简介:①JS中变量和常量的声明及区别②JS中常见的四种函数和五个基础数据类型
JS中变量和常量的声明及区别
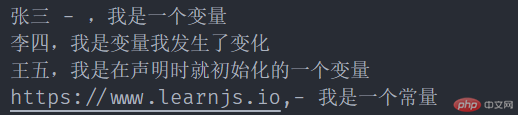
源码示例
//变量 建议使用let 声明,可以更新(声明 - 初始化 - 更新)//常量 const 声明,声明时必须进行初始化 ,禁止更新let unameuname = '张三 - ,我是一个变量'console.log(uname)uname = '李四,我是变量我发生了变化'let uname2 = '王五,我是在声明时就初始化的一个变量'console.log(uname)console.log(uname2)const WWWROOT = 'https://www.learnjs.io,- 我是一个常量'console.log(WWWROOT)
运行效果图

js中声明的变量和常量最主要的区别是:变量可以更新,重复赋值,常量仅能在声明的时候初始化并赋值,后续不能更新。
JS中常见的四种函数
源码示例
//函数//----命名函数function get_version(){let str = 'V10.5.2, 我是一个命名函数'console.log(str)}function sum_add(a,b){return `${a}+${b} = `+(a+b)}console.log(sum_add(5,7))console.log('......................')//--用声明变量的方式来声明函数--let/constconst sum_add2 = function(a,b){return `${a}+${b} = `+(a+b)}console.log(sum_add2(15,6))console.log('......................')//--箭头函数-(匿名函数的简化,去掉function 在()和{}之间加=》)- 用 let/const 来声明let sum_add3 = (a,b)=>{return `${a}+${b} = `+(a+b)}console.log(sum_add3(28,5))let sum_add4 = (a,b) => `${a}+${b} = `+(a+b)console.log(sum_add4(37,6))console.log('......................')//--IIFE,立即执行函数,将声明和调用一次性同意完成;(function(a,b){console.log(`${a}+${b} = `+(a+b))//return `${a}+${b} = `+(a+b)})(60,30);((a,b) => console.log(`${a}+${b} = `+(a+b)))(100,60)console.log('......................')
运行效果图

JS中常见的五个基础数据类型
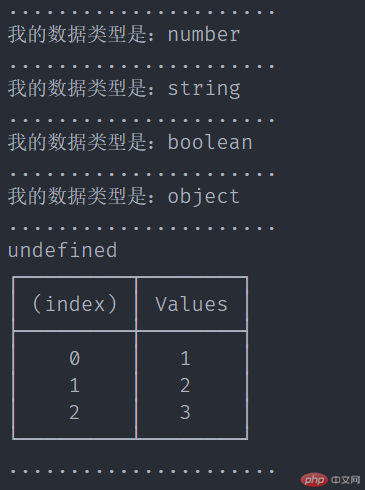
源码示例
//---基本数据类型//---数值型 numberlet num = 100console.log('我的数据类型是:'+typeof(num))console.log('......................')//---字符串型 stringlet str = '今天星期五'console.log('我的数据类型是:'+typeof(str))console.log('......................')//---布尔类型 boollet statusx = trueconsole.log('我的数据类型是:'+typeof(statusx))console.log('......................')//---nulllet language = nullconsole.log('我的数据类型是:'+typeof(language))console.log('......................')//---undefinedlet learns //只声明变量未初始化,相当于未定义变量---console.log(learns)learns = [1,2,3]console.table(learns)console.log('......................')
运行效果图