mac系统,这里使用MAMP,自行下载安装
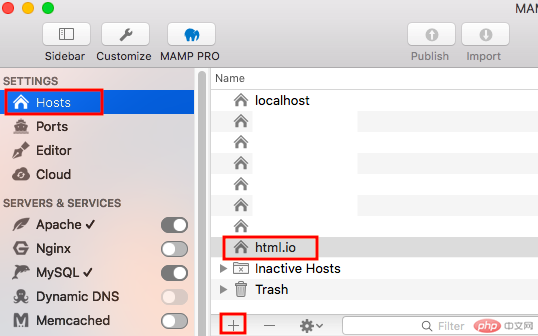
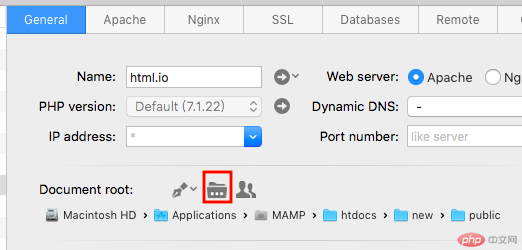
Hosts -> 新增虚拟域名+ -> 在右侧General栏设置需要的项目目录


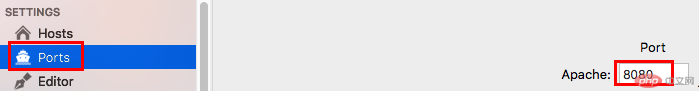
由于本地搭建的环境已经占用了80端口,这里MAMP使用8080

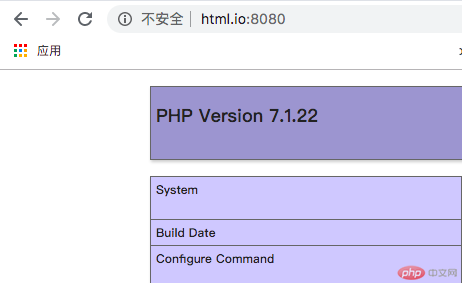
可以访问

PhpStorm使用Material Theme UI:
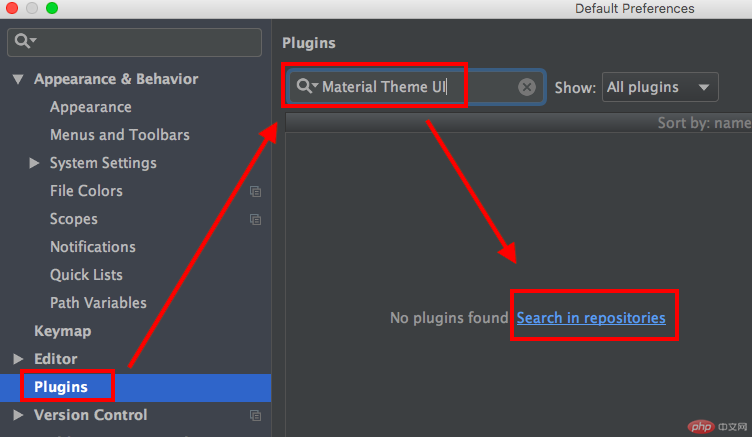
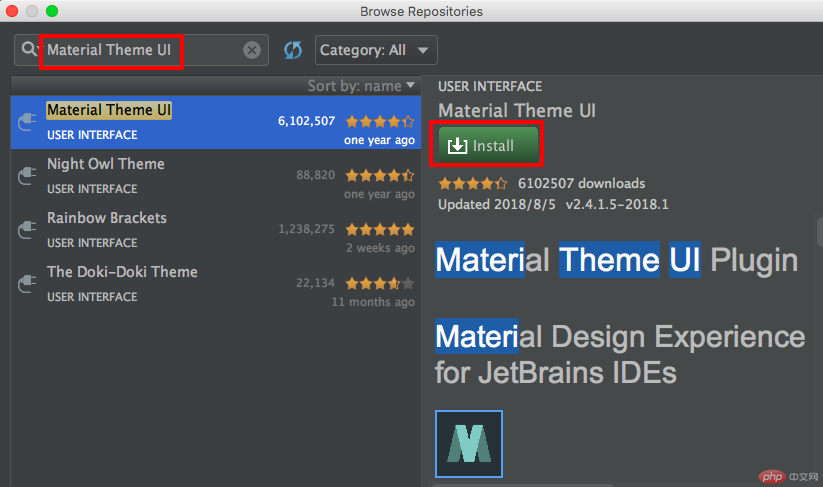
1. Preferences -> Plugins -> 搜 material theme ui -> 点击Search in repositories -> 搜material theme ui -> inatall 后重启Phpstorm


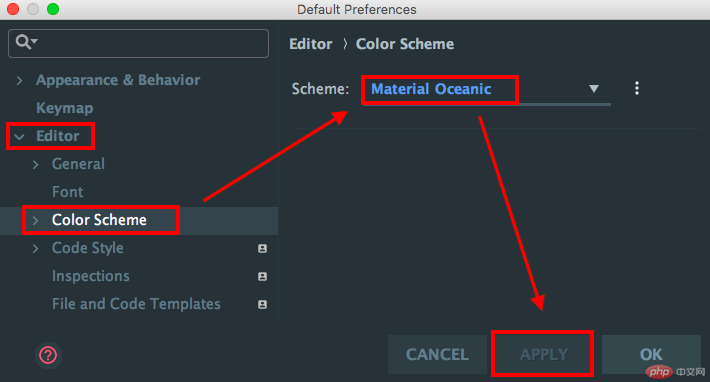
2. 重启后,主体部分还是初始主题,Preferences -> Editor -> Color Scheme -> 右侧选择主题,如 Material Oceanic ->点右下角apply生效

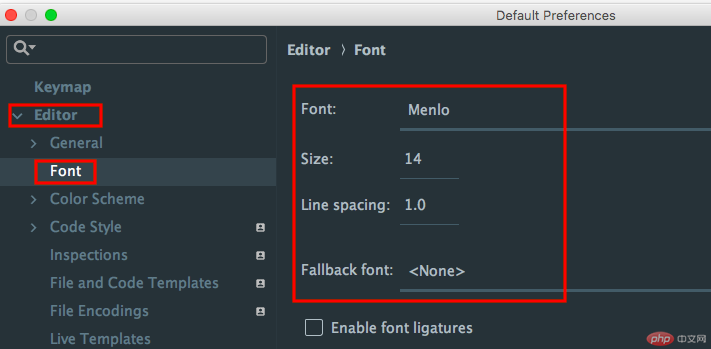
3. 若想设字体等,Preferences -> Editor -> Font 自行设置

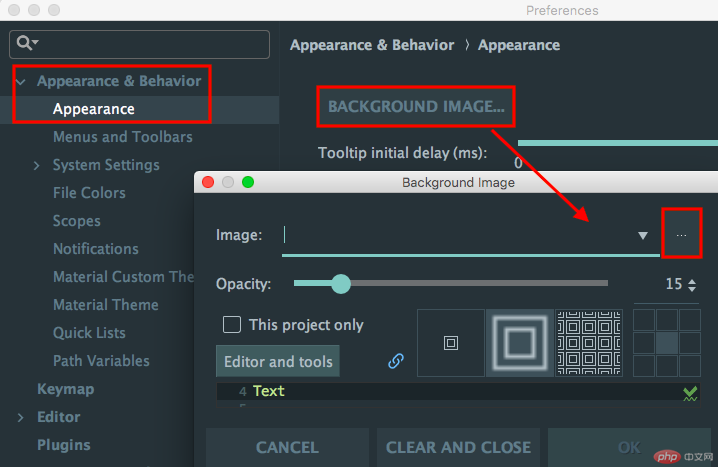
4. 若想设置背景图片,Preferences -> Appearance & Behavior -> appearance ->点击右侧 BACKGROUND IMAGE 进行设置

Chrome插件安装:这里使用 扩展迷 进行插件下载,搜索markdown,并下载
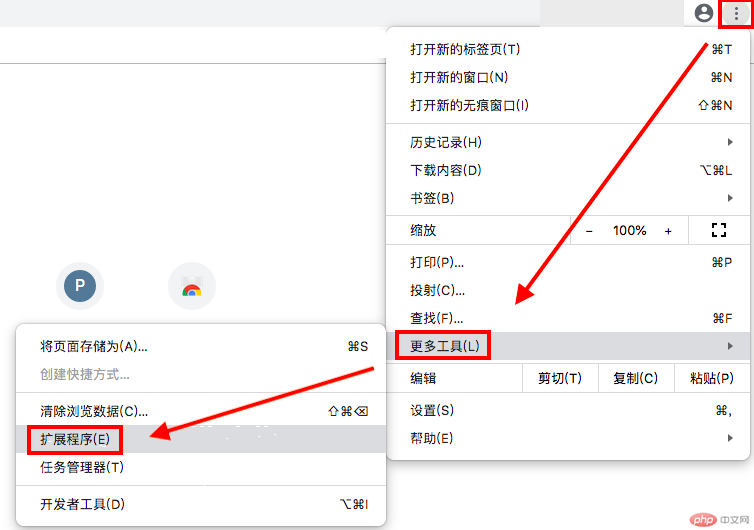
1. 打开chrome浏览器 -> 点右上角三个点 -> 更多工具 -> 扩展程序 -> 打开开发者模式
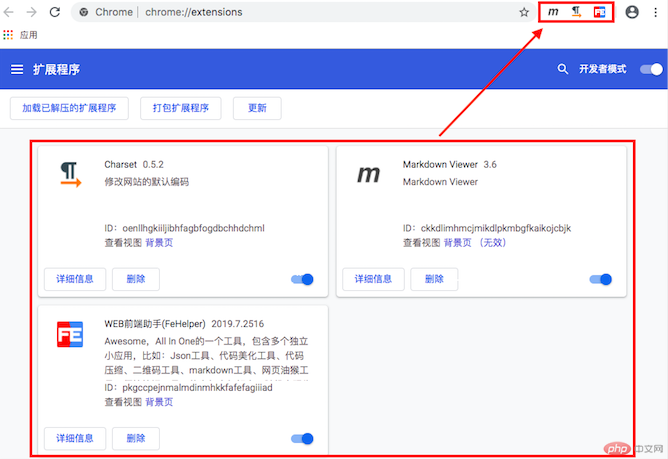
2. 将下好的插件包里markdown-viewer.crx 拖到当前chrome页面,添加扩展程序 -> 添加成功后,右上角会多个m标识;
3. 同理charset,前端助手


(1). markdown是轻量级的标记语言,语法简单直观, 适合编写博客, 学习笔记, 技术文档等。
网址学习:https://www.php.cn/course/984.html
Preferences -> Languages & Frameworks -> Markdown 查看设置
Preferences -> Editor -> Color Scheme -> Markdown 查看如何使用
(2). 有时页面经常乱码等,需要设置字符集utf-8 或者 GBK,charset这个插件可快速设置想要的字符集
(3). 前端助手这个插件很方便,有js正则,二维码生成,代码压缩,页面取色等许多功能
ps : PhpStorm格式化代码:Command+alt+L
总结:都是一些基本的设置,由于使用集成环境,所以搭建比较快速;还学习了phpstorm的主题设置,chrome的插件安装。小记录一下

