
}
nav{
display: flex;
border-bottom: 1px solid black;
}
a:hover,a:focus,a:active{
background-color: lightgreen;
text-shadow: 1px 1px 0 grey;
color:white;
}展示

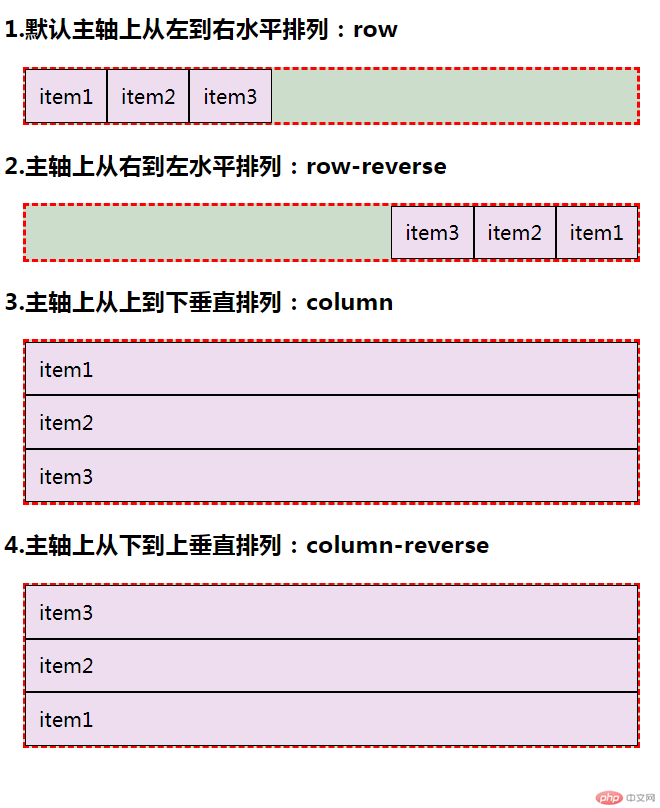
三、flex-direction 主轴的方向与在主轴上的排列方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>主轴方向与排列方式</title> <link rel="stylesheet" type="text/css" href="static/css/style3.css"> </head> <body> <h3>1.默认主轴上从左到右水平排列:row</h3> <div class="container flex row"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>2.主轴上从右到左水平排列:row-reverse</h3> <div class="container flex row-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>3.主轴上从上到下垂直排列:column</h3> <div class="container flex column"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>4.主轴上从下到上垂直排列:column-reverse</h3> <div class="container flex column-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
@import "public.css";
.row{
flex-direction: row;
}
.row-reverse{
flex-direction: row-reverse;
}
.column{
flex-direction: column;
}
.column-reverse{
/*用的多*/
flex-direction: column-reverse;
}
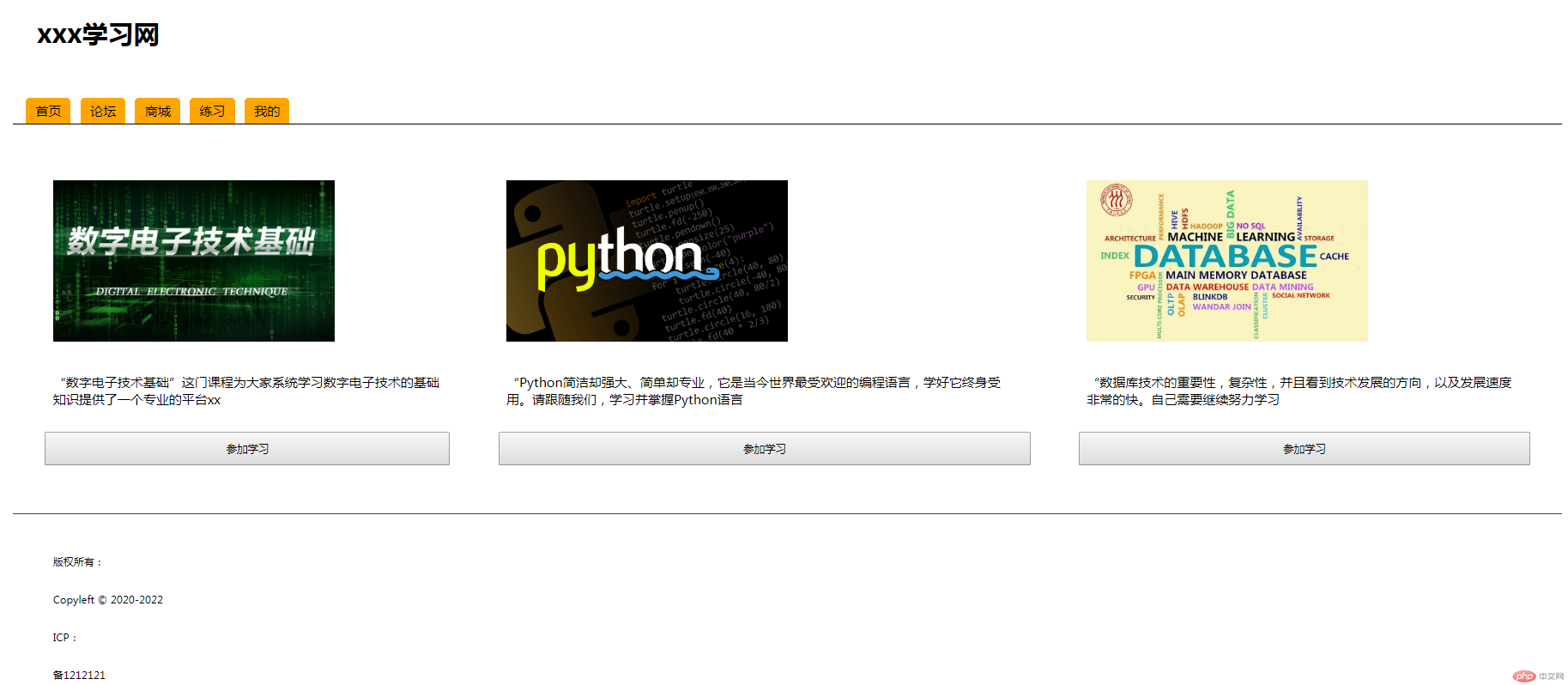
四、小案例:首页布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小案例-首页布局</title> <link rel="stylesheet" type="text/css" href="static/css/style4.css"> </head> <body> <header> <h1>xxx学习网</h1> </header> <!-- 导航 --> <nav> <a href="">首页</a> <a href="">论坛</a> <a href="">商城</a> <a href="">练习</a> <a href="">我的</a> </nav> <main> <section> <img src="static/images/1.jpg" alt=""> <p>“数字电子技术基础”这门课程为大家系统学习数字电子技术的基础知识提供了一个专业的平台xx</p> <button>参加学习</button> </section> <section> <img src="static/images/2.png" alt=""> <p>“Python简洁却强大、简单却专业,它是当今世界最受欢迎的编程语言,学好它终身受用。请跟随我们,学习并掌握Python语言</p> <button>参加学习</button> </section> <section> <img src="static/images/3.jpg" alt=""> <p>“数据库技术的重要性,复杂性,并且看到技术发展的方向,以及发展速度非常的快。自己需要继续努力学习</p> <button>参加学习</button> </section> </main> <footer> <dl> <dt>版权所有: <dd>Copyleft © 2020-2022</dd> </dt> <dt>ICP: <dd>备1212121</dd> </dt> </dl> </footer> </body> </html>
@import "style2.css";
*{
/*outline: 1px solid #444;*/
margin: 10px;
padding: 10px;
}
/*全部转flex*/
body,nav,main,section{
display: flex;
}
body,section{
/*body,section容器中子元素垂直排列*/
flex-direction: column;
}
nav{
padding-bottom: 0;
}
img{
height: 200px;
width: 350px;
}
footer{
font-size: 0.8rem;
border-top: 1px solid #444;
}
button:hover{
background-color: lightgreen;
}图示

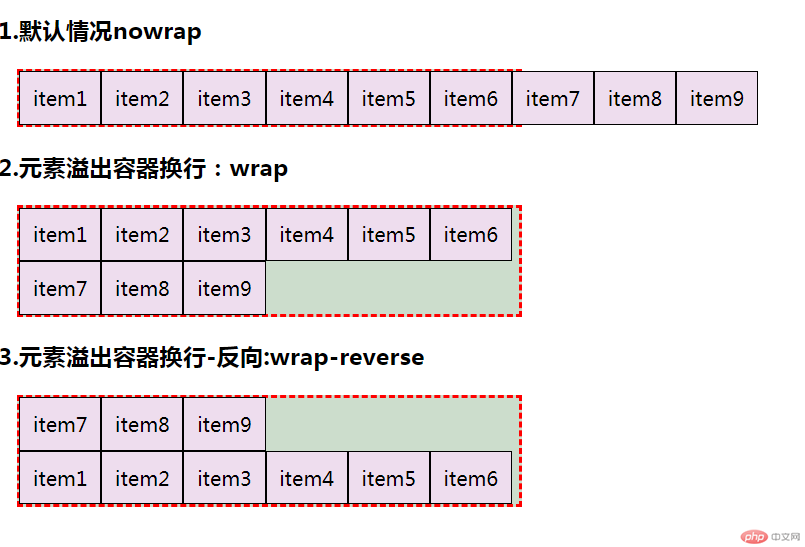
五、flex-wrap 弹性元素溢出与多行容器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>元素溢出和换行</title> <link rel="stylesheet" type="text/css" href="static/css/style5.css"> </head> <body> <h3>1.默认情况nowrap</h3> <div class="container flex nowrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> <h3>2.元素溢出容器换行:wrap</h3> <div class="container flex wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> <h3>3.元素溢出容器换行-反向:wrap-reverse</h3> <div class="container flex wrap-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> </body> </html>
@import "public.css";
.container{
/*容器定宽产生溢出*/
width: 400px;
}
.nowrap{
/*默认*/
flex-wrap: nowrap;
}
.wrap{
flex-wrap: wrap;
}
.wrap-reverse{
flex-wrap: wrap-reverse;
}
六、简写二合一 flex-flow
第一个值是flex-direction属性的值 第二个值是flex-wrap属性的值。
@import "public.css";
.container{
/*容器定宽产生溢出*/
width: 400px;
}
.nowrap{
/*默认*/
flex-flow: row nowrap;
}
.wrap{
flex-flow: row wrap;
}
.wrap-reverse{
flex-flow: row wrap-reverse;
}效果不发生变化
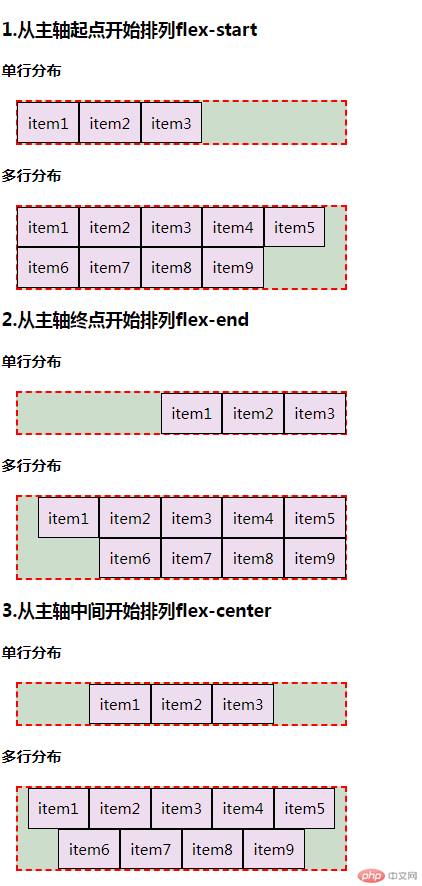
七、justify-content 弹性元素在主轴上水平分布方式以及剩余空间的分配方案
三个主轴上的起点属性值:flex-start、center、flex-end。
剩余空间分配方式 space-between、space-around、space-evenly
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素的水平空间分布</title> <link rel="stylesheet" type="text/css" href="static/css/style7.css"> </head> <body> <h3>1.从主轴起点开始排列flex-start</h3> <h4>单行分布</h4> <div class="container flex flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h4>多行分布</h4> <div class="container flex wrap flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> <h3>2.从主轴终点开始排列flex-end</h3> <h4>单行分布</h4> <div class="container flex flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h4>多行分布</h4> <div class="container flex wrap flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> <h3>3.从主轴中间开始排列flex-center</h3> <h4>单行分布</h4> <div class="container flex flex-center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h4>多行分布</h4> <div class="container flex wrap flex-center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> <h3>4.分配方式space-between</h3> <h4>单行分布</h4> <div class="container flex space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h4>多行分布</h4> <div class="container flex wrap space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> <h3>5.分配方式space-around</h3> <!-- 相邻元素之间的距离累加 --> <h4>单行分布</h4> <div class="container flex space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h4>多行分布</h4> <div class="container flex wrap space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> <h3>6.分配方式space-evenly</h3> <!-- 全部平分 --> <h4>单行分布</h4> <div class="container flex space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h4>多行分布</h4> <div class="container flex wrap space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> </body> </html>
@import "public.css";
.container{
width: 350px;
}
.wrap{
flex-wrap: wrap;
}
.flex-start{
/*默认*/
justify-content: flex-start;
}
.flex-end{
justify-content: flex-end;
}
.flex-center{
justify-content: center;
}
.space-between{
justify-content: space-between;
}
.space-around{
justify-content: space-around;
}
.space-evenly{
justify-content: space-evenly;
}

八、改写导航小案例
给导航nav弹性盒子加上justify-content属性,使其可以很方便的在页面中居左居右或居中显示
nav{
/*导航显示位置*/
justify-content: center;
/*justify-content: flex-start;
justify-content: flex-end;*/
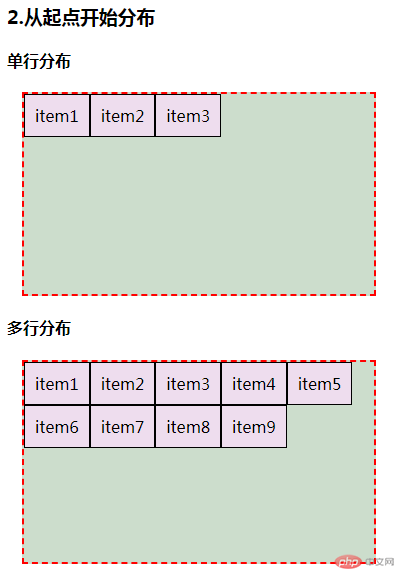
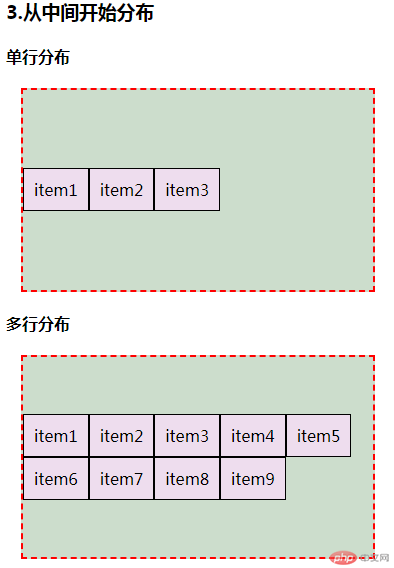
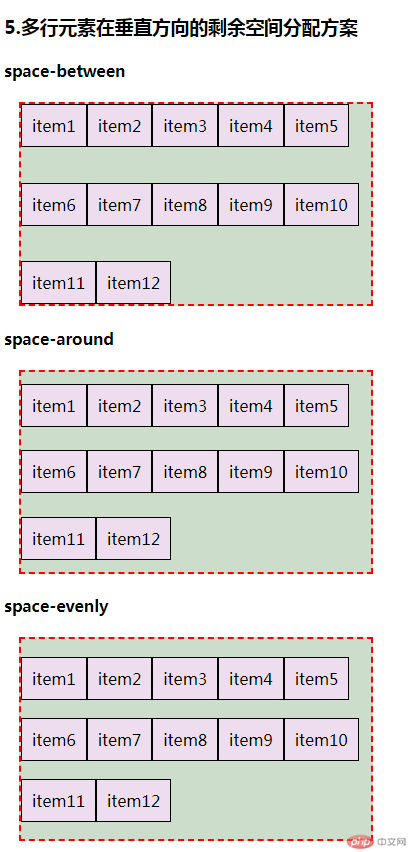
}九、弹性元素在副轴上垂直分布方式以及剩余空间的分配方案
1、单行容器 :align-items
多行容器 :align-content
默认stretch 拉伸,弹性元素随弹性容器给定高度自动拉伸。
延垂直轴的三个位置:flex-start、center、flex-end
2、多行容器的剩余空分配space-between、space-around、space-evenly
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素在垂直轴的分配方式</title> <link rel="stylesheet" type="text/css" href="static/css/style9.css"> </head> <body> <h3>1.默认stretch自动拉伸</h3> <h4>单行分布</h4> <div class="container flex stretch"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h4>多行分布</h4> <div class="container flex wrap wrap-stretch"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> <h3>2.从起点开始分布</h3> <h4>单行分布</h4> <div class="container flex flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h4>多行分布</h4> <div class="container flex wrap wrap-flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> <h3>3.从中间开始分布</h3> <h4>单行分布</h4> <div class="container flex center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h4>多行分布</h4> <div class="container flex wrap wrap-center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> <h3>4.从终点开始分布</h3> <h4>单行分布</h4> <div class="container flex flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h4>多行分布</h4> <div class="container flex wrap wrap-flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> </div> <h3>5.多行元素在垂直方向的剩余空间分配方案</h3> <h4>space-between</h4> <div class="container flex wrap wrap-space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> <h4>space-around</h4> <div class="container flex wrap wrap-space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> <h4>space-evenly</h4> <div class="container flex wrap wrap-space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> </body> </html>
@import "public.css";
.container{
height: 200px;
width: 350px;
}
.wrap{
flex-wrap: wrap;
}
/*单行*/
.stretch{
align-items: stretch;
}
.flex-start{
align-items: flex-start;
}
.center{
align-items: center;
}
.flex-end{
align-items: flex-end;
}
/*多行*/
.wrap-stretch{
align-content: stretch;
}
.wrap-flex-start{
align-content: flex-start;
}
.wrap-center{
align-content: center;
}
.wrap-flex-end{
align-content: flex-end;
}
.wrap-space-between{
align-content: space-between;
}
.wrap-space-around{
align-content: space-around;
}
.wrap-space-evenly{
align-content: space-evenly;
}




手抄


总结:学习了弹性盒子布局感觉确实用起来方便,这些属性概念看起来简单,理解它们的作用效果只是入门,实际运用上要非常熟练的进行组合,以达到想要的效果。

