简介:文章主要介绍了css 上下文选择器、伪类选择器的应用。
css 上下文选择器
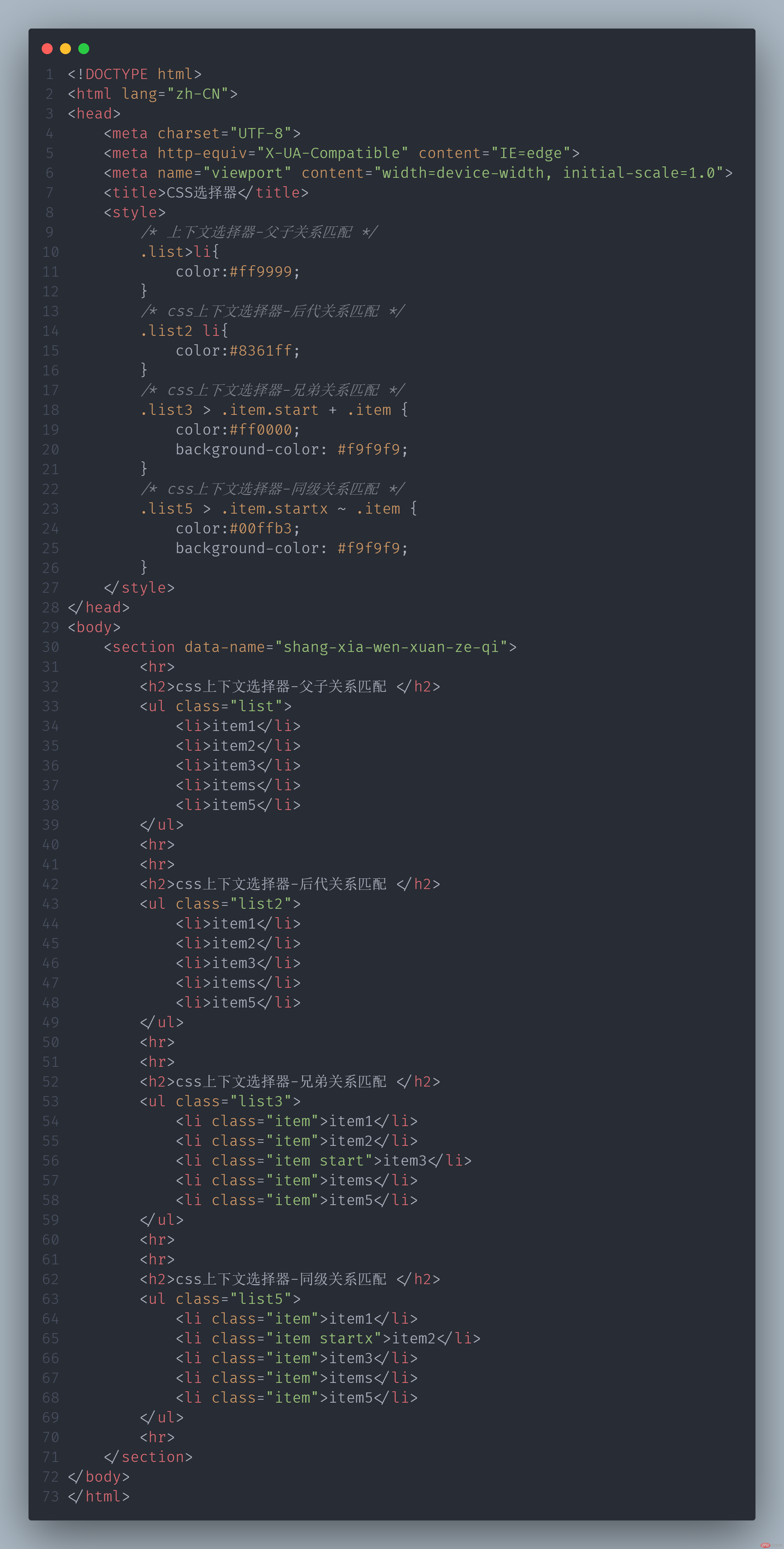
源码附图

源码示例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS选择器</title><style>/* 上下文选择器-父子关系匹配 */.list>li{color:#ff9999;}/* css上下文选择器-后代关系匹配 */.list2 li{color:#8361ff;}/* css上下文选择器-兄弟关系匹配 */.list3 > .item.start + .item {color:#ff0000;background-color: #f9f9f9;}/* css上下文选择器-同级关系匹配 */.list5 > .item.startx ~ .item {color:#00ffb3;background-color: #f9f9f9;}</style></head><body><section data-name="shang-xia-wen-xuan-ze-qi"><hr><h2>css上下文选择器-父子关系匹配 </h2><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>items</li><li>item5</li></ul><hr><hr><h2>css上下文选择器-后代关系匹配 </h2><ul class="list2"><li>item1</li><li>item2</li><li>item3</li><li>items</li><li>item5</li></ul><hr><hr><h2>css上下文选择器-兄弟关系匹配 </h2><ul class="list3"><li class="item">item1</li><li class="item">item2</li><li class="item start">item3</li><li class="item">items</li><li class="item">item5</li></ul><hr><hr><h2>css上下文选择器-同级关系匹配 </h2><ul class="list5"><li class="item">item1</li><li class="item startx">item2</li><li class="item">item3</li><li class="item">items</li><li class="item">item5</li></ul><hr></section></body></html>
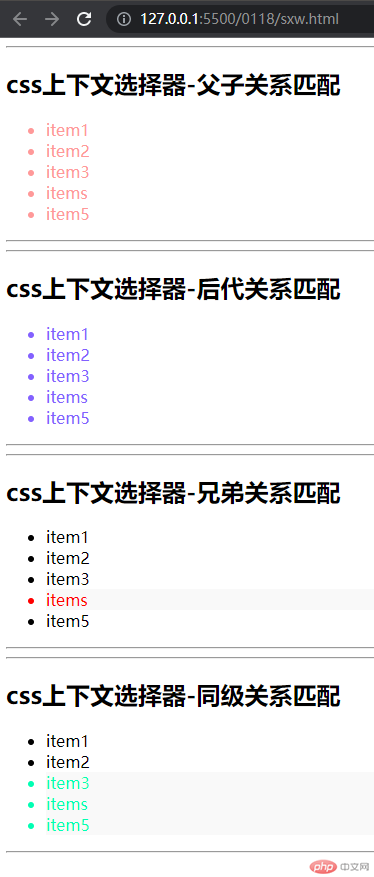
运行效果图

伪类选择器
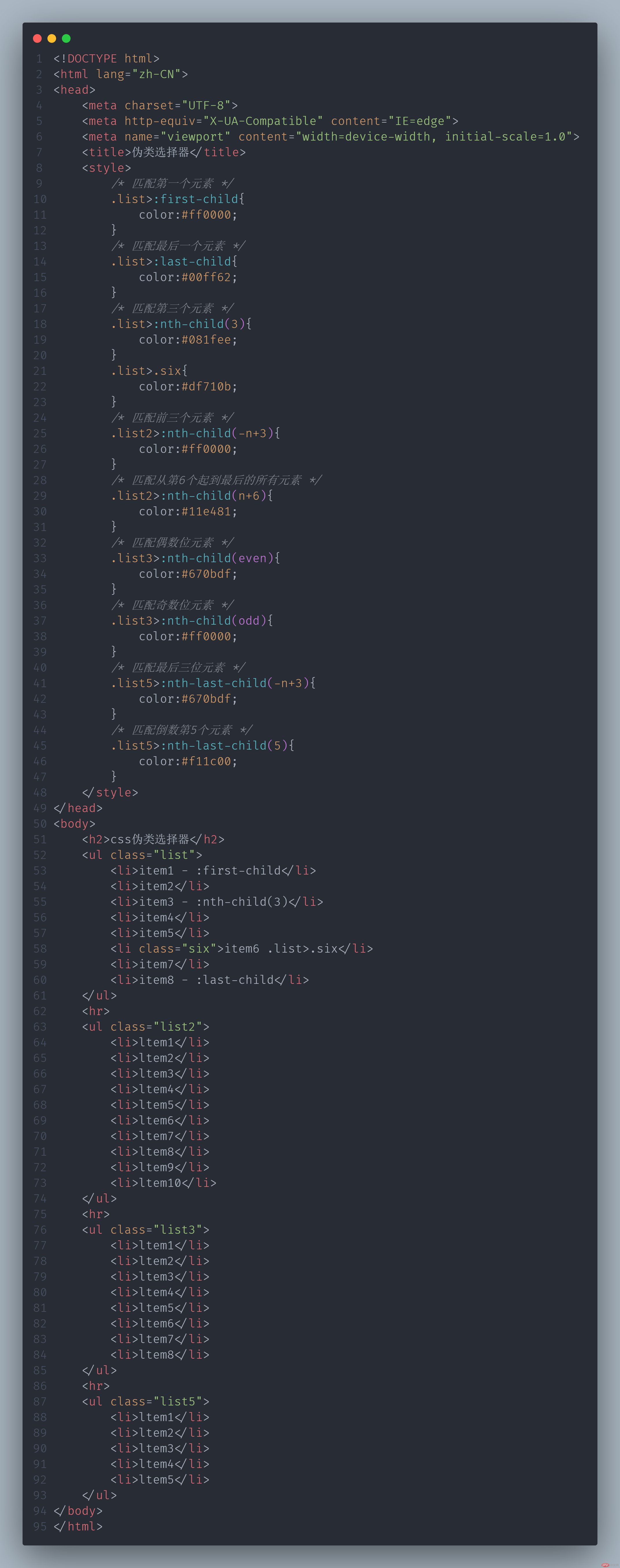
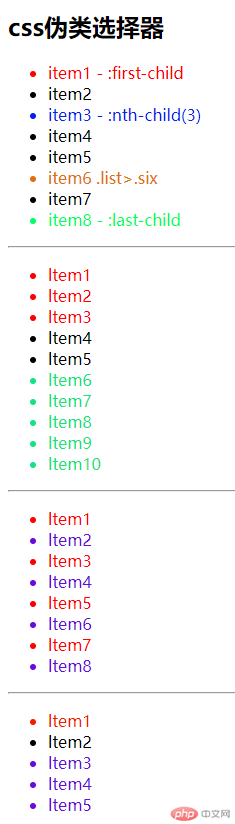
源码附图

源码示例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器</title><style>/* 匹配第一个元素 */.list>:first-child{color:#ff0000;}/* 匹配最后一个元素 */.list>:last-child{color:#00ff62;}/* 匹配第三个元素 */.list>:nth-child(3){color:#081fee;}.list>.six{color:#df710b;}/* 匹配前三个元素 */.list2>:nth-child(-n+3){color:#ff0000;}/* 匹配从第6个起到最后的所有元素 */.list2>:nth-child(n+6){color:#11e481;}/* 匹配偶数位元素 */.list3>:nth-child(even){color:#670bdf;}/* 匹配奇数位元素 */.list3>:nth-child(odd){color:#ff0000;}/* 匹配最后三位元素 */.list5>:nth-last-child(-n+3){color:#670bdf;}/* 匹配倒数第5个元素 */.list5>:nth-last-child(5){color:#f11c00;}</style></head><body><h2>css伪类选择器</h2><ul class="list"><li>item1 - :first-child</li><li>item2</li><li>item3 - :nth-child(3)</li><li>item4</li><li>item5</li><li class="six">item6 .list>.six</li><li>item7</li><li>item8 - :last-child</li></ul><hr><ul class="list2"><li>ltem1</li><li>ltem2</li><li>ltem3</li><li>ltem4</li><li>ltem5</li><li>ltem6</li><li>ltem7</li><li>ltem8</li><li>ltem9</li><li>ltem10</li></ul><hr><ul class="list3"><li>ltem1</li><li>ltem2</li><li>ltem3</li><li>ltem4</li><li>ltem5</li><li>ltem6</li><li>ltem7</li><li>ltem8</li></ul><hr><ul class="list5"><li>ltem1</li><li>ltem2</li><li>ltem3</li><li>ltem4</li><li>ltem5</li></ul></body></html>
源码效果图

状态伪类选择器
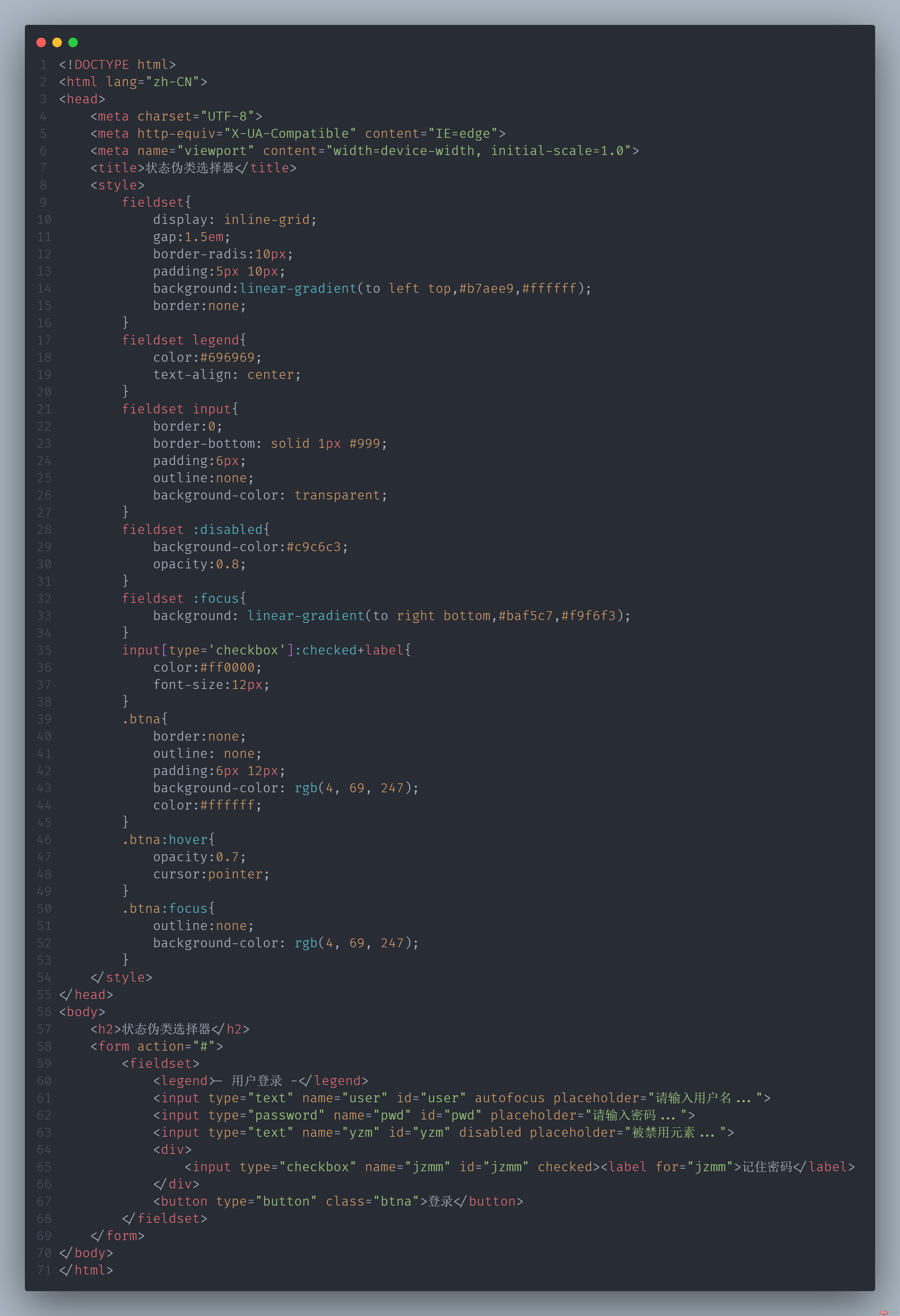
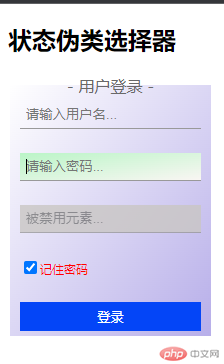
源码附图

源码示例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>状态伪类选择器</title><style>fieldset{display: inline-grid;gap:1.5em;border-radis:10px;padding:5px 10px;background:linear-gradient(to left top,#b7aee9,#ffffff);border:none;}fieldset legend{color:#696969;text-align: center;}fieldset input{border:0;border-bottom: solid 1px #999;padding:6px;outline:none;background-color: transparent;}fieldset :disabled{background-color:#c9c6c3;opacity:0.8;}fieldset :focus{background: linear-gradient(to right bottom,#baf5c7,#f9f6f3);}input[type='checkbox']:checked+label{color:#ff0000;font-size:12px;}.btna{border:none;outline: none;padding:6px 12px;background-color: rgb(4, 69, 247);color:#ffffff;}.btna:hover{opacity:0.7;cursor:pointer;}.btna:focus{outline:none;background-color: rgb(4, 69, 247);}</style></head><body><h2>状态伪类选择器</h2><form action="#"><fieldset><legend>- 用户登录 -</legend><input type="text" name="user" id="user" autofocus placeholder="请输入用户名..."><input type="password" name="pwd" id="pwd" placeholder="请输入密码..."><input type="text" name="yzm" id="yzm" disabled placeholder="被禁用元素..."><div><input type="checkbox" name="jzmm" id="jzmm" checked><label for="jzmm">记住密码</label></div><button type="button" class="btna">登录</button></fieldset></form></body></html>
运行效果

伪类实现简单菜单效果
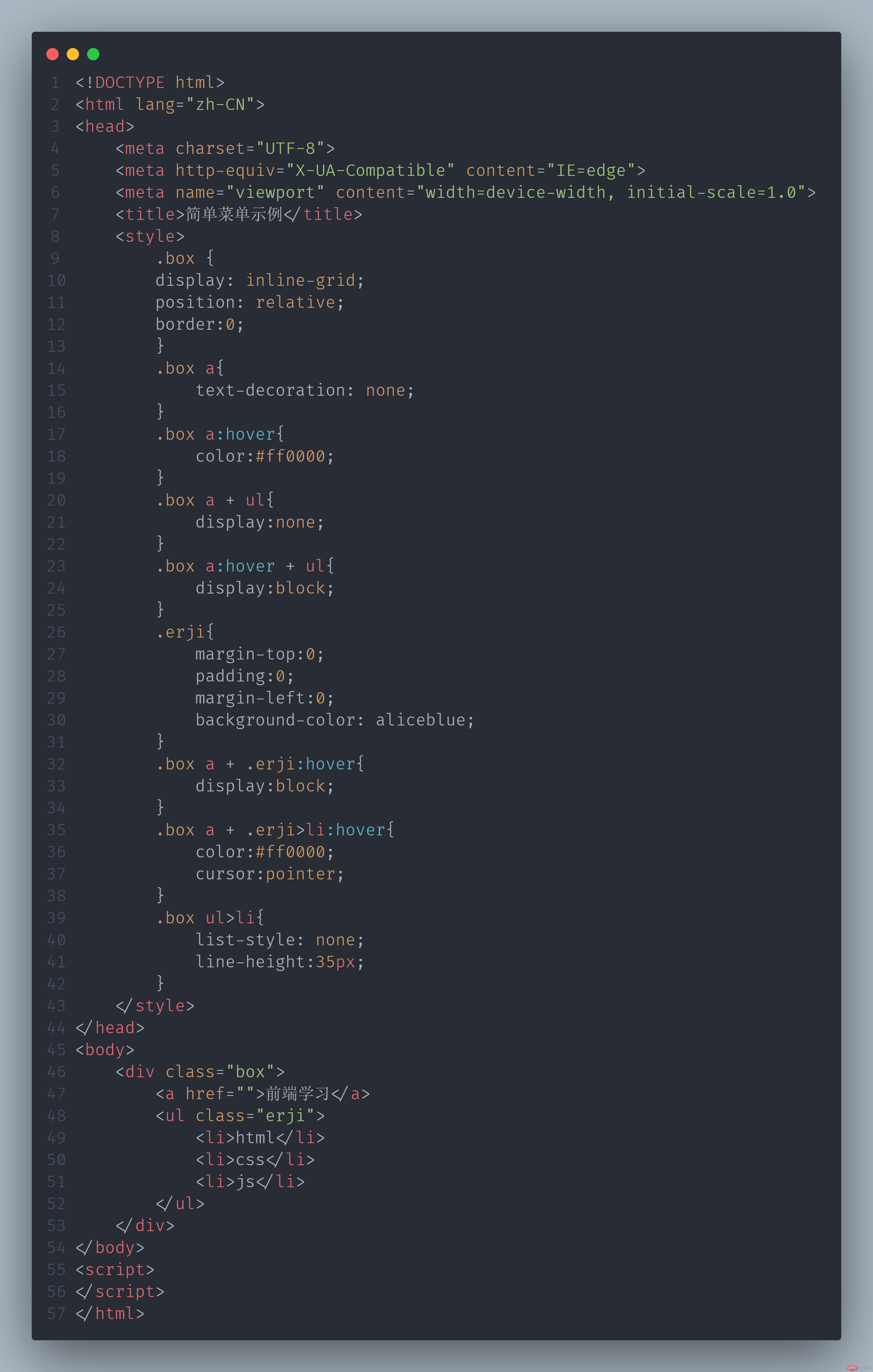
源码附图

源码示例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简单菜单示例</title><style>.box {display: inline-grid;position: relative;border:0;}.box a{text-decoration: none;}.box a:hover{color:#ff0000;}.box a + ul{display:none;}.box a:hover + ul{display:block;}.erji{margin-top:0;padding:0;margin-left:0;background-color: aliceblue;}.box a + .erji:hover{display:block;}.box a + .erji>li:hover{color:#ff0000;cursor:pointer;}.box ul>li{list-style: none;line-height:35px;}</style></head><body><div class="box"><a href="">前端学习</a><ul class="erji"><li>html</li><li>css</li><li>js</li></ul></div></body><script></script></html>
运行效果