作业要求用<iframe>写一个简单的后台布局, 注意a.target与iframe.name的配合 2. 实例演示html元素的样式来源与优先级(要有图示)
下面是我的代码
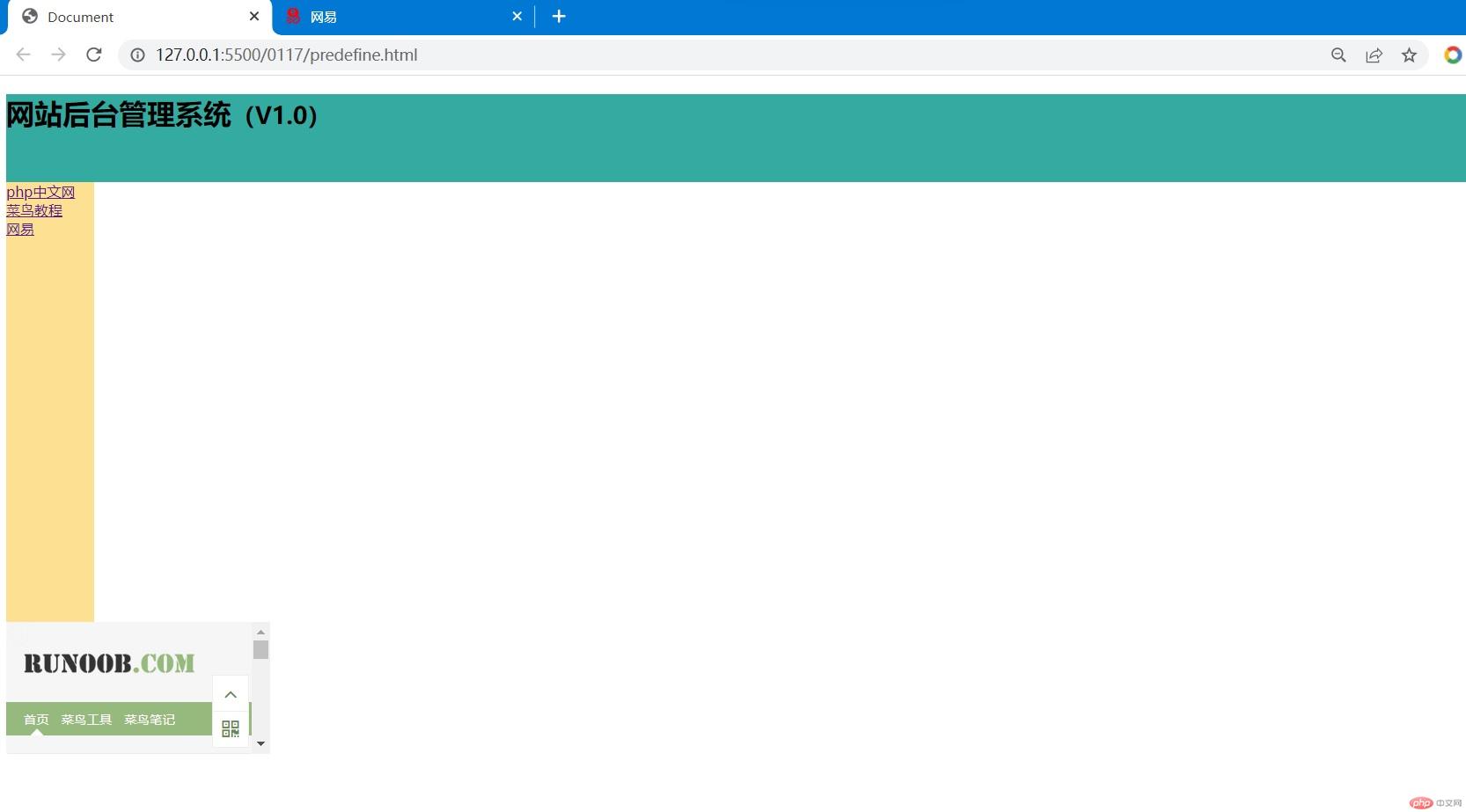
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=ht, initial-scale=1.0"><title>Document</title><style>header{height: 100px;background-color: rgb(51, 171, 160);}nav{border:1px;width:10em;height: 800px;background-color: #fde092;}iframe{border: 1px;width: 700px;height: 500px;}</style></head><body><header><h1>网站后台管理系统<small>(V1.0)</small></h1></header><nav><a href="https://www.runoob.com/" target="wbody">php中文网</a><br><a href="https://www.runoob.com/" target="wbody">菜鸟教程</a><br><a href="https://www.163.com/" target="wbody">网易</a><br></nav><iframe src="" frameborder="1" name="wbody"></iframe></body></html>由于CSS还没有正式学,还是有点问题。最明显的三点:
头部文字不是上下距中
iframe主体窗口不是在nav标签的右边,而是下面