一、描述HTML与HTTP是什么,他们之间有什么联系?
HTML:超文本标记语言(Hyper Text Markup Lanuage)
HTML是一种通用的编写超文本的标记语言,html文档可以在浏览器中直接被解析和渲染。
HTTP:超文本传输协议(Hyper Text Transfer Protocol)
一个超大的协议族,将用户请求发送到服务端并且将服务端的请求和响应返回。
二者联系:web网页上的信息通常可以通过html文档的格式通过HTTP协议进行传输。
二、制作一个导航,要求使用到列表、链接、图片、并使用图片做为链接元素
实例
<!DOCTYPE html> <html lang="ch-ZN"> <head> <meta charset="utf-8"> <title>导航</title> </head> <body> <ul> <a href="#"><li>首页</li></a> <a href="#" target="_blank"><li>订单</li></a> <a href="#" target="_top"><li>好友</li></a> <a href="#" target="parent"><li>个人信息</li></a> </ul> <a href="https://www.php.cn/"> <img src="https://www.php.cn/static/images/logos.png" alt="php.cn"> </a> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果:

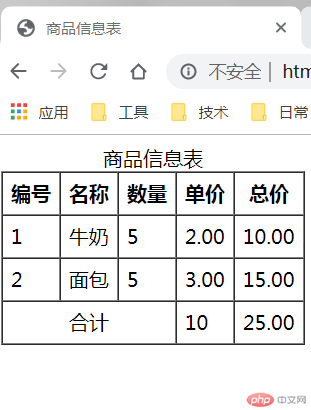
三、制作一张商品信息表,要求用到标题,头部与底部,行与列方向的合并
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>商品信息表</title> </head> <body> <table border="1" cellspacing="0" cellpadding="6"> <caption>商品信息表</caption> <thead> <tr> <th>编号</th> <th>名称</th> <th>数量</th> <th>单价</th> <th>总价</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>牛奶</td> <td>5</td> <td>2.00</td> <td>10.00</td> </tr> <tr> <td>2</td> <td>面包</td> <td>5</td> <td>3.00</td> <td>15.00</td> </tr> </tbody> <tfoot> <tr> <td colspan="3" align="center">合计</td> <td>10</td> <td>25.00</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果:

四、制作一张完整的用户注册表单,要求尽可能多的用到学到的表单控件
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> </head> <body> <h3>注册</h3> <form action="login.php" method="post"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" placeholder="英文字母下划线"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="不少于6位"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="xxxxx@qq.com"> </p> <p> <label for="date">预约日期:</label> <input type="date" id="date" name="date"> </p> <p> <label for="number">人数:</label> <input type="number" name="number" id="number" min="1" max="4"> </p> <p> <label for="">发型师:</label> <select name="person" id=""> <optgroup label="总监"> <option value="" selected>Tony老师</option> <option value="">Nick老师</option> </optgroup> <optgroup label="设计师"> <option value="">Alen老师</option> <option value="">阿飞</option> </optgroup> </select> </p> <p> <label for="morning">预约时间段:</label> <input type="radio" name="time" id="morning"><label for="morning">上午</label> <input type="radio" name="time" id="afternoon" checked><label for="afternoon">下午</label> <input type="radio" name="time" id="nignt"><label for="nignt">晚上</label> </p> <p> <label for="wash">服务项目:</label> <input type="checkbox" name="service[]" value="wash" id="wash"><label for="wash">洗</label> <input type="checkbox" name="service[]" value="cut" id="cut" checked><label for="cut">剪</label> <input type="checkbox" name="service[]" value="blow" id="blow"><label for="blow">吹</label> </p> <p> <label for="photo">头像上传:</label> <input type="file" name="photo" id="photo"> </p> <p> <button>提交</button> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果:

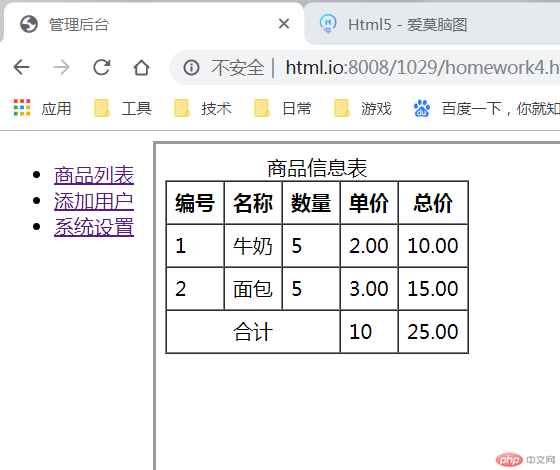
五、制作一个网站后台,要求使用`<iframe>`内联框架实现
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>管理后台</title> </head> <body> <ul style="float: left; margin-right: 15px"> <li><a href="homework2.html" target="content">商品列表</a></li> <li><a href="homework3.html" target="content">添加用户</a></li> <li><a href="homework1.html" target="content">系统设置</a></li> </ul> <iframe srcdoc="<h2>欢迎使用后台管理</h2>" frameborder="1" name="content" width="500" height="450"> </iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果:

六、总结: 为什么推荐使用语义化的标签?
使用语义化标签可以让html文档看起来更加清晰有层次。
语义化标签符合W3C的标准,使用语义化标签有利于SEO。
浏览器可以通过语义化标签知道网页的内容更利于浏览器处理。
手抄代码图片:







总结:html是做web开发比不可少的技能之一,熟练掌握课上所学的标签和属性,要能更加灵活的运用。之前不知道label标签可以这么灵活的运用,通过这节课也了解到语义化标签的重要性。

