内容简介①vscode编辑器插件推荐,②GIt代码推送基本操作
Vscode
编辑器下载
插件推荐
- 中文汉化插件
Chinese(Simplified)

- MarkDown 预览:
Markdown Preview Enhanced

- Markdown 转 PDF:
Markdown PDF

- 图片预览:
Image preview

- 实时预览:
Live Server

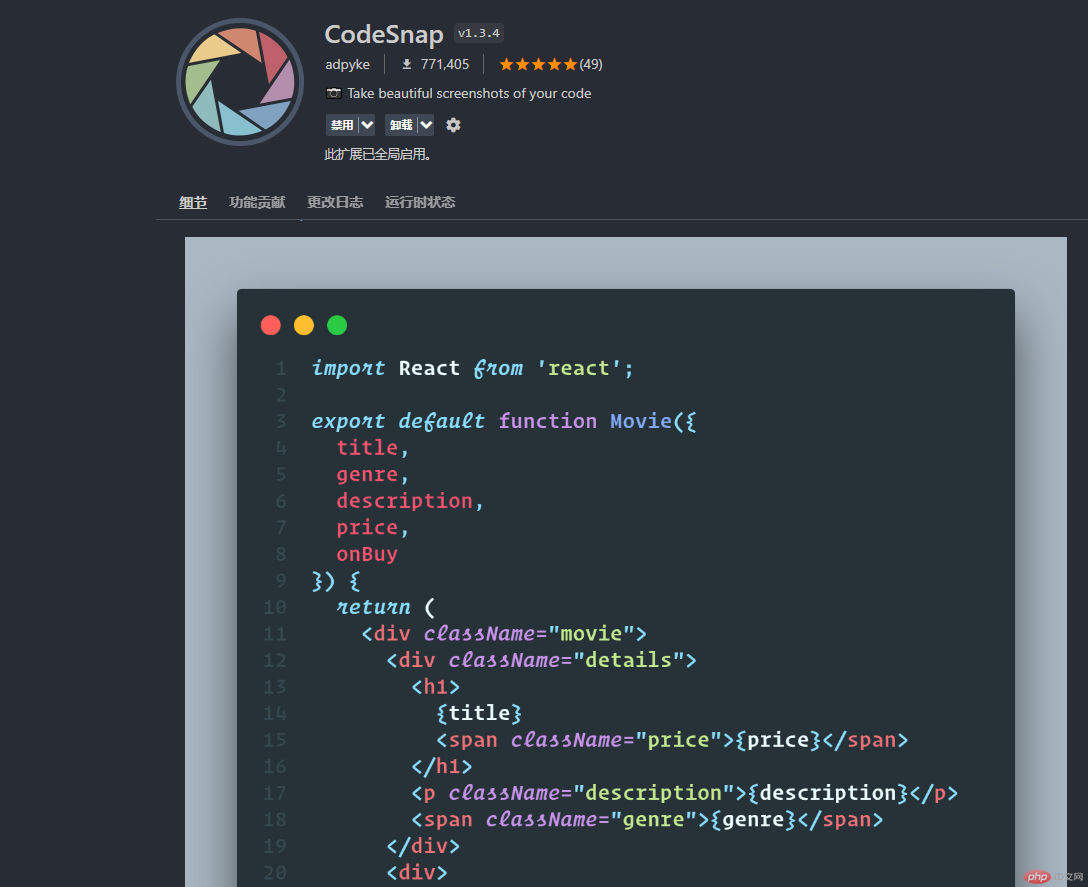
- 代码截图神器:
CodeSnap

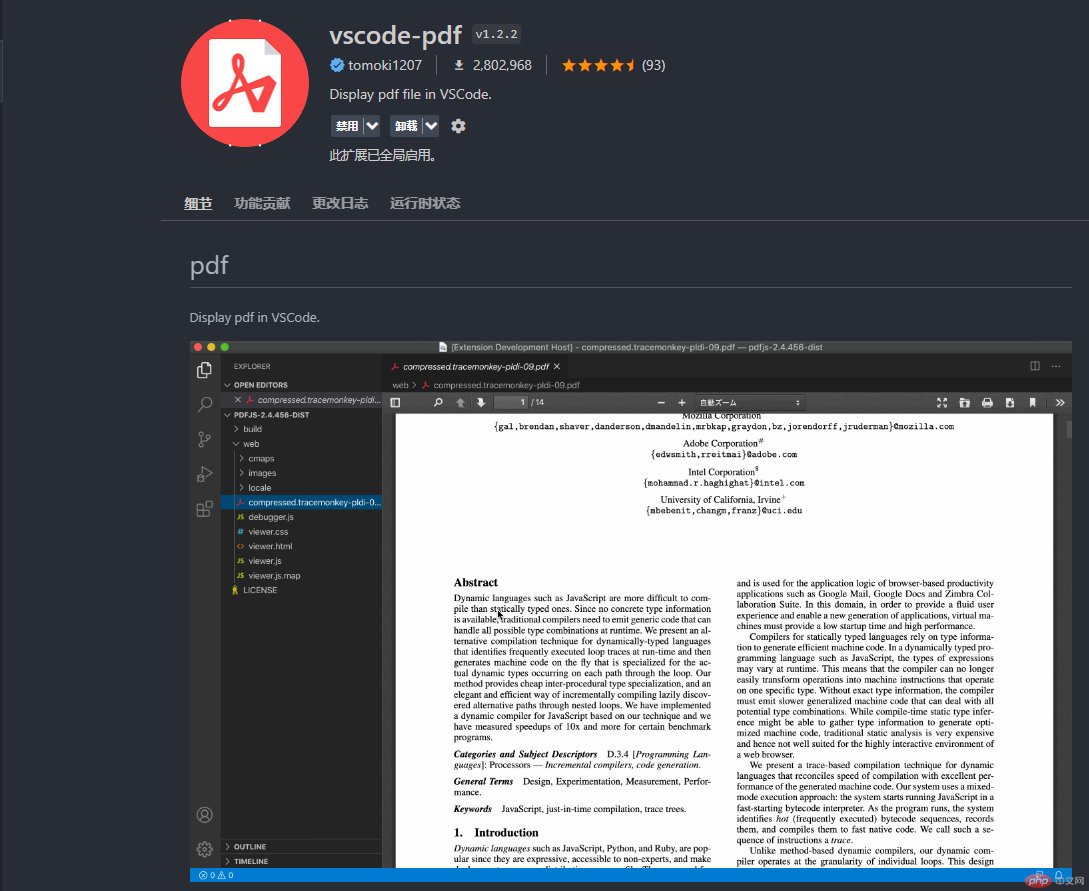
- 查看 PDF:
vscode-pdf

- 标签自动闭合:
Auto Close Tag

- 项目管理器:
Project Manager

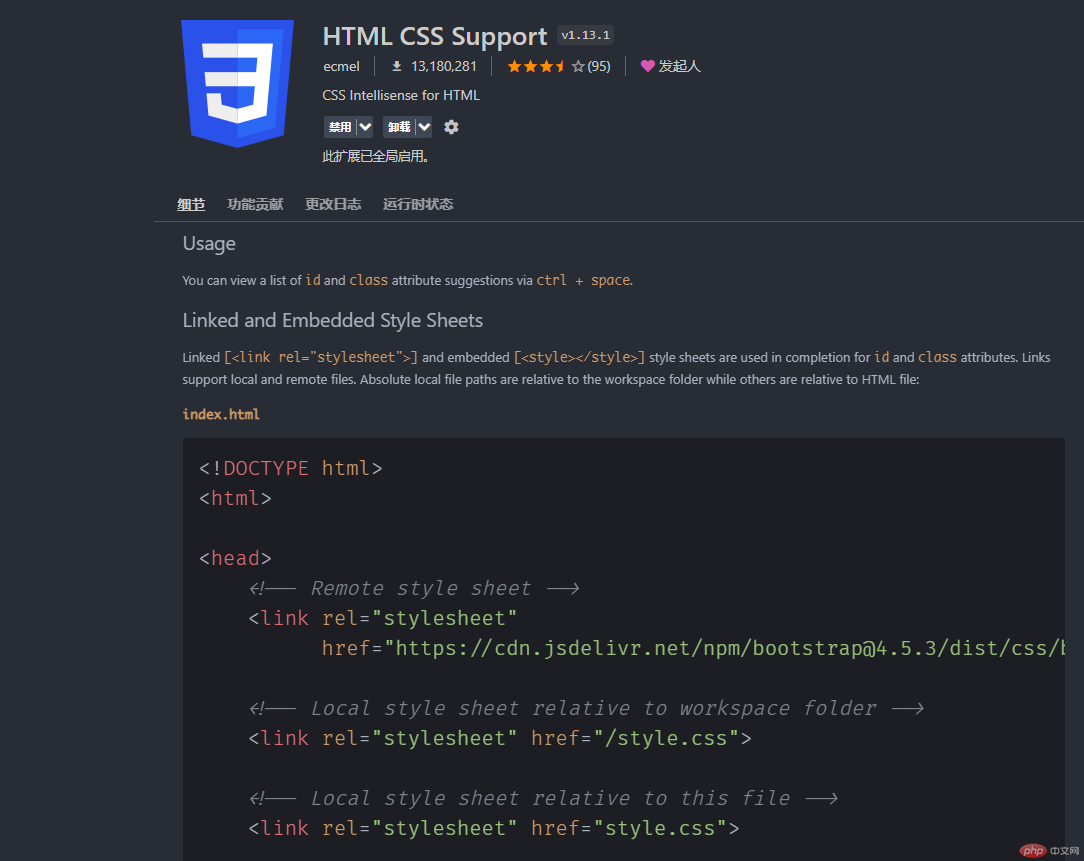
- 智能提示增强:
HTML CSS Support

Git
Git下载
Git推送基本操作
## 本地仓库# 项目初始化, 将目录(项目)->git可管理的项目git init# 提交到暂存区/索引区git add .# 提交到本地的版本库/仓库中git commit -m 'Submit comments'## 远程仓库#配置推送远程仓库账户[仅首次代码推送需配置]git config --global user.name "username"git config --global user.email "user@email.com"# 设置远程仓库的地址[仅首次代码推送需配置]git remote add origin https://gitee.com/code/num.gitgit remote add origin https://toscode.gitee.com/mulu/itemname.git# 仓库自我介绍: 将本地与远程仓库进行关联git push --set-upstream origin mastergit push -u origin "master"# 此后, 仅需用以下指令直接提交即可git push

