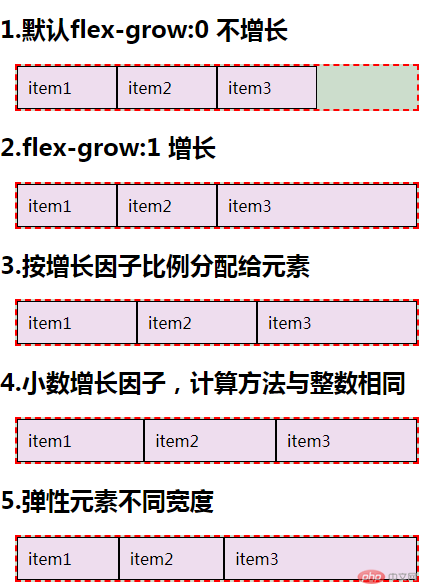
一、弹性元素的增长因子属性 flex-grow
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素的增长因子</title> <link rel="stylesheet" type="text/css" href="static/css/style1.css"> </head> <body> <h2>1.默认flex-grow:0 不增长</h2> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>2.flex-grow:1 增长</h2> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>3.按增长因子比例分配给元素</h2> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>4.小数增长因子,计算方法与整数相同</h2> <!-- 增长因子只要大于一就是增长 --> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>5.弹性元素不同宽度,计算方法相同</h2> <!-- 增长因子只要大于一就是增长 --> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
@import "public.css";
.container{
width: 400px;
}
.item{
width:100px;
}
.demo1>.item{
/*默认值,不要增长*/
flex-grow: 0;
}
/*-------------------------------*/
.demo2 > .item:first-of-type {
flex-grow: 0;
}
.demo2 > .item:nth-of-type(2) {
flex-grow: 0;
}
.demo2 > .item:last-of-type {
flex-grow: 1;
}
/*-------------------------------*/
.demo3 > .item:first-of-type {
flex-grow: 1;
}
.demo3 > .item:nth-of-type(2) {
flex-grow: 1;
}
.demo3 > .item:last-of-type {
flex-grow: 3;
}
/*-------------------------------*/
.demo4 > .item:first-of-type {
flex-grow: 0.6;
}
.demo4 > .item:nth-of-type(2) {
flex-grow: 0.7;
}
.demo4 > .item:last-of-type {
flex-grow: 0.9;
}
/*-------------------------------*/
.demo5 > .item:first-of-type {
width: 80px;
flex-grow: 0.6;
}
.demo5 > .item:nth-of-type(2) {
width: 80px;
flex-grow: 0.7;
}
.demo5 > .item:last-of-type {
width: 160px;
flex-grow: 0.9;
}
二、弹性元素的缩减因子属性 flex-shrink
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素的缩减因子</title> <link rel="stylesheet" type="text/css" href="static/css/style2.css"> </head> <body> <h2>1.默认状态允许缩减,flex-shrink:0设置不缩减</h2> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>2.缩减因子flex-shrink: 1 默认</h2> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>3.缩减因子不相等</h2> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>4.缩减因子为小数</h2> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>5.弹性元素宽度不同</h2> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
@import "public.css";
.container{
width: 400px;
}
.item{
width: 150px;
}
.demo1>.item{
flex-shrink: 0;
}
/*--------------------------*/
.demo2>.item{
flex-shrink: 1;
}
/*--------------------------*/
.demo3>.item:first-of-type{
flex-shrink: 1;
}
.demo3>.item:nth-of-type(2){
flex-shrink: 2;
}
.demo3>.item:last-of-type{
flex-shrink: 3;
}
/*--------------------------*/
.demo4>.item:first-of-type{
flex-shrink: 0.5;
}
.demo4>.item:nth-of-type(2){
flex-shrink: 0.8;
}
.demo4>.item:last-of-type{
flex-shrink: 0.1;
}
/*--------------------------*/
.demo5>.item:first-of-type{
width: 300px;
flex-shrink: 1;
}
.demo5>.item:nth-of-type(2){
width: 100px;
flex-shrink: 1;
}
.demo5>.item:last-of-type{
width: 200px;
flex-shrink: 1;
}
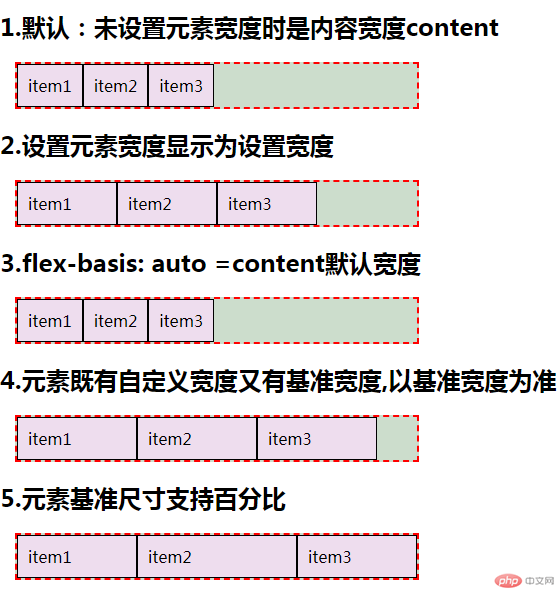
三、弹性元素的基准尺寸 flex-basis
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素的基准尺寸</title> <link rel="stylesheet" type="text/css" href="static/css/style3.css"> </head> <body> <h2>1.默认:未设置元素宽度时是内容宽度content</h2> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>2.设置元素宽度显示为设置宽度</h2> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>3.flex-basis: auto =content默认宽度</h2> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>4.元素既有自定义宽度又有基准宽度,以基准宽度为准</h2> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>5.元素基准尺寸支持百分比</h2> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
@import "public.css";
.container{
width: 400px;
}
.demo1>.item{
flex-basis: content;
}
.demo2>.item{
width: 100px;
}
.demo3>.item{
flex-basis: auto;
}
.demo4>.item{
width: 100px;
flex-basis: 120px;
}
.demo5>.item:first-of-type{
flex-basis: 30%;
}
.demo5>.item:nth-of-type(2){
flex-basis: 40%;
}
.demo5>.item:last-of-type{
flex-basis: 30%;
}
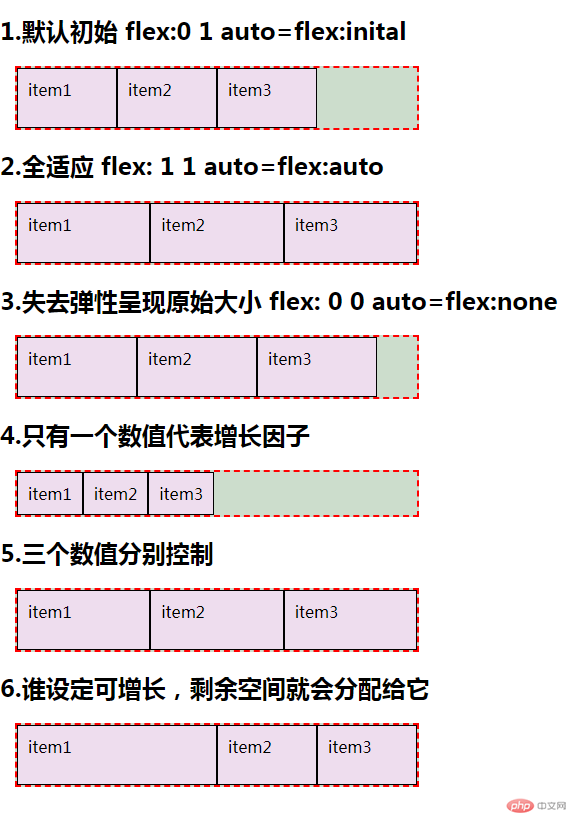
四、弹性元素属性的缩写 flex
格式:flex: 增长因子 缩减因子 基准因子
flex-grow flex-shrink flex-basis
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素属性的缩写</title> <link rel="stylesheet" type="text/css" href="static/css/style4.css"> </head> <body> <h2>1.默认初始 flex:0 1 auto=flex:inital</h2> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>2.全适应 flex: 1 1 auto=flex:auto</h2> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>3.失去弹性呈现原始大小 flex: 0 0 auto=flex:none</h2> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>4.只有一个数值代表增长因子</h2> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>5.三个数值 分别控制</h2> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>6.谁设定可增长,剩余空间就会分配给它</h2> <div class="container flex demo6"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
@import "public.css";
.container{
width: 400px;
}
.demo1>.item{
width: 100px;
height: 60px;
flex: 0 1 auto;
/*不允许增长 允许缩小 基准尺寸为content*/
flex: initial;
}
.demo2>.item{
width: 100px;
height: 60px;
flex: 1 1 auto;
/*允许增长 允许缩小 基准尺寸为content*/
flex:auto;
}
.demo3>.item{
width: 120px;
height: 60px;
flex: 0 0 auto;
/*允许增长 允许缩小 基准尺寸为content*/
flex:none;
}
.demo5>.item{
width: 100px;
height: 60px;
flex: 1 1 200px;
}
.demo6>.item{
width: 100px;
height: 60px;
}
.demo6>.item:first-of-type{
flex:1 0 10px;
}
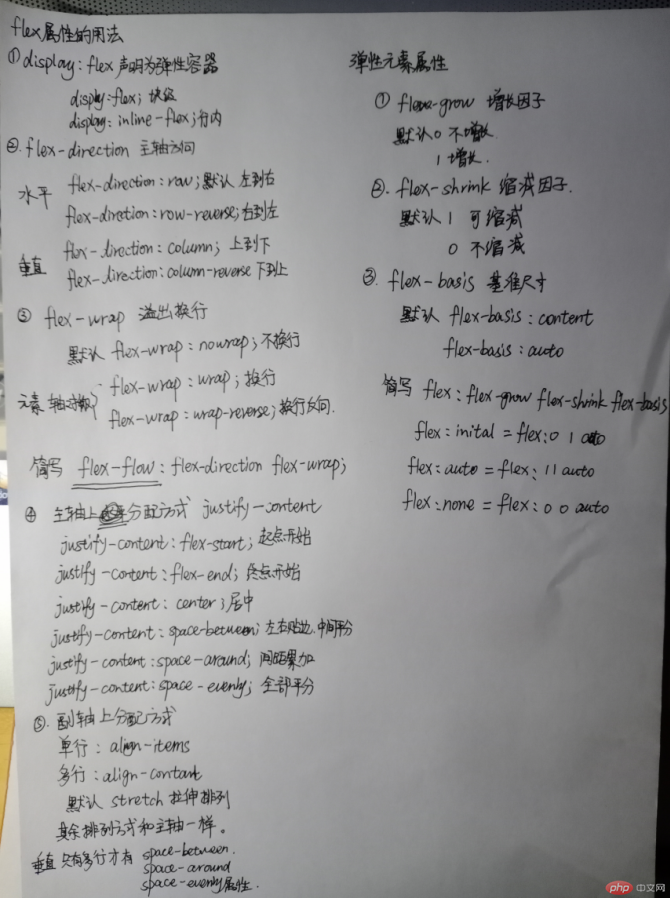
手抄flex的用法

align-self, order的用法
align-self 单独定义弹性元素在侧轴上的对齐方式。
默认值 auto,继承父容器的align-item对齐方式,如果没有则为stretch。
可设置属性值 center:在侧轴居中、flex-start:在侧轴起点、flex-end:在侧轴终点。
order属性可以设定弹性元素在容器中的排列顺序,默认是按html文档书写的顺序进行排列。
设置order:数字(1,2,3,4....)可以调换他们的位置。
将圣杯布局改为弹性布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圣杯布局flex模式</title> <link rel="stylesheet" type="text/css" href="static/css/style6.css"> </head> <body> <header>头部</header> <main> <!-- 主题内容区优先渲染 --> <article>主体</article> <aside class="left">左</aside> <aside class="right">右</aside> </main> <footer>底部</footer> </body> </html>
*{
margin: 0;
padding: 0;
}
body{
width: 1000px;
display: flex;
flex-flow: column nowrap;
}
header,footer{
box-sizing: border-box;
height: 50px;
background: lightgrey;
text-align: center;
}
main{
box-sizing: border-box;
flex: 1;
display: flex;
min-height: 600px;
}
aside{
box-sizing: border-box;
width: 200px;
}
article{
box-sizing: border-box;
flex: 1;
background-color: lightpink;
}
.left{
background-color: lightgreen;
order: -1;
}
.right{
background-color: lightblue;
}手抄代码

总结:理解了增长因子缩减因子按比例调整弹性元素的计算方法,还有元素不同大小下的计算方法。一些地方的属性控制是重叠的,设置一个就可以达到效果,其他属性会失去意义。简写方面还需对这些属性值更加了解熟悉。

