CSS3の柔軟なレイアウト
css3 の Flex elastic レイアウトの基本構文の紹介:
この章では、レイアウトの柔軟性により、Flex elastic レイアウトの基本構文を紹介します。
ここではブラウザの互換性の問題にはこだわっていませんが、その基本的な構文に焦点を当てます。互換性の問題は現時点で基本的に解決できるだけでなく、将来的にはブラウザのバージョンが向上するにつれて自然に解決されるからです。それでは本題に入りましょう。
特記事項: 以下のすべての写真は、次の 2 つの記事から引用しています:
(1)。
(2).CSS3 フレックスボックス プロパティのビジュアル ガイド。
1. Flex elasticレイアウトとは:
FlexとはFlexible Boxの略で、フレキシブルレイアウトを意味します。
任意のコンテナをフレキシブル レイアウト、つまり Flex レイアウトとして指定できます。
まずコード例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<style type="text/css">
#box {
display:flex;
width:300px;
height:100px;
justify-content:space-between;
align-items:center;
background:#ccc;
}
#box span {
border-radius:50px;
background:green;
width:50px;
height:50px;
}
</style>
</head>
<body>
<div id="box">
<span></span>
<span></span>
</div>
</body>
</html> 上記のコードは、柔軟なレイアウトを使用する簡単な例です。
コンテナをフレキシブル レイアウトに設定するには、次のコードを使用できます:
#box{
display: flex;
}
内联元素也可以设置为弹性布局,代码如下:
#box{
display: inline-flex;
} 2. フレキシブル レイアウトの概念:
フレックス レイアウトを使用する要素は、フレックス コンテナ (フレックス コンテナ)、または略して「コンテナ」と呼ばれます。
コンテナのすべての子要素は自動的にコンテナのメンバーとなり、Flex アイテム (フレックス アイテム) と呼ばれ、「アイテム」と呼ばれます。
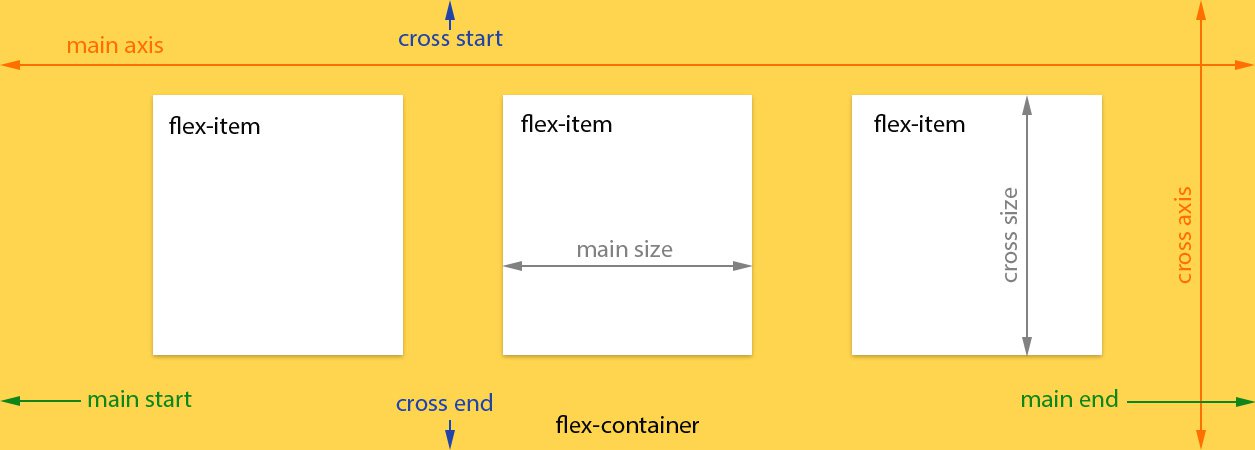
図は次のとおりです:
 以下は図の簡単な説明です:
以下は図の簡単な説明です:
(1). 主軸: スケーラブル コンテナの主軸は、主にこの軸に沿って配置されます。
特記事項: 水平である必要はありません。主に「justify-content」属性に依存します。
(2). メインスタートとメインエンド: テレスコピック プロジェクトは、メインスタートからメインスタートまでテレスコピック コンテナー内に配置されます。
(3). 主軸サイズ: 単一のアイテムが占める主軸スペースを主軸サイズと呼びます。
(4). 交差軸: 主軸に垂直な軸を交差軸と呼びます。その方向は主に主軸の方向に依存します。
(5). 交差開始と交差終了: 伸縮列の構成は、コンテナの交差軸開始エッジから始まり、交差軸終了エッジで終了します。
(6). 交差サイズ: 単一のアイテムが占める軸交差スペースを交差軸サイズと呼びます。
3.1.flex-direction 属性:
この属性は、アイテムの配置方向である主軸の方向を決定します。
文法構造:
#box {
flex-direction: row | row-reverse | column | column-reverse;
}図は次のとおりです:
 属性値解析:
属性値解析:
(1).row (デフォルト値): 主軸は水平、始点は左端です。
(2).row-reverse: 主軸は水平であり、開始点は右端にあります。
(3).column: 主軸は垂直であり、始点は上端にあります。
(4).column-reverse: 主軸は垂直であり、開始点は下端にあります。
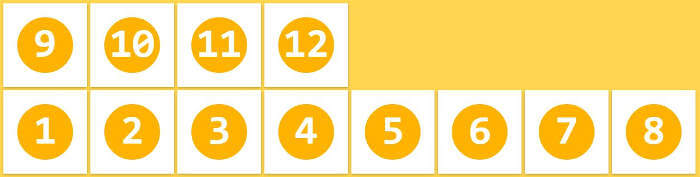
3.2 flex-wrap 属性:
デフォルトでは、項目は線 (「軸」) 上に配置されます。
flex-wrap 属性は、1 つの軸が収まらない場合に線を折り返す方法を定義します。
文法構造:
#box{
flex-wrap: nowrap | wrap | wrap-reverse;
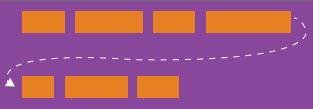
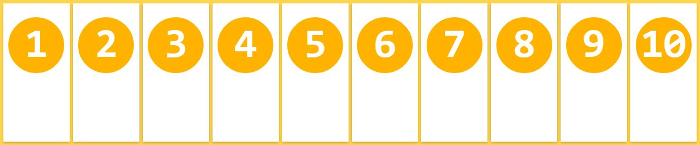
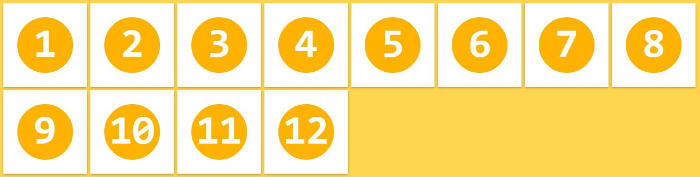
}図は次のとおりです:

属性値分析:
(1) nowrap (デフォルト): 行の折り返しなし。

(2) ラップ: ラップ、最初の行が一番上になります。

(3) ラップリバース: 行の折り返し、最初の行は以下になります。

3.3 flex-flow 属性:
この属性は、flex-direction 属性と flex-wrap 属性の略称であり、デフォルト値は row nowrap です。
構文構造:
#box {
flex-flow: <flex-direction> || <flex-wrap>;
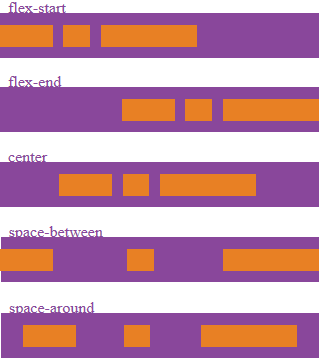
}3.4 justify-content 属性:
justify-content 属性は、主軸上の項目の配置を定義します。
文法構造:
#box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}図は次のとおりです:
 パラメータ分析:
パラメータ分析:
5つの値を取ることができ、特定の配置は軸の方向に関連します。以下では、主軸が左から右であると仮定します。
(1).flex-start (デフォルト): 左揃え
(2).flex-end: 右揃え
(3).center: 中央揃え
(4).space-between: 両端揃え、間項目の間隔は等間隔です。
(5).space-around: 各項目の両側のスペースは等しいです。したがって、項目間のスペースは、項目と境界線の間のスペースの 2 倍になります。
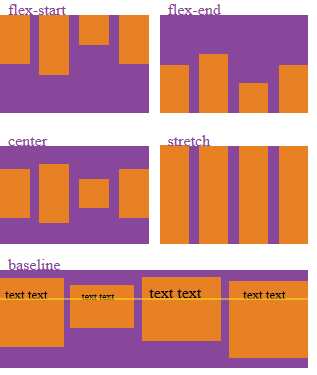
3.5 align-items 属性:
この属性は、項目が交差軸上でどのように配置されるかを定義します。
文法構造:
#box {
align-items: flex-start | flex-end | center | baseline | stretch;
}図は次のとおりです: 属性値分析:
属性値分析:
5 つの値を取ることができます。特定の位置合わせは、交差軸の方向に関係します。以下では、交差軸が上から下であると仮定します。
(1).flex-start: 交差軸の始点を揃えます。
(2).flex-end: 交差軸の終点を揃えます。
(3).center: 十字軸の中点を合わせます。
(4).baseline: アイテムのテキストの最初の行のベースライン配置。
(5) ストレッチ (デフォルト値): アイテムの高さが設定されていない場合、または自動に設定されている場合、アイテムはコンテナーの高さ全体を占めます。
3.6 align-content 属性:
この属性は、複数の軸の配置を定義します。プロジェクトに軸が 1 つしかない場合、このプロパティは効果がありません。
文法構造:
#box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}図は以下の通り:
 属性値分析:
属性値分析:
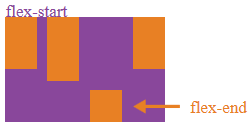
(1).flex-start: 交差軸の始点に合わせる。
(2).flex-end: 交差軸の終点に位置合わせします。
(3).center: 交差軸の中点に揃えます。
(4).space-between: 交差軸の両端に合わせて、軸間の間隔を均等にします。
(5).space-around: 各軸の両側の間隔は等しくなります。したがって、軸間の距離は、軸とフレーム間の距離の 2 倍になります。
(6).stretch (デフォルト値): 軸は交差軸全体を占めます。
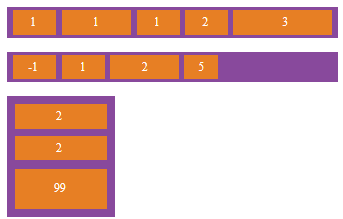
4.1 order 属性:
この属性はアイテムの順序を定義します。値が小さいほどランクが高くなります。デフォルトは 0 です。
文法構造:
.item {
order: <integer>;
}図は次のとおりです:
 4.2.flex-grow 属性:
4.2.flex-grow 属性:
この属性は項目の拡大率を定義し、デフォルトは 0 です。
ただし、スペースが残っていない場合は拡大されません。
構文構造:
.item {
flex-grow: <number>; /* default 0 */
}図は次のとおりです:
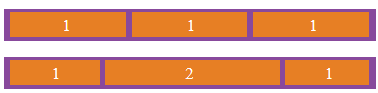
 すべての項目の flex-grow プロパティが 1 の場合、残りのスペース (存在する場合) を均等に分割します。
すべての項目の flex-grow プロパティが 1 の場合、残りのスペース (存在する場合) を均等に分割します。
4.3.flex-shrink 属性:
この属性はアイテムの収縮率を定義します。デフォルトは 1 です。つまり、スペースが不十分な場合、アイテムは縮小します。
文法構造:
.item {
flex-shrink: <number>; /* default 1 */
}図は次のとおりです:
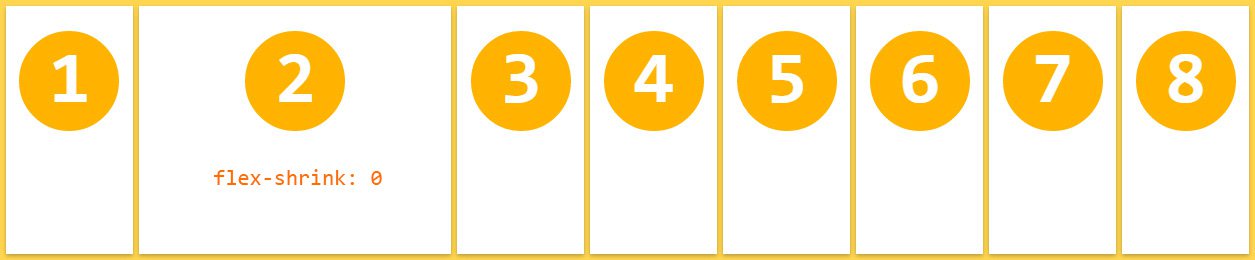
 すべての項目のフレックスシュリンクプロパティが 1 の場合、スペースが不足すると、すべての項目が比例して縮小されます。
すべての項目のフレックスシュリンクプロパティが 1 の場合、スペースが不足すると、すべての項目が比例して縮小されます。
1 つの項目の flex-shrink プロパティが 0 で、他の項目が 1 の場合、スペースが不足している場合、前者は縮小されません。
4.4 flex-basis 属性:
この属性は、余分なスペースを割り当てる前にアイテムが占める主軸スペース (メイン サイズ) を定義します。
この属性に基づいて、ブラウザは主軸に余分なスペースがあるかどうかを計算します。デフォルト値は auto で、これはプロジェクトの元のサイズです。
構文構造:
.item {
flex-basis: <length> | auto; /* default auto */
}4.5.flex属性:
この属性は、flex-grow、flex-shrink、flex-basisの略称です。デフォルト値は0 1 autoです。最後の 2 つのプロパティはオプションです。
構文構造:
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
} この属性には、auto (1 1 auto) と none (0 0 auto) の 2 つのショートカット値があります。
4.6 align-self 属性:
この属性を使用すると、単一のアイテムが他のアイテムとは異なる配置を持つことができ、align-items 属性をオーバーライドできます。
デフォルト値は auto です。これは、親要素がない場合、親要素の align-items 属性を継承することを意味します。
文法構造:
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
} 図は次のとおりです:

この属性は 6 つの値を取ることができます。auto を除き、その他は align-items 属性とまったく同じです。
次のセクション