表格与表单
一、表格练习(课程表)
<!-- 以下table属性已经淘汰不建议使用,没学css之前暂时使用。 --><table border="1" width="700" align="center"><caption><h3>课程表</h3></caption><thead><tr height="30"><th colspan="2"></th><!-- <th></th> 可注释或者删除 --><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr height="30" align="center"><td rowspan="4">上午</td><td>1</td><td>语文</td><td>语文</td><td>数学</td><td>英语</td><td>数学</td></tr><tr height="30" align="center"><!-- <td>xxx</td> 可注释或者删除 --><td>2</td><td>语文</td><td>电脑</td><td>生物</td><td>地辅</td><td>数学</td></tr><tr height="30" align="center"><!-- <td>xxx</td> 可注释或者删除 --><td>3</td><td>体育</td><td>语文</td><td>英语</td><td>体育</td><td>历史</td></tr><tr height="30" align="center"><!-- <td>xxx</td> 可注释或者删除 --><td>4</td><td>数学</td><td>语文</td><td>体育</td><td>数学</td><td>英语</td></tr><tr height="30"><td align="center">休息</td><td colspan="6">11:30~13:30</td><!-- <td></td><td></td><td></td><td></td><td></td> 可注释或者删除 --></tr><tr height="30" align="center"><td rowspan="3">下午</td><td>1</td><td>生物</td><td>心理</td><td>历史</td><td>英辅</td><td>美术</td></tr><tr height="30" align="center"><!-- <td>xxx</td> 可注释或者删除 --><td>2</td><td>物理</td><td>体育</td><td>法治</td><td>地理</td><td>语文</td></tr><tr height="30" align="center"><!-- <td>xxx</td> 可注释或者删除 --><td>3</td><td>班会</td><td>自习</td><td>音乐</td><td>电脑</td><td>法治</td></tr></tbody><tfoot><tr height="30"><td align="center">备注</td><td colspan="6">学前预习,学后复习,认真完成作业。</td><!-- <td>xxx</td><td>xxx</td><td>xxx</td><td>xxx</td><td>xxx</td> 可注释或者删除 --></tr></tfoot></table>
效果预览:
二、表单练习(注册表)
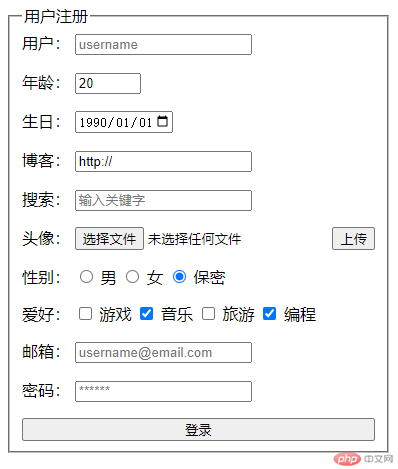
<form action="login.php" method="POST"><fieldset style="display: inline-grid; gap: 1em"><legend>用户注册</legend><!--用户名--><div class="userName"><label for="userName">用户:</label><inputtype="text"name="userName"placeholder="username"id="userName"requiredautofocus/></div><!--数值--><div class="age"><label for="age">年龄:</label><inputtype="number"value="20"name="age"id="age"min="20"max="70"step="5"/></div><!--日期--><div class="birthday"><label for="birthday">生日:</label><inputtype="date"name="birthday"value="1990-01-01"id="birthday"min="1949-10-01"max="2003-01-01"/></div><!--url控件--><div class="blog"><label for="blog">博客:</label><input type="url" name="url" id="blog" value="http://" /></div><!--搜索--><div class="search"><label for="keyWords">搜索:</label><inputtype="search"name="search"id="keyWords"placeholder="输入关键字"/></div><!--文件上传--><div class="upload"><label for="upload">头像:</label><inputtype="file"name="userPic"id="upload"accept="image/jpg,image/png"/><button type="button" onclick="fileUploads(this.form)">上传</button></div><!--单选--><div class="gender"><label for="secret">性别:</label><input type="radio" name="gender" id="male" /><label for="male">男</label><input type="radio" name="gender" id="female" /><label for="female">女</label><input type="radio" name="gender" id="secret" checked /><label for="secret">保密</label></div><!--复选框--><div class="hobby"><label>爱好:</label><input type="checkbox" name="hobby[]" value="game" id="game" /><label for="game">游戏</label><inputtype="checkbox"name="hobby[]"value="music"id="music"checked/><label for="music">音乐</label><input type="checkbox" name="hobby[]" value="travel" id="travel" /><label for="travel">旅游</label><inputtype="checkbox"name="hobby[]"value="program"id="program"checked/><label for="program">编程</label></div><!--邮箱--><div class="email"><label for="myEmail">邮箱:</label><inputtype="email"name="email"id="myEmail"placeholder="username@email.com"required/></div><!--密码--><div class="psw"><label for="psw">密码:</label><inputtype="password"name="password"id="psw"placeholder="******"required/></div><button>登录</button></fieldset></form><script>// 文件上传function fileUploads(form) {let tips = "";if (form.userPic.value.length === 0) {tips += "文件不能为空";} else {tips += "上传成功";}alert(tips);}</script>
效果预览: