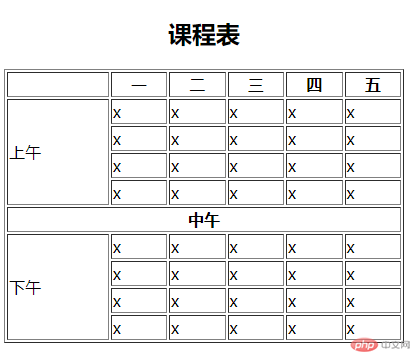
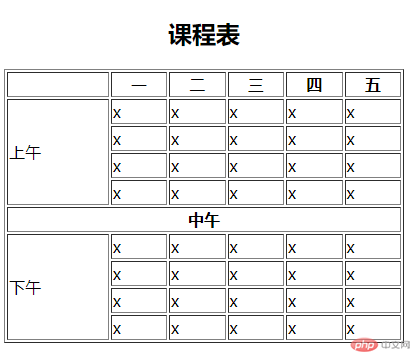
课程表格
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <table border="1" width="400"> <caption> <h2>课程表</h2> </caption> <thead> <tr> <th></th> <th>一</th> <th>二</th> <th>三</th> <th>四</th> <th>五</th> </tr> </thead> <tbody> <tr> <td rowspan="4">上午</td> <td>x</td> <td>x</td> <td>x</td> <td>x</td> <td>x</td> </tr> <tr> <!-- <td>x</td> --> <td>x</td> <td>x</td> <td>x</td> <td>x</td> <td>x</td> </tr> <tr> <!-- <td>x</td> --> <td>x</td> <td>x</td> <td>x</td> <td>x</td> <td>x</td> </tr> <tr> <!-- <td>x</td> --> <td>x</td> <td>x</td> <td>x</td> <td>x</td> <td>x</td> </tr> <tr> <th colspan="6">中午</th> </tr> <tr> <td rowspan="4">下午</td> <td>x</td> <td>x</td> <td>x</td> <td>x</td> <td>x</td> </tr> <tr> <!-- <td>x</td> --> <td>x</td> <td>x</td> <td>x</td> <td>x</td> <td>x</td> </tr> <tr> <!-- <td>x</td> --> <td>x</td> <td>x</td> <td>x</td> <td>x</td> <td>x</td> </tr> <tr> <!-- <td>x</td> --> <td>x</td> <td>x</td> <td>x</td> <td>x</td> <td>x</td> </tr> </tbody> </table></body></html>

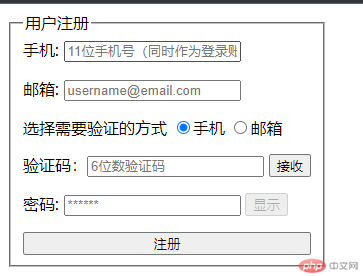
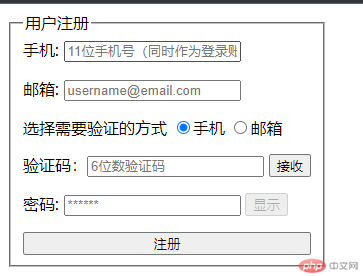
注册表单
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <form action="reg.php" method="POST"> <fieldset style="display: inline-grid; gap: 1em"> <legend>用户注册</legend> <div class="my-shouji"> <label for="my-shouji">手机:</label> <input type="txet" name="my_shouji" id="my-shouji" placeholder="11位手机号(同时作为登录账号)" required autofocus /> </div> <div class="my-email"> <label for="my-email">邮箱:</label> <input type="email" name="my_email" id="my-email" placeholder="username@email.com" required /> </div> <div class="fangshi"> <label for="shouji">选择需要验证的方式</label> <input type="radio" name="fs" value="shouji" id="shouji" checked><label for="shouji">手机</label> <input type="radio" name="fs" value="email" id="email" ><label for="email">邮箱</label> </div> <div class="yzm"> <label for="yzm">验证码:</label><input type="text" name="yzm" value="" id="yzm" placeholder="6位数验证码" required> <button>接收</button> </div> <div class="psw"> <label for="psw">密码:</label> <input type="password" name="password" id="psw" placeholder="******" required onkeydown="this.nextElementSibling.disabled=false" /> <!-- disabled: 布尔属性, 存在就是true,不写就是false --> <!-- 事件属性: on+事件名称, 点击事件属性: onclick --> <button type="button" disabled onclick="showPsw(this,this.form)">显示</button> </div> <!-- form>button: 默认是提交行为,可以禁用 --> <button type="submit">注册</button> </fieldset> </form></body></html>