盒模型的全部属性包括:width:宽度
Height:高度
Background:背景
Padding:内边距
Border:边框
Margin:外边距
内边距是盒子内容与边框之间的空间,元素默认内边距为0默认盒子的宽度和高度只包括了内容区的大小当给盒子添加边框和内边距时,会撑开盒子改变大小,影响布局所以计算盒子大小时,应该将边框和内边距计算在内更合理通过给盒模型添加:“box-sizing”属性可以来解决
同级盒子之间,添加外边距后,出现了外边距合并,也叫外边距的塌陷,具体表现为两个同级盒子之间的间距,最终由较大值确定
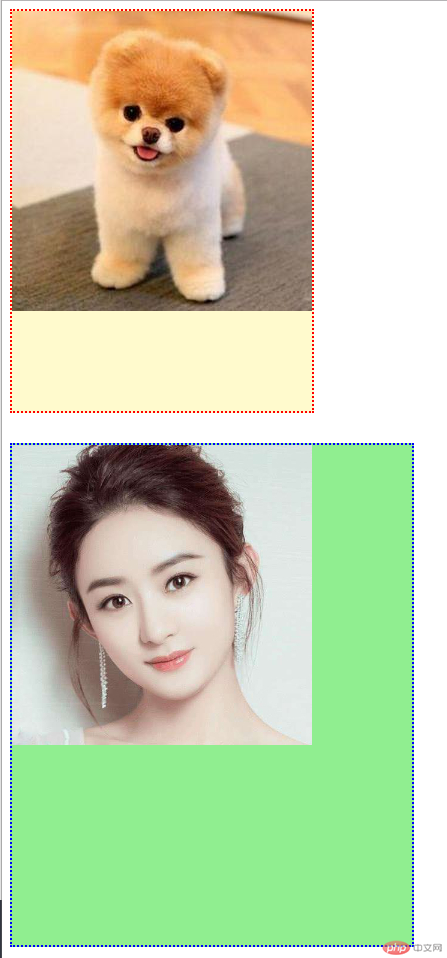
实例
.div{
box-sizing: border-box;
}
.box1{
width: 300px;
height: 400px;
background-color: lemonchiffon;
margin-bottom: 20px;
}
.box1{
border: 2px dotted red;
}
.box2{
width: 400px;
height: 500px;
background-color: lightgreen;
border: 2px dotted blue;
margin-top: 30px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

嵌套盒子的内边距与外边距的表现有何不同?如何处理?
嵌套盒子的外边距会由内向外传递,处理方法是给父级盒子添加内边距
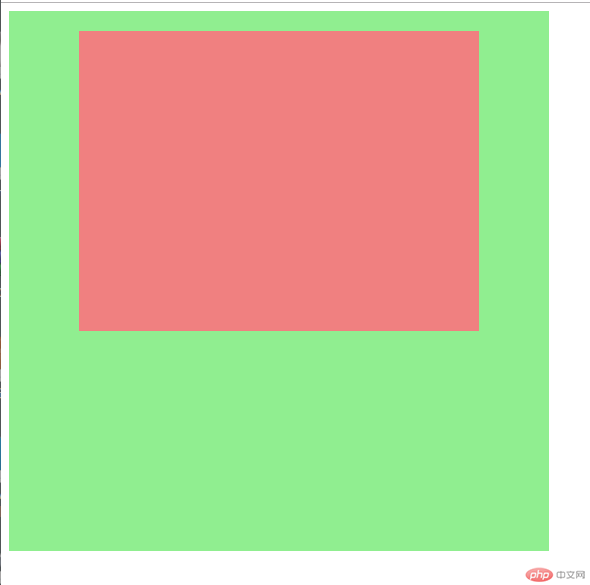
实例
.box1{
height: 500px;
width: 500px;
background-color: lightgreen;
padding: 20px;
}
.box2{
height: 300px;
width: 400px;
background-color: lightcoral;
margin: auto;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

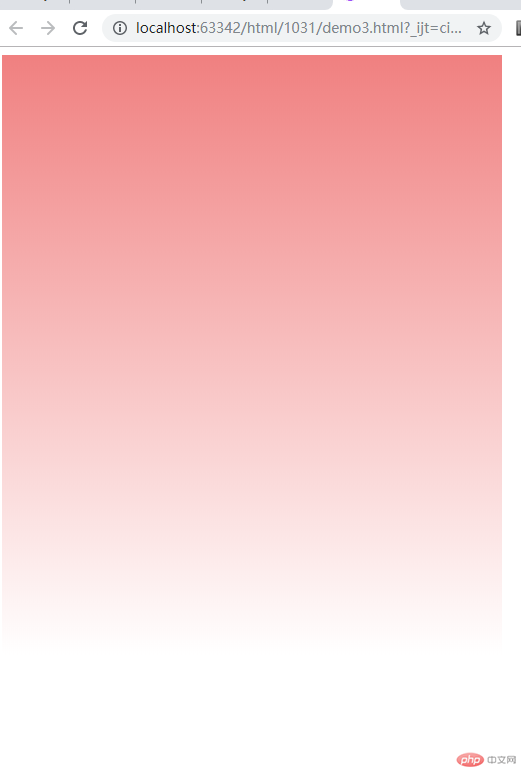
背景颜色的线性渐变
实例
.box{
width:500px;
height: 600px;
background-image: linear-gradient(lightcoral,white);
}运行实例 »
点击 "运行实例" 按钮查看在线实例

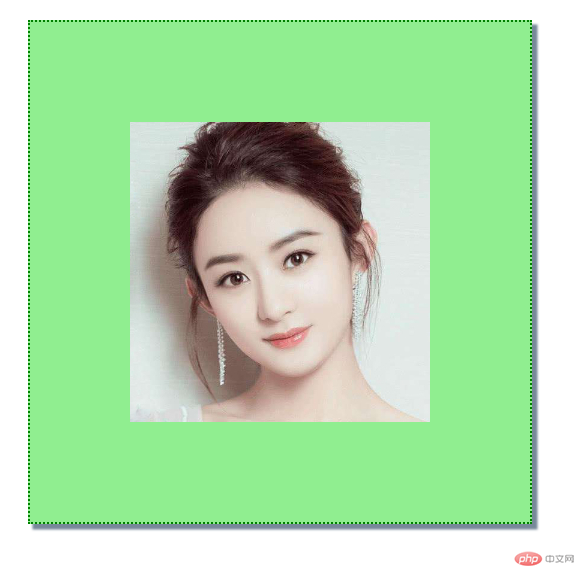
背景图片的大小 与位置的设定

实例
.div{
box-sizing: border-box;
}
.box{
height: 500px;
width: 500px;
background-color: lightgreen;
background-position: center,center;
background-image: url("../static/images/zly.jpg");
background-repeat: no-repeat;
border: 2px dotted green;
margin-top: 20px;
margin-left: 20px;
box-shadow: 5px 5px 2px lightslategrey;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

