1 制作一个商品信息表
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>商品信息表</title> <link rel="stylesheet" href="static/style1.css"> </head> <body> <table> <caption>购物清单</caption> <thead> <th>序号</th> <th>商品名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </thead> <tbody class="tbody" > <tr > <td>1</td> <td>Apple</td> <td>5</td> <td>6</td> <td>30</td> </tr> <tr> <td>2</td> <td>西瓜</td> <td>2</td> <td>5</td> <td>10</td> </tr> <tr> <td>3</td> <td>香蕉</td> <td>1</td> <td>5</td> <td>5</td> </tr> <tr> <td>4</td> <td>火龙果</td> <td>8</td> <td>5</td> <td>40</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">总计</td> <td>21</td> <td>85</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
table {
border: 1px ;
box-sizing: border-box;
box-shadow: 2px 2px 1px lightslategrey;
border-collapse: collapse;
width: 700px;
margin: 15px auto;
}
th,td {
border: 1px solid lightslategrey;
text-align: center;
padding: 10px;
}
table caption {
font-size: 1.5rem;
margin-bottom: 15px;
}
tr {
}
.tbody {
background-color: lightgoldenrodyellow;
height: 600px;
height: 100vh-60px;
overflow: hidden;
}
table tfoot> tr:last-of-type{
background-color: lightgreen;
}
table thead{
background-color: lightseagreen;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

2 用div ul li制作一张表
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用div、span、P、ul制作表单</title> <link rel="stylesheet" href="static/style2.css"> </head> <body> <article class="table"> <h2 class="caption">锁控操作记录表</h2> <section class="thead"> <ul> <li>车队</li> <li>车辆</li> <li>时间</li> <li>装油口</li> <li>卸油口</li> <li>操作类别</li> </ul> </section> <section class="tbody"> <ul> <li>运输三大队</li> <li>JJ8707</li> <li>2019-11-02</li> <li>施封</li> <li>施封</li> <li>平台下发</li> </ul> <ul> <li>运输三大队</li> <li>JJ1309</li> <li>2019-11-02</li> <li>解封</li> <li>施封</li> <li>用户卡操作</li> </ul> <ul> <li>运输三大队</li> <li>JJ8707</li> <li>2019-11-02</li> <li>施封</li> <li>施封</li> <li>平台下发</li> </ul> </section> </article> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.table {
display: table;
box-sizing: border-box;
width: 600px;
margin: auto;
/*border: 1px solid lightslategrey;*/
border-collapse: collapse;
box-shadow: 1px 1px 2px;
}
ul {
list-style-type: none;
}
.caption {
display:table-caption;
text-align: center;
}
.thead {
display: table-header-group;
text-align: center;
font-size: 1.2rem;
font-weight: bold;
letter-spacing: 5px;
color: white;
text-shadow: 1px 1px 1px black;
background-color: lightseagreen;
}
.tbody {
display: table-row-group;
background-color: aliceblue;
text-align: center;
}
section > ul {
display: table-row;
}
section > ul > li {
display: table-cell;
border: 1px solid #444;
padding: 10px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

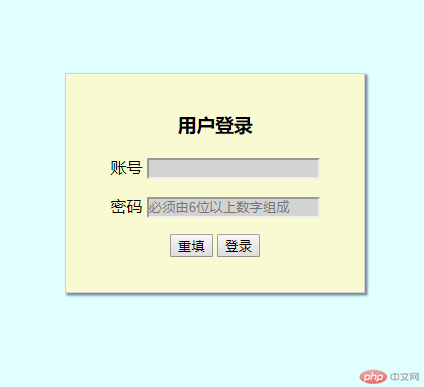
3制作一个登陆框 始终居中
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录框居中</title> <link rel="stylesheet" href="static/style3.css"> </head> <body> <div class="login"> <h3 >用户登录</h3> <p> <label for="username">账号</label> <input type="text"name="username"> </p> <p> <label for="password">密码</label> <input type="password"name="password" placeholder="必须由6位以上数字组成"> </p> <p> <button type="reset">重填</button> <button type="submit">登录</button> </p> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
body{
background-color:lightcyan;
}
h3{
text-align: center;
}
.login{
box-sizing: border-box;
background-color:lightgoldenrodyellow;
border: 1px solid lightgrey;
position: absolute;
width: 300px;
height: 220px;
padding: 20px;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
margin: auto;
box-shadow: 2px 2px 2px lightslategray;
}
p{
text-align: center;
}
input {
background-color: lightgrey;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

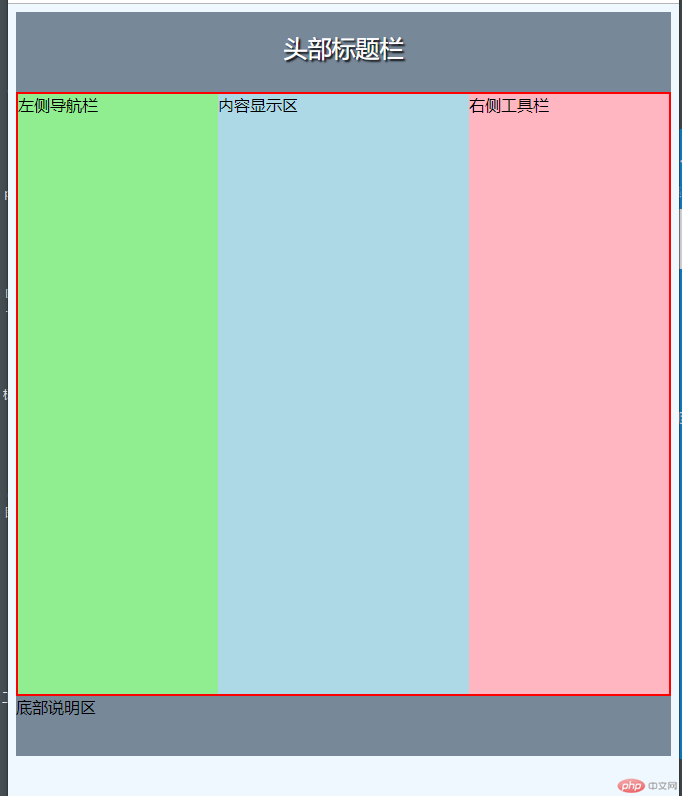
4 圣杯布局图
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>布局</title> <link rel="stylesheet" href="static/style4.css"> </head> <body> <header>头部标题栏</header> <main> <article>内容显示区</article> <aside>左侧导航栏</aside> <aside>右侧工具栏</aside> </main> <footer> 底部说明区 </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
body {
background-color: aliceblue;
}
header {
height: 60px;
background-color: lightslategray;
}
footer {
height: 60px;
background-color: lightslategray;
}
main {
border: 2px solid red;
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
overflow: auto;
}
main > article {
box-sizing: border-box;
background-color: lightblue;
width: 100%;
min-height: 600px;
}
main > aside {
box-sizing: border-box;
min-height: 600px;
width: 200px;
}
main > aside:first-of-type {
background-color: lightgreen;
margin-left: -100%;
position: relative;
right: 200px;
}
main > aside:last-of-type {
background-color: lightpink;
margin-left: -200px;
position: relative;
left: 200px;
}
main > * {
float:left;
}
header {
text-align: center;
font-size: 1.5rem;
color: white;
padding-top: 20px;
text-shadow: 2px 2px 2px black ;
}运行实例 »
点击 "运行实例" 按钮查看在线实例