简介:①html文档结构,及各成员的功能与作用,②tag+class 元素基础布局,③图文结构语义化布局,④图像元素,链接元素,列表元素。
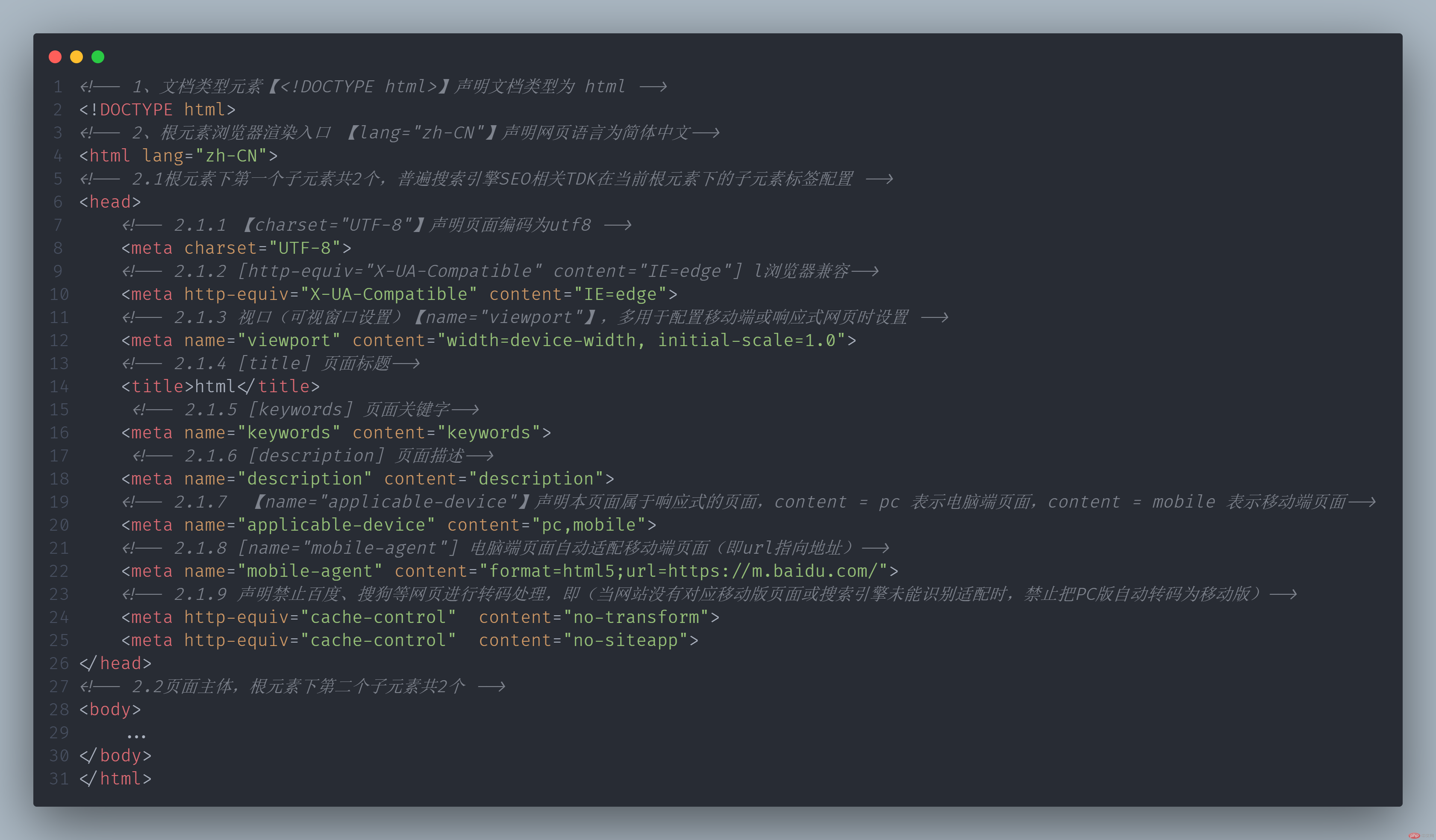
HTML文档结构,及各成员的功能与作用
源码附图

源码示例
<!-- 1、文档类型元素【<!DOCTYPE html>】声明文档类型为 html --><!DOCTYPE html><!-- 2、根元素浏览器渲染入口 【lang="zh-CN"】声明网页语言为简体中文--><html lang="zh-CN"><!-- 2.1根元素下第一个子元素共2个,普遍搜索引擎SEO相关TDK在当前根元素下的子元素标签配置 --><head><!-- 2.1.1 【charset="UTF-8"】声明页面编码为utf8 --><meta charset="UTF-8"><!-- 2.1.2 [http-equiv="X-UA-Compatible" content="IE=edge"] l浏览器兼容--><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 2.1.3 视口(可视窗口设置)【name="viewport"】,多用于配置移动端或响应式网页时设置 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 2.1.4 [title] 页面标题--><title>html</title><!-- 2.1.5 [keywords] 页面关键字--><meta name="keywords" content="keywords"><!-- 2.1.6 [description] 页面描述--><meta name="description" content="description"><!-- 2.1.7 【name="applicable-device"】声明本页面属于响应式的页面,content = pc 表示电脑端页面,content = mobile 表示移动端页面--><meta name="applicable-device" content="pc,mobile"><!-- 2.1.8 [name="mobile-agent"] 电脑端页面自动适配移动端页面(即url指向地址)--><meta name="mobile-agent" content="format=html5;url=https://m.baidu.com/"><!-- 2.1.9 声明禁止百度、搜狗等网页进行转码处理,即(当网站没有对应移动版页面或搜索引擎未能识别适配时,禁止把PC版自动转码为移动版)--><meta http-equiv="cache-control" content="no-transform"><meta http-equiv="cache-control" content="no-siteapp"></head><!-- 2.2页面主体,根元素下第二个子元素共2个 --><body>...</body></html>
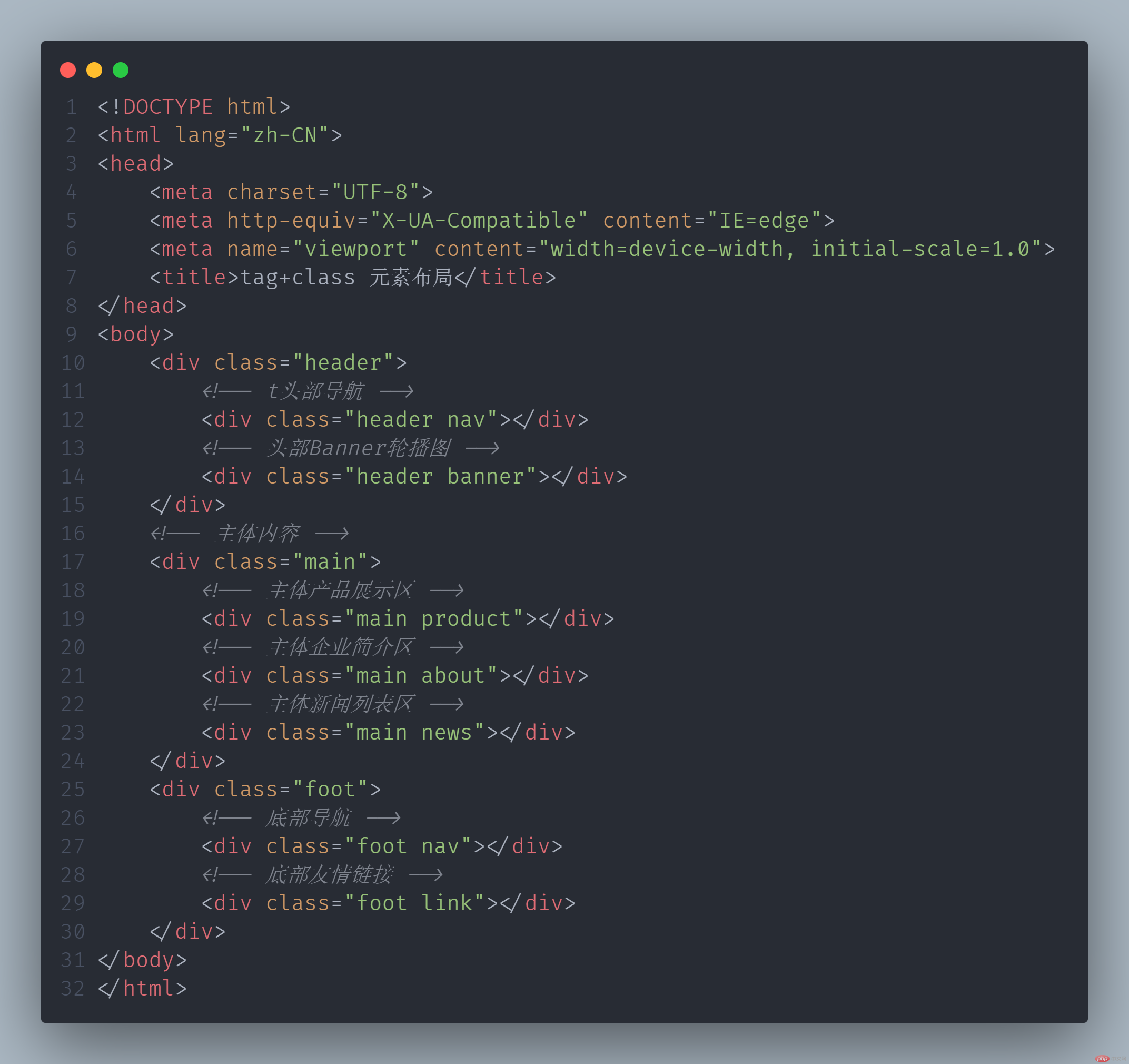
Tag+Class 元素基础布局
源码附图

源码示例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>tag+class 元素布局</title></head><body><div class="header"><!-- t头部导航 --><div class="header nav"></div><!-- 头部Banner轮播图 --><div class="header banner"></div></div><!-- 主体内容 --><div class="main"><!-- 主体产品展示区 --><div class="main product"></div><!-- 主体企业简介区 --><div class="main about"></div><!-- 主体新闻列表区 --><div class="main news"></div></div><div class="foot"><!-- 底部导航 --><div class="foot nav"></div><!-- 底部友情链接 --><div class="foot link"></div></div></body></html>
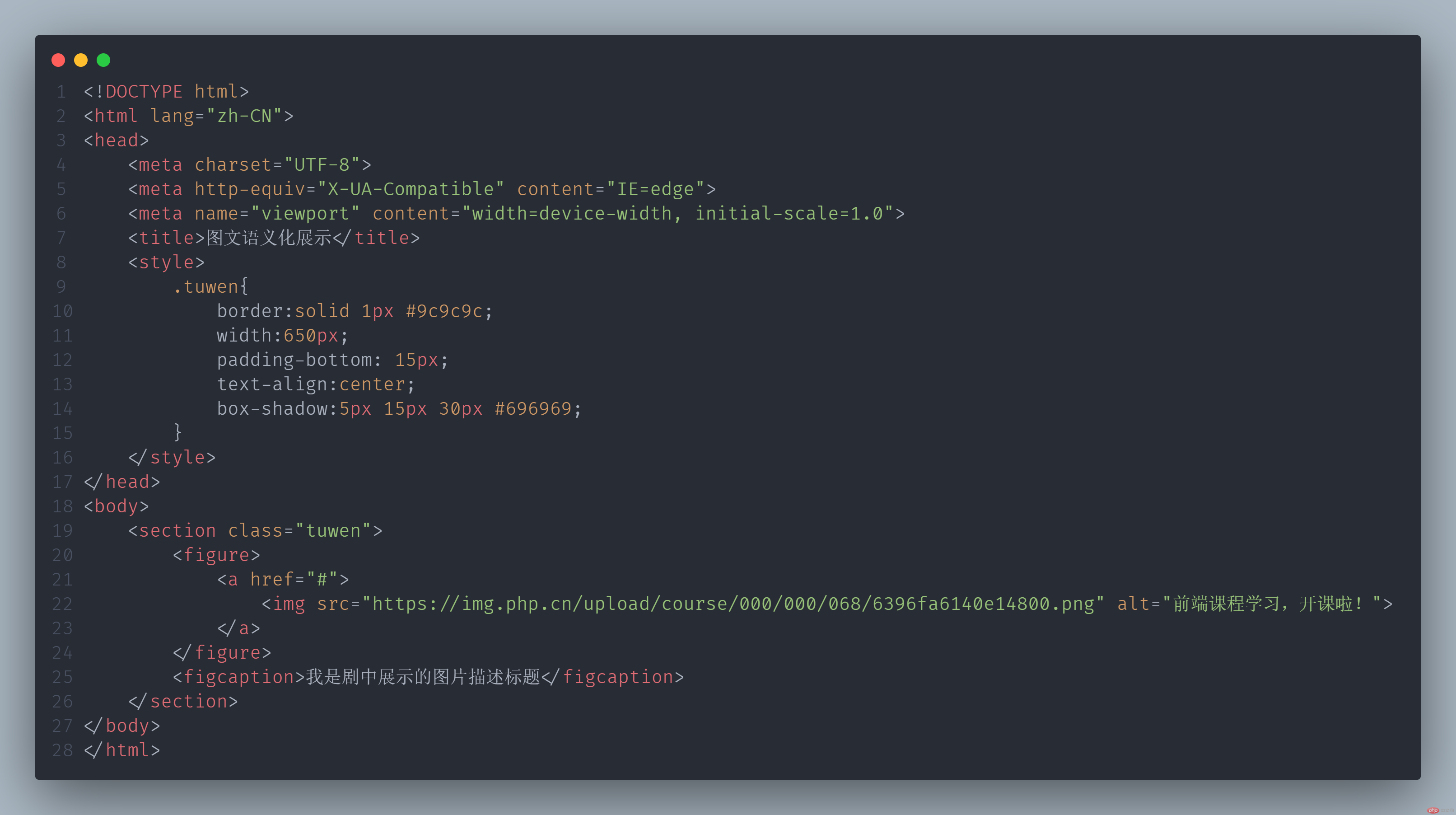
图文结构语义化布局
源码附图

代码运行效果图

源码示例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图文语义化展示</title><style>.tuwen{border:solid 1px #9c9c9c;width:650px;padding-bottom: 15px;text-align:center;box-shadow:5px 15px 30px #696969;}</style></head><body><section class="tuwen"><figure><a href="#"><img src="https://img.php.cn/upload/course/000/000/068/6396fa6140e14800.png" alt="前端课程学习,开课啦!"></a></figure><figcaption>我是剧中展示的图片描述标题</figcaption></section></body></html>
图像元素,链接元素,列表元素
源码附图

源码示例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图像,链接,列表...</title></head><body><!-- 图像 --><img src="https://img.php.cn/upload/course/000/000/068/6396fa6140e14800.png" alt="我是图片元素" width="100" height="100"><!-- 链接 --><a href="www.baidu.com" target="_blank">百度</a><a href="www.baidu.com" target="_self">PHP中文网</a><!-- 无序列表 --><!-- ol>li*5{$} --><ol><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ol><!-- 有序列表 --><!-- ul>li*5{title$} --><ul><li>title1</li><li>title2</li><li>title3</li><li>title4</li><li>title5</li></ul></body></html>
总结
HTML前端布局,理解很简单,要达到手到擒来的效果,始终离不开多练、多写、多运用。

