1、元素按显示方式分为哪几种,并举例,正确描述它们
元素按显示方式分为块级元素和行内元素。
块级元素总是独占一行,两边不允许有元素,总是追求最大化把父级元素撑满,高度是其子元素的总高度,块级元素允许并需要设置宽高,例如<div>、<p>、<table>、<tr>、<td>、<ul>、<li>、<form>、<iframe>、<h1>~<h6>...
行内元素通常在一行中进行设置,两边允许有内容,它的宽高追求最小化。高度和两边的内容一致,宽度是自身当前内容的宽度,不可自己设置宽高,设置了也没用。例如<span>、<input>、<a>、<em>、<strong>、<i>、<label>...
2、CSS是什么? 它的主要作用是什么?
CSS是层叠样式表(Cascading Style Sheets),它的主要作用是设置HTML元素在文档中的布局和显示方式。它能精确的找到网页中元素的位置并给元素添加样式,使html页面看起来更加整洁美观。
3、什么是CSS选择器,它的样式声明是哪二部分组成?
CSS选择器是用来选择页面中某一个或某一组标签,它的样式声明由一个键值对组成,分别是属性名:属性值。
4、举例演示CSS简单选择器(全部)
优先级:id选择器>class选择器>元素选择器
(1) 元素选择器 ——按名称
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css元素选择器</title> <link rel="stylesheet" href="static/css/style1.css"> </head> <body> <p>作为“亚洲第一男团”的德云社,向来自带热搜体质,今天又是紧紧贴在榜首</p> <p>一批新规自11月起施行 将影响你我的生活</p> <p>位于日本冲绳县那霸市的首里城31日凌晨突发火灾</p> <h3>今日练习CSS</h3> </body> </html>
p{
/*文本前景色*/
color: red;
}效果

(2) 属性选择器 (class和id都是属性选择器的一种)
2.1 类/class选择器
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css类选择器</title> <link rel="stylesheet" href="static/css/style1.css"> </head> <body> <p class="blue">作为“亚洲第一男团”的德云社,向来自带热搜体质,今天又是紧紧贴在榜首</p> <p class="blue">一批新规自11月起施行 将影响你我的生活</p> <p>位于日本冲绳县那霸市的首里城31日凌晨突发火灾</p> <h3>今日练习CSS</h3> </body> </html>
p[class="blue"]{
color:blue;
}类选择器可简写为
.blue{
color: blue;
}效果

2.2 id选择器
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>id选择器</title> <link rel="stylesheet" href="static/css/style1.css"> </head> <body> <p class="blue">作为“亚洲第一男团”的德云社,向来自带热搜体质,今天又是紧紧贴在榜首</p> <p class="blue" id="p1">一批新规自11月起施行 将影响你我的生活</p> <p>位于日本冲绳县那霸市的首里城31日凌晨突发火灾</p> <h3>今日练习CSS</h3> </body> </html>
style1.css
p[id="p1"]{
font-size: 25px;
}id选择器可简写为
#p1{
font-size: 25px;
}结果

(3) 群组选择器
实例
.blue,#p1,h3{
background-color: lightcyan;
}效果

(4) 通配符选择器
实例
body *{
background-color: #ccc;
}效果

5、举例演示CSS上下文选择器(全部)
上下文选择器也叫结构选择器。
5.1 后代选择器:父元素+空格 选子女
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>上下文选择器</title> <link rel="stylesheet" type="text/css" href="static/css/style2.css"> </head> <body> <section> <div> <h2>PHP</h2> <h2>HTML</h2> <h2>CSS</h2> </div> <h2>Java</h2> <h2>Python</h2> <h3>我大概不会被选中</h3> </section> </body> </html>
style2.css
section h2{
color: lightgreen;
}结果

5.2 父子选择器 父元素+>选 直接子元素
section>h2{
color: lightgreen;
}结果

5.3 同级相邻选择器
div+ *{
background-color: #ccc;
}
5.4 同级所有选择器
div~ *{
background-color: #ccc;
}
6、举例演示常用CSS结构伪类选择器(不少于四种)
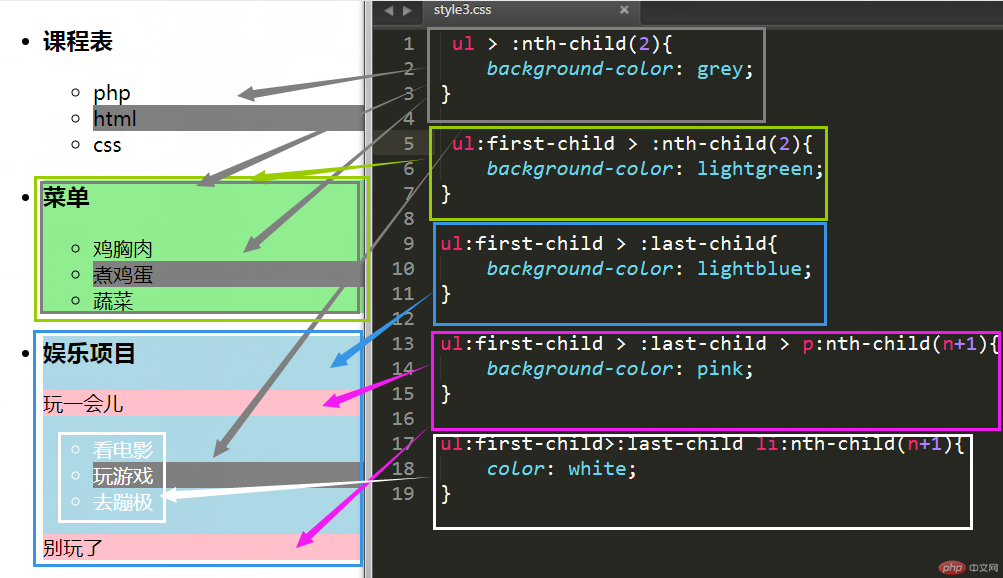
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>结构伪类选择器</title> <link rel="stylesheet" type="text/css" href="static/css/style3.css"> </head> <body> <ul> <li> <h3>课程表</h3> <ul> <li>php</li> <li>html</li> <li>css</li> </ul> </li> <li> <h3>菜单</h3> <ul> <li>鸡胸肉</li> <li>煮鸡蛋</li> <li>蔬菜</li> </ul> </li> <li> <h3>娱乐项目</h3> <p>玩一会儿</p> <ul> <li>看电影</li> <li>玩游戏</li> <li>去蹦极</li> </ul> <p>别玩了</p> </li> </ul> </body> </html>
6.1 非限定类型的伪类选择器
style3.css
ul > :nth-child(2){
background-color: grey;
}
ul:first-child > :nth-child(2){
background-color: lightgreen;
}
ul:first-child > :last-child{
background-color: lightblue;
}
ul:first-child > :last-child > p:nth-child(n+1){
background-color: pink;
}
ul:first-child>:last-child li:nth-child(n+1){
color: white;
}
6.2 限定类型的伪类选择器
ul:first-of-type > :last-of-type > p:nth-of-type(n+1){
color: blue;
}
ul:first-of-type>:last-of-type li:nth-of-type(n+1){
color: white;
}7、举例演示常用CSS表单伪类选择器(不少于三种)
实例
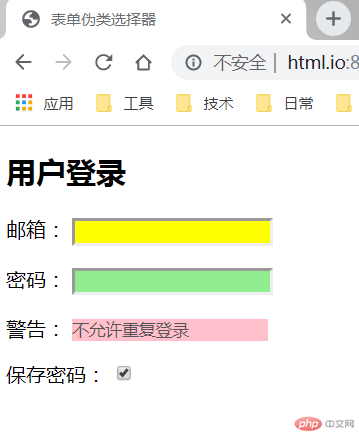
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单伪类选择器</title> <link rel="stylesheet" type="text/css" href="static/css/style4.css"> </head> <body> <h2>用户登录</h2> <form action="" method=""> <p> <label for="email">邮箱:</label> <input type="email" name="email" id="email" required> </p> <p> <label for="pass">密码:</label> <input type="password" name="pass" id="pass"> </p> <p> <label for="warning">警告:</label> <input type="text" value="不允许重复登录" id="warning" style="border:none;" disabled> </p> <p> <label for="save">保存密码:</label> <input type="checkbox" name="save" id="save" checked> </p> </form> </body> </html>
style4.css
input:enabled{
background-color: lightgreen;
}
input:disabled{
background-color: pink;
}
input:required{
background-color: yellow;
}结果

手抄代码:




总结:CSS制作样式要灵活运用,首先各种选择器要熟悉并牢记他们,之前看到各种选择器只是大概知道,有时候可能还想不起来,通过这次作业也让我对它们的印象更加深刻了一些。知道了页面元素的分类让我明白一些样式该怎样去正确添加才不做无用功,伪类选择器的child属性和上下文选择器嵌套使用有一点难度,要掌握还需要能多的练习和实战。

