![]() 直接上代码
直接上代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表格练习+表单练习</title></head><body> <!-- 1. 写一个课程表, 要求用到行与列的合并 --> <table border width="400px"> <thead> <h2>课程表</h2> </thead> <tbody> <tr> <th>序号</th> <th>周一</th> <th>周二</th> <th>周三</th> <th>周四</th> <th>周五</th> </tr> <tr> <td>1</td> <td rowspan="3">语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>生物</td> </tr> <tr> <td>2</td> <!-- <td rowspan="3">语文</td> --> <td>数学</td> <td>英语</td> <td>地理</td> <td>历史</td> </tr> <tr> <td>3</td> <!-- <td>语文</td> --> <td>数学</td> <td>英语</td> <td>地理</td> <td>历史</td> </tr> <tr> <td>4</td> <td>英语</td> <td>语文</td> <td>数学</td> <td>地理</td> <td>历史</td> </tr> <tr> <td>5</td> <td>数学</td> <td>语文</td> <td>英语</td> <td>地理</td> <td>历史</td> </tr> </tbody> <tfoot> <tr> <td>6</td> <td colspan="5">备注:具体执行过程中,可根据实际情况调整</td> </tr> </tfoot> </table> <hr> <hr> <!-- 2. 写一个注册表单,尽量用到课堂上提及的所有控件 --> <form> <fieldset> <legend>用户注册</legend> <div> <label for="username">用户名:</label> <input type="text" name="username" id="username" placeholder="username"> </div> <div> <label for="pwd">密   码:</label> <input type="password" name="pwd" id="pwd" placeholder="password"> </div> <div> <label for="email">邮   箱:</label> <input type="email" name="email" id="email" placeholder="XXX@XX.com"> </div> <div> <label for="man">性   别:</label> <input type="radio" name="man" id="man"><label for="man">男</label> <input type="radio" name="man" id="girl"><label for="girl">女</label> </div> <div><label for="aihao[]">爱  好:</label> <input type="checkbox" name="aihao[]" id="yundong"><label for="yundong">运动</label> <input type="checkbox" name="aihao[]" id="tingge"><label for="tingge">听歌</label> <input type="checkbox" name="aihao[]" id="kandianying"><label for="kandianying">看电影</label> </div> <div> <label for="photo">照片:</label> <input type="file" name="photo" id="photo"> </div> <div> <label for="color">颜色:</label> <input type="color" name="color" id="color"> </div> <div> <label for="date">出生日期:</label><input type="date" name="date" id="date"> </div> <div> <label for="edu">籍贯:</label> <select name="deu" id="">籍贯: <optgroup label="北方"> <option value="henan">河南</option> <option value="henan">河北</option> <option value="henan">山东</option> <option value="henan">辽宁</option> </optgroup> <optgroup label="南方"> <option value="henan">广东</option> <option value="henan">广西</option> <option value="henan">湖南</option> <option value="henan">湖北</option> </optgroup> </select> </div> <button type="submit">提交</button> <button type="reset">重置</button> </fieldset> </form></body></html>
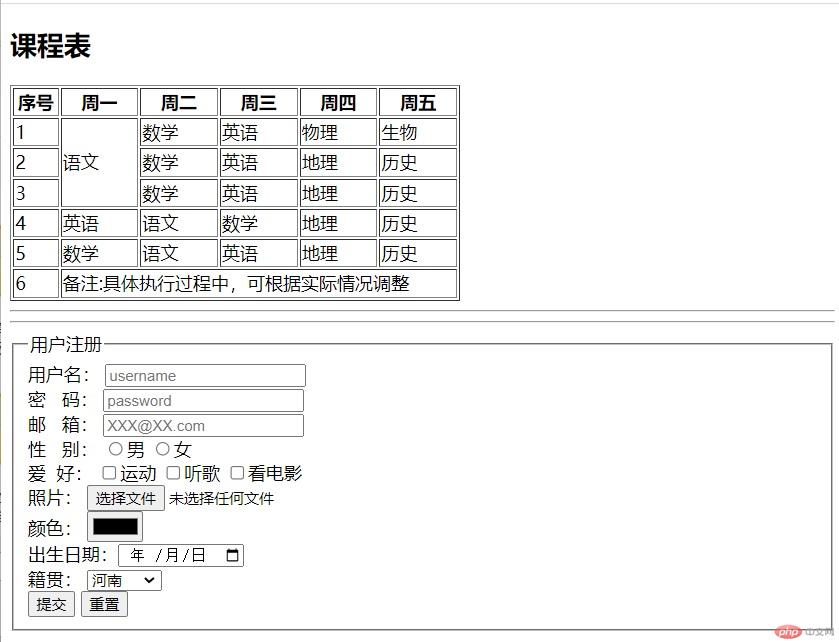
![]() 以上代码的效果
以上代码的效果

![]() 直接上代码
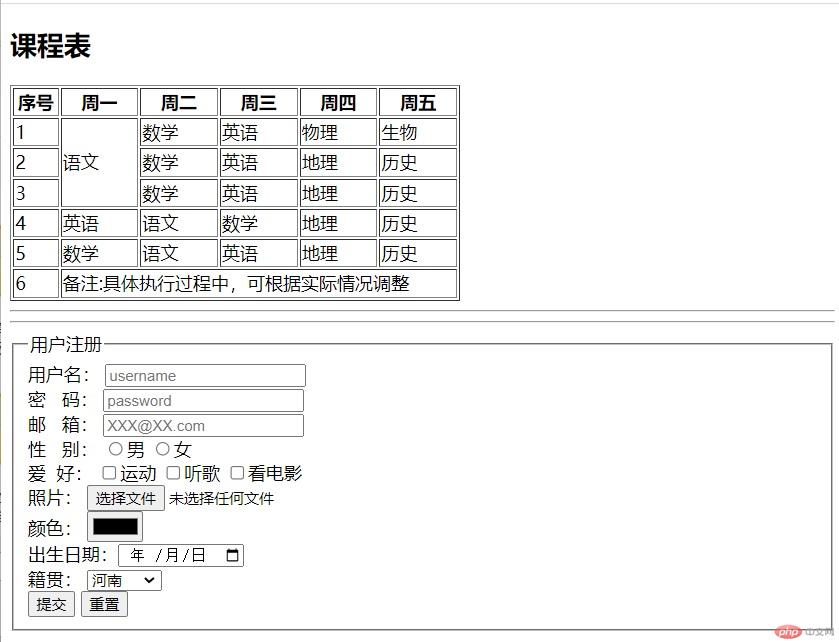
直接上代码![]() 以上代码的效果
以上代码的效果