实例
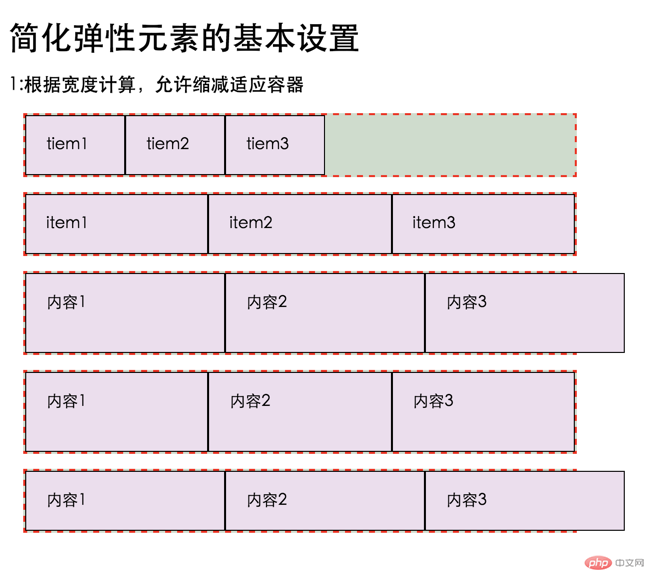
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/style1.css"> </head> <body> <h1>简化弹性元素的基本设置</h1> <h3>1:根据宽度计算,允许缩减适应容器</h3> <div class="container flex demo1"> <span class="item">tiem1</span> <span class="item">tiem2</span> <span class="item">tiem3</span> </div> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container flex demo3"> <span class="item">内容1</span> <span class="item">内容2</span> <span class="item">内容3</span> </div> <div class="container flex demo4"> <span class="item">内容1</span> <span class="item">内容2</span> <span class="item">内容3</span> </div> <div class="container flex demo5"> <span class="item">内容1</span> <span class="item">内容2</span> <span class="item">内容3</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
@import "public.css";
.container {
width: 550px;
}
.demo1 > .item {
width: 100px;
height: 60px;
flex: initial;
flex: 0 1 auto;
}
.demo2 > .item {
width: 100px;
height: 60px;
flex: auto;
}
.demo3 > .item {
width: 200px;
height: 80px;
flex: none;
}
.demo4 > .item {
width: 200px;
height: 80px;
flex: 1;
}
.demo5 > .item {
width: 100px;
height: 60px;
flex: 1 0 200px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例