写一个课程表, 要求用到行与列的合并
运行效果

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><table border="1" width="400"><caption>课程表</caption><thead><tr><!-- <th></th> --><th colspan="2">上课安排</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr><td rowspan="4">上午</td><td>第一节</td><td>语文</td><td >数学</td><td>语文</td><td>英语</td><td>品德</td></tr><tr><!-- <td></td> --><td>第二节</td><td>英语</td><td>语文</td><td>数学</td><td>社会</td><td>美术</td></tr><tr><!-- <td></td> --><td>第三节</td><td>微机</td><td>英语</td><td>阅读</td><td>语文</td><td>语文</td></tr><tr><!-- <td></td> --><td>第四节</td><td>数学</td><td>美术</td><td>英语</td><td>微机</td><td>数学</td></tr><tr><td rowspan="3">下午</td><td>第五节</td><td>音乐</td><td>品德</td><td>数学</td><td>体育</td><td>英语</td></tr><tr><!-- <td></td> --><td>第六节</td><td>体育</td><td>自然</td><td>自习</td><td>美术</td><td>音乐</td></tr><tr><!-- <td></td> --><td>第七节</td><td>自习</td><td>社会</td><td></td><td>自然</td><td></td></tr></tbody></table></body></html>
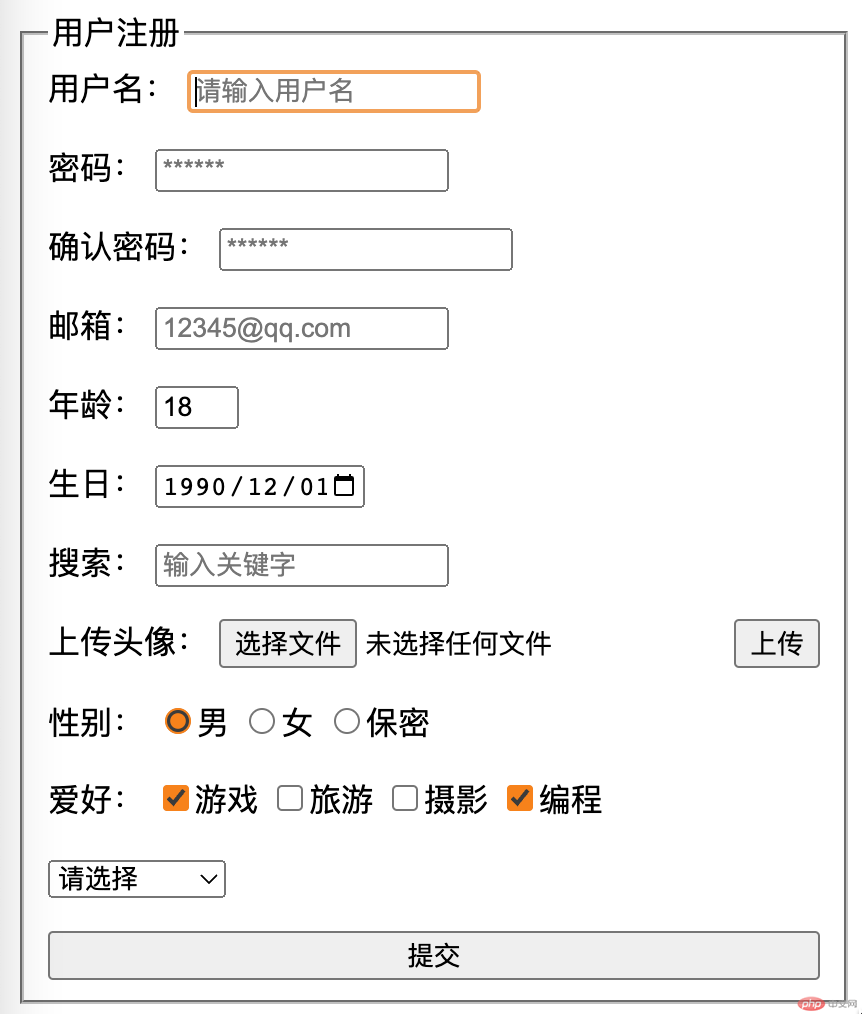
写一个注册表单,尽量用到课堂上提及的所有控件
运行效果

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册页面</title></head><body><form action="signup.php" method="post"><fieldset style="display: inline-grid;gap:1em"><legend>用户注册</legend><div class="user"><label for="user">用户名:</label><input type="text" id="user" name="user" placeholder="请输入用户名" required autofocus></div><div class="pwd"><label for="">密码:</label><input type="text" id="pwd" name="pwd" placeholder="******" required></div><div class="pwd"><label for="">确认密码:</label><input type="text" id="re_pwd" name="re_pwd" placeholder="******" required></div><div class="my_email"><label for="email">邮箱:</label><input type="email" name="my_email" id="email" placeholder="12345@qq.com" required></div><div class="age"><label for="age">年龄:</label><input type="number" min="18" max="99" id="age" value="18" step="5"></div><div class="birth"><label for="birthday">生日:</label><input type="date" name="hobby[]" id="birthday" value="1990-12-01" min="1949-01-01" max="2003-12-31"></div><div class="search"><label for="">搜索:</label><input type="search" name="keywords" id="search" placeholder="输入关键字"></div><div class="upload"><label for="upload">上传头像:</label><input type="file" name="user_pic" id="upload" accept="image/jpeg,image/png"><button type="button" onclick="fileUploads(this.form)">上传</button></div><!-- 单选按钮 --><div class="gender"><label for="male">性别:</label><input type="radio" name="gender" id="male" checked><label for="male">男</label><input type="radio" name="gender" id="female"><label for="female">女</label><input type="radio" name="gender" id="un"><label for="un">保密</label></div><!-- 多选 --><div class="hobby"><label >爱好:</label><input type="checkbox" name="hobby[]" id="game" checked><label for="game">游戏</label><input type="checkbox" name="hobby[]" id="travel"><label for="travel">旅游</label><input type="checkbox" name="hobby[]" id="shoot"><label for="shoot">摄影</label><input type="checkbox" name="hobby[]" id="code" checked><label for="code">编程</label></div><div class="edu"><select name="edu" id="edu"><option value="" selected disabled>请选择</option><option value="1">高中及以下</option><option value="2">专科</option><option value="3">本科</option><option value="4">硕士</option><option value="5">博士及以上</option></select></div><button>提交</button></fieldset></form></body></html>

