源代码
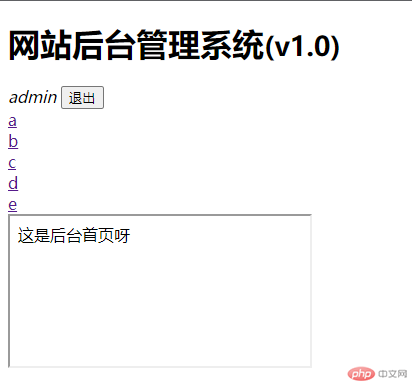
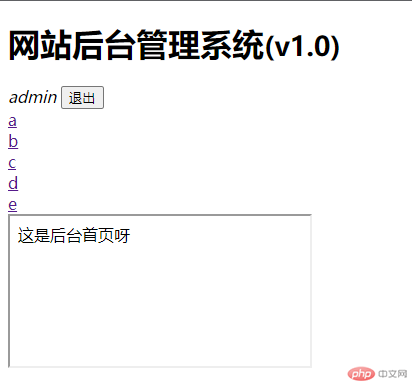
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <header> <h1>网站后台管理系统<small>(v1.0)</small></h1> <section> <em>admin</em> <button onclick="">退出</button> </section> </header> <nav> <a href="" target="ck">a</a> <br> <a href="" target="ck">b</a> <br> <a href="" target="ck">c</a> <br> <a href="" target="ck">d</a> <br> <a href="" target="ck">e</a> </nav> <iframe srcdoc="这是后台首页呀" name="ck" frameborder="1"></iframe></body></html>
图示