一, 制作一张商品信息表,内容自定,要求用到行与列的合并
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品信息表</title>
<style>
li{
color: lightgreen;
}
td{
color: red;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>购物车</h3>
<ul>
<li>1. 美商海盗船 k95 RGB, 1个, 1399元</li>
<li>2. 罗技G903无线鼠标, 2个, 1458元</li>
<li>3. LEGION Y7000, 1台, 7399元</li>
<li>4.海盗船天行者rgb,1个,1199元</li>
</ul>
<hr>
<table border="1" width="500" cellspacing="0" cellpadding="5">
<caption>
<h3>购物车</h3>
</caption>
<thead>
<tr bgcolor="lightblue">
<th>编号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>金额</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>美商海盗船 k95 RGB</td>
<td>1399</td>
<td>1</td>
<td>1399</td>
</tr>
<tr>
<td>2</td>
<td>罗技G903无线鼠标</td>
<td>729</td>
<td>2</td>
<td>1458</td>
</tr>
<tr>
<td>3</td>
<td>LEGION Y7000</td>
<td>7299</td>
<td>1</td>
<td>7299</td>
</tr>
<tr>
<td>4</td>
<td>海盗船天行者rgb</td>
<td>1199</td>
<td>1</td>
<td>1199</td>
</tr>
<tr>
<td colspan="3" align="center">合计:</td>
<td>5</td>
<td>11355</td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果演示
![1572860044160701.png }LJ}U`A9QJFLPVD0]D4OL6N.png](https://img.php.cn/upload/image/398/711/256/1572860044160701.png)
二,使用<div><span><p><ul>...等标签来制作一张课程表
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课程表</title>
<style>
.table{
display: table;
box-sizing: border-box;
border-collapse: collapse;
border: 1px solid #444;
width: auto;
margin: auto;
color: #444;
}
.caption{
display: table-caption;
text-align: center;
color: pink;
}
.thead {
display: table-header-group;
text-align: center;
font-size: 1.2rem;
letter-spacing: 5px;
background-color: lightcoral;
color: white;
text-shadow: 1px 1px 0 yellow;
}
.tbody{
display: table-row-group;
}
div ul{
display: table-row;
}
div p{
display: table-cell;
}
div ul p{
border: 1px solid #444 ;
padding: 10px;
text-align: center;
color: purple;
}
.tfoot{
display: table-footer-group;
}
span{
display: table-cell;
border: 1px solid #444444;
text-align: center;
padding: 10px;
background: linear-gradient(lightpink,white);
}
.hb1,
.hb2,
.hb3{
border: none;
}
</style>
</head>
<body>
<div class="table">
<h2 class="caption">三年二班课程表</h2>
<div class="thead">
<ul>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</ul>
</div>
<div class="tbody">
<ul>
<p>数学</p>
<p>语文</p>
<p>数学</p>
<p>英语</p>
<p>语文</p>
</ul>
<ul>
<p>自然</p>
<p>地理</p>
<p>历史</p>
<p>语文</p>
<p>数学</p>
</ul>
<ul>
<p>体育</p>
<p>英语</p>
<p>语文</p>
<p>美术</p>
<p>语文</p>
</ul>
<ul>
<p>手工</p>
<p>英语</p>
<p>美术</p>
<p>语文</p>
<p>体育</p>
</ul>
<ul>
<p>体育</p>
<p>数学</p>
<p>英语</p>
<p>数学</p>
<p>语文</p>
</ul>
<ul>
<p>美术</p>
<p>体育</p>
<p>数学</p>
<p>英语</p>
<p>数学</p>
</ul>
</div>
<div class="tfoot">
<span >备注:</span>
<span class="hb">每周一早上升旗仪式请提前到操场排好队伍</span>
<span class="hb1"></span>
<span class="hb2"></span>
<span class="hb3"></span>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果演示

三,使用绝对定位,实现用户登录框在页面中始终居中显示
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录框</title>
<style>
.box{
box-sizing: border-box;
width: 600px;
height: 600px ;
text-align: center;
position: absolute;
left:50%;
top:50%;
}
.box1{
border: 1px solid black;
position: relative;
left: -50%;
top: -50%;
}
input{
background-color: lightblue;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">
<p>
<label for="username">用户名:</label>
<input type="text" id="username" value="" >
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" value="">
</p>
<p>
<button>登录</button>
</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
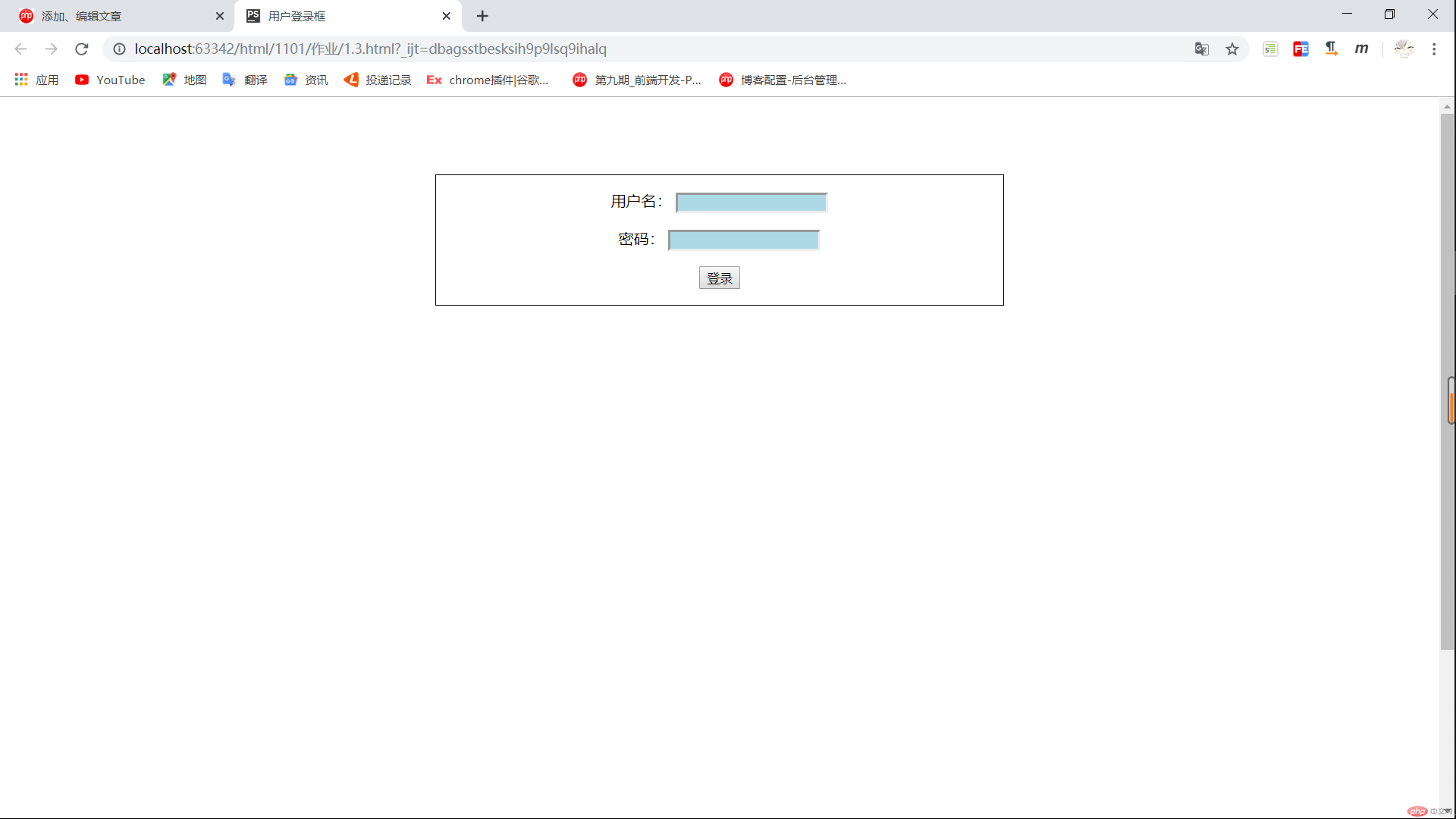
效果演示

四, 模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
header{
height: 60px;
background-color: lightslategrey;
}
main{
box-sizing: border-box;
border: 2px solid black;
padding-left: 200px;
padding-right: 200px;
overflow: auto;
}
main > article{
box-sizing: border-box;
background-color: cyan;
width: 100%;
min-height: 500px;
}
main > aside {
box-sizing: border-box;
min-height: 500px;
width: 200px;
}
.left{
background-color: purple;
}
.right{
background-color: pink;
}
main > article{
float: left;
}
.left{
float: left;
}
.right{
float: left;
}
.left{
margin-left: -100%;
position: relative;
left: -200px
}
.right{
margin-left: -200px;
position: relative;
left: 200px
}
footer{
height: 60px;
background-color: lightblue;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>内容区</article>
<aside class="left">左侧</aside>
<aside class="right">右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
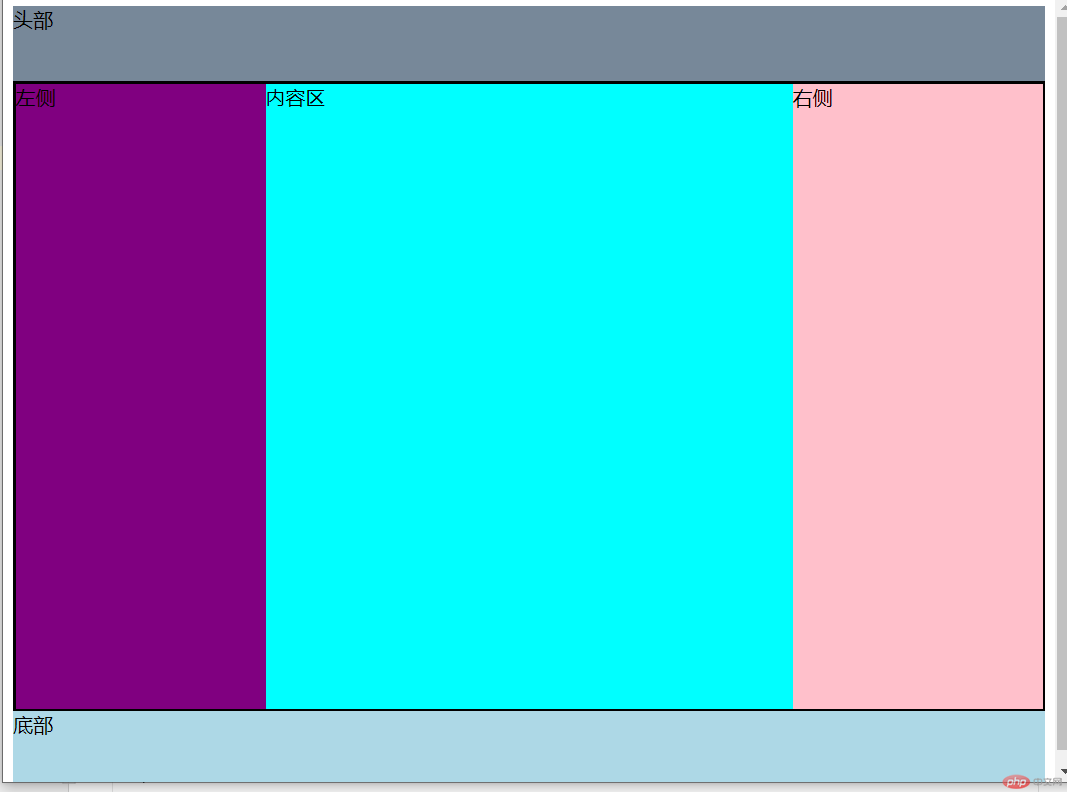
效果演示

五, (选做): 将圣杯布局中的左右二列,使用绝对定位来实现
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位实现圣杯布局</title>
<style>
*{
padding: 0;
margin: 0;
}
header{
height: 60px;
background-color: lightslategrey;
}
main{
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
overflow: auto;
}
main > article{
box-sizing: border-box;
background-color: cyan;
width: 100%;
min-height: 500px;
}
main > aside {
box-sizing: border-box;
min-height: 500px;
width: 200px;
}
.left{
background-color: purple;
}
.right{
background-color: pink;
}
main > article{
float: left;
}
.left{
float: left;
}
.right{
float: left;
}
.left{
position: absolute;
left:0;
top:60px;
}
.right{
position: absolute;
right: 0;
top:60px;
}
footer{
height: 60px;
background-color: lightblue;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>内容区</article>
<aside class="left">左侧</aside>
<aside class="right">右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果演示
![1572860289424839.png P[9]}WGN3@}]5A~`AVH4]07.png](https://img.php.cn/upload/image/777/854/330/1572860289424839.png)
六, (选做): 与圣杯类似的"双飞翼"布局如何实现,并实例演示
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼</title>
<style >
* {
margin: 0;
padding: 0;
text-align: center;
}
.header, .footer {
background-color: skyblue;
height: 60px;
line-height: 60px;
}
.container {
overflow: hidden;
}
.main {
width: 100%;
background-color: purple;
height: 100px;
line-height: 100px;
float: left;
}
.inner-main {
margin-left: 100px;
margin-right: 100px;
}
.left {
background-color: pink;
width: 100px;
height: 100px;
line-height: 100px;
float: left;
margin-left: -100%;
}
.right {
background-color: pink;
width: 100px;
height: 100px;
line-height: 100px;
float: left;
margin-left: -100px;
}
</style>
</head>
<body>
<div class="header">头部</div>
<div class="container">
<div class="main">
<div class="inner-main">内容区</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">底部</div>
</body>
</html>运行实例 »
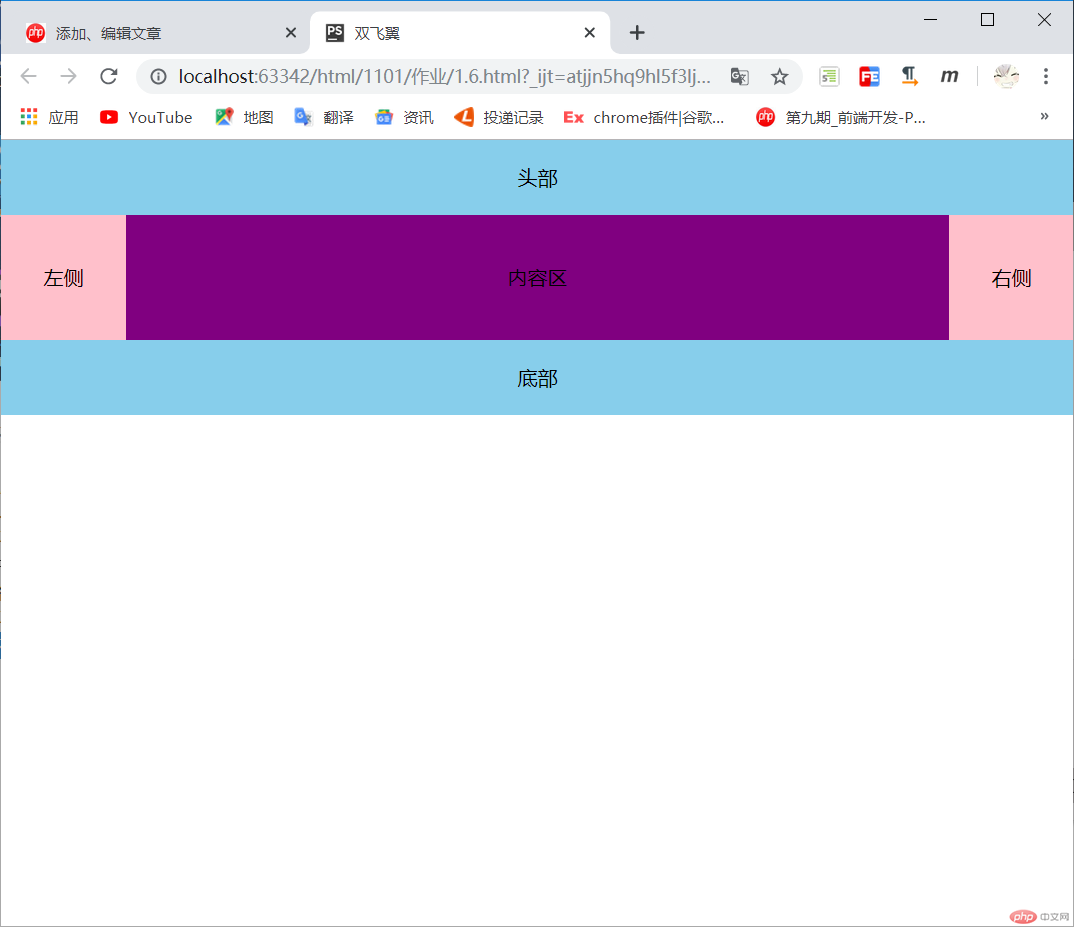
点击 "运行实例" 按钮查看在线实例

七,手抄作业
1,



2,




3,


4,



5,



6,


八,总结
①了解了常用的表格制作方法;
②学习了元素的浮动与定位;
float 浮动布局 改变BFC的参照方位
相对定位与绝对定位;
相对定位:元素相对它在文档流中的原来位置,发生偏移;
绝对定位:完全从文档流中接管元素的定位权, 既彻底脱离了文档流;
③学习了PC端布局中, 思路与实现非常经典,具有代表性的"圣杯布局"。

