CSS3transform-origintransformation
この属性は、回転された要素の基点の位置を設定するために使用されます。
文法構造:
transform-origin: x y z;
パラメータ分析:
1.x: 要素の回転基点の X 軸座標を指定します。属性値は、左、中心、右、長さ、% です。
2.y: 要素の回転基点の y 軸座標を指定します。属性値は left、center、right、length、% です。
3.z: このパラメータは 3D 回転中にのみ使用され、要素の回転基点の Z 軸座標を指定するために使用されます。属性値は長さのみです。
基点の位置について:
この属性の鍵は、基点の位置とは何か、基点の位置の座標を決定するためにどのような基準が使用されるかを理解することです。
基点の位置は、要素が回転する軸の位置です。
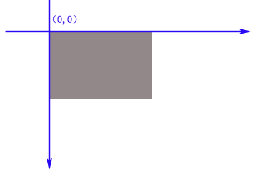
基点の位置の座標は、長方形の元の左上隅 (0,0) に基づいており、X 軸では右方向が正、Y 軸では下方向が正になります。
注: 基点の位置が設定されていない場合、デフォルトでは、基点の位置は要素の中心位置 (50% 50% 0) になります。
図は次のとおりです:

コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>php中文网</title>
<style type="text/css">
#box{
position:relative;
height:200px;
width:200px;
margin-top:150px;
margin-left:150px;
border:1px solid black;
}
#inner{
padding:50px;
position:absolute;
border:1px solid black;
background-color:yellow;
transform:rotate(45deg);
transform-origin:40px 40px;
font-size:12px;
-ms-transform:rotate(45deg); /* IE 9 */
-ms-transform-origin:40px 40px; /* IE 9 */
-webkit-transform:rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:40px 40px; /* Safari and Chrome */
-moz-transform:rotate(45deg); /* Firefox */
-moz-transform-origin:40px 40px;/* Firefox */
-o-transform:rotate(45deg); /* Opera */
-o-transform-origin:40px 40px; /* Opera */
}
table{
font-size:12px;
width:300px;
margin-left:120px;
}
.left{text-align:right}
</style>
<script type="text/javascript">
function changeRot(value){
var oinner=document.getElementById('inner');
var opersp=document.getElementById('persp');
oinner.style.transform="rotate(" + value + "deg)";
oinner.style.msTransform="rotate(" + value + "deg)";
oinner.style.webkitTransform="rotate(" + value + "deg)";
oinner.style.MozTransform="rotate(" + value + "deg)";
oinner.style.OTransform="rotate(" + value + "deg)";
opersp.innerHTML=value + "deg";
}
function changeOrg(){
var ox=document.getElementById('ox');
var oy=document.getElementById('oy');
var oinner=document.getElementById('inner');
var origin=document.getElementById('origin');
var x=ox.value;
var y=oy.value;
oinner.style.transformOrigin = x + 'px ' + y + 'px';
oinner.style.msTransformOrigin = x + 'px ' + y + 'px';
oinner.style.webkitTransformOrigin = x + 'px ' + y + 'px';
oinner.style.MozTransformOrigin = x + 'px ' + y + 'px';
oinner.style.OTransformOrigin = x + 'px ' + y + 'px';
origin.innerHTML = x + "px " + y + "px";
}
window.onload = function () {
var oz = document.getElementById("oz");
var ox = document.getElementById("ox");
var oy = document.getElementById("oy");
oz.onmousemove = function () { changeRot(this.value) }
ox.onmousemove = function () { changeOrg() }
oy.onmousemove = function () { changeOrg() }
}
</script>
</head>
<body>
<div id="box">
<div id="inner">php中文网</div>
</div>
<table>
<tr>
<td class="left">旋转:</td>
<td><input type="range" min="-360" max="360" value="45" id="oz"/></td>
</tr>
<tr>
<td class="left">rotateY:</td>
<td>(<span id="persp">45deg</span>)</td>
</tr>
<tr>
<td class="left">X轴:</td>
<td><input type="range" min="-100" max="200" value="40" id="ox"/></td>
</tr>
<tr>
<td class="left">Y轴:</td>
<td><input type="range" min="-100" max="200" value="40" id="oy"/></td>
</tr>
<tr>
<td class="left">origin:</td>
<td><span id="origin">40px 40px</span></td>
</tr>
</table>
</body>
</html>上記のコードは、デモンストレーション効果のパラメーターを自動的に調整できます。この属性の使用法を要約することができるはずです。
次のセクション<!DOCTYPE html>
<html>
<head>
<title>CSS3 transform-origin 属性</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:30% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:30% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:30% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">我在这呢</div>
</div>
</body>
</html>
