1、表格课程表布局
摘要:运用表格的行和列合并,做一个课程表。
设计表格元素有:table,caption,thead,tbody,tr,th,td,colspan,rowspan…
源码效果图

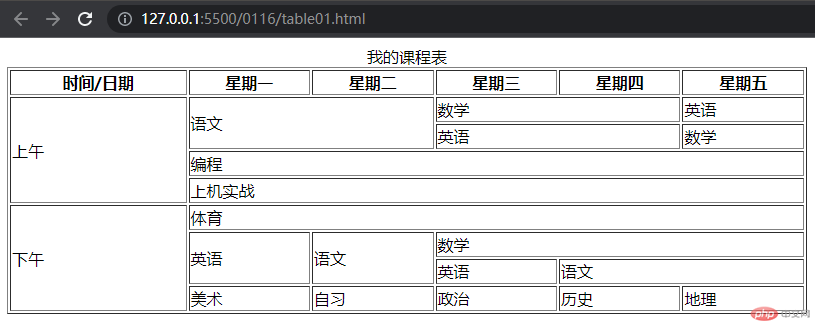
代码运行效果图

源码示例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格布局课程表</title></head><body><!-- table>caption --><table border="1" width="800"><caption>我的课程表</caption><!-- thead>tr>th*6 --><thead><tr><th>时间/日期</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><!-- tbody>tr*9>td*6 --><tbody><tr><td rowspan="4">上午</td><td rowspan="2" colspan="2">语文</td><td colspan="2">数学</td><td>英语</td></tr><tr><td colspan="2">英语</td><td>数学</td></tr><tr><td colspan="5">编程</td></tr><tr><td colspan="5">上机实战</td></tr><tr><td rowspan="4">下午</td><td colspan="5">体育</td></tr><tr><td rowspan="2">英语</td><td rowspan="2">语文</td><td colspan="3">数学</td></tr><tr><td>英语</td><td colspan="2">语文</td></tr><tr><td>美术</td><td>自习</td><td>政治</td><td>历史</td><td>地理</td></tr></tbody></table></body></html>
2、表单简单示例
摘要:尽可能运用所学表单元素,自己整理创建一个表单
代码效果图

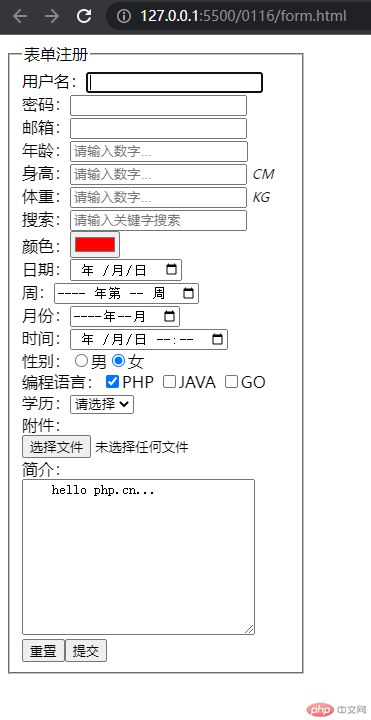
运行效果图

源码示例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单</title></head><body><!-- form>fieldset>legend{表单注册} --><form action="" style="width:300px;"><fieldset><legend>表单注册</legend>用户名:<input type="text" name="uname" id="uname" autofocus><br>密码:<input type="password" name="pwd" id="pwd"><br>邮箱:<input type="email" name="emailx" id="emailx"><br>年龄:<input style="width:170px" type="number" min="18" max="50" name="age" id="age"placeholder="请输入数字..."><br>身高:<input type="number" name="shengao" id="shengao" placeholder="请输入数字..."><small><em>CM</em></small><br>体重:<input type="number" name="tizhong" id="tizhong" placeholder="请输入数字..."><small><em>KG</em></small><br>搜索:<input type="search" name="ss" placeholder="请输入关键字搜索" id="ss"><br>颜色:<input type="color" name="ys" id="ys" value="#ff0000"><br>日期:<input type="date" name="rq" id="rq"><br>周:<input type="week" name="zhou" id="zhou"><br>月份:<input type="month" name="yuef" id="yuef"><br>时间:<input type="datetime-local" name="" id=""><br>性别:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女" checked>女<br>编程语言:<input type="checkbox" name="yuyan[]" value="PHP" checked>PHP<input type="checkbox" name="yuyan[]" value="JAVA">JAVA<input type="checkbox" name="yuyan[]" value="GO">GO<br>学历:<select name="xueli" id="xueli"><option value="" disabled selected>请选择</option><option value="大学">大学</option><option value="高中">高中</option><option value="初中">初中</option><option value="小学">小学</option></select><br>附件:<input type="file" name="wenjian" id="wenjian">简介:<textarea name="" id="" cols="30" rows="10" style="text-indent:2em;">hello php.cn...</textarea><input type="reset" value="重置"><input type="submit" value="提交"></fieldset></form></body></html>

