css3 radius-gradient() 放射状グラデーション
放射状グラデーション: 開始点から終了色まで、内側から外側に向かって円形のグラデーションを作成します。 (中心から外側に向かって引っ張ります)。
css3のradial-gradient()の放射状グラデーションの詳細説明:
グラデーションには放射状グラデーションと線形グラデーションが含まれます。線形グラデーションについては、css3のlinear-gradient線形グラデーションの詳細な説明を参照してください。
同様に、一部のブラウザでは古い構文が使用されていましたが、ここでは紹介しません。放射状グラデーションの最新の構文です。
このグラデーションについては、グラデーションの名前からヒントを得ることができます。これは、円の中心から半径に沿ったグラデーション効果です。
文法構造:
radial-gradient( [ circle || <length> ] [ at <position> ]? ,
| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,
| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,
| at <position> ,
<color-stop> [ , <color-stop> ]+ )パラメータ分析:
(1).circle: 放射状グラデーションが円になることを指定します。
(2).ellipse: 放射状グラデーションが楕円になることを指定します。
(3).at
(4).<extent-keyword>: ミラー グラデーションの半径サイズを指定するキーワード (もちろんピクセルまたはパーセンテージも使用できますが、円形の放射状グラデーションにはパーセンテージを使用できません): 最近接側、最近接コーナー、 farthest -side、farthest-corner、contain、cover については今回は紹介しませんが、後で詳しく紹介します。
(5).<color-stop>: 開始色と終了色を指定します。
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:radial-gradient(#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
円の中心の位置が指定されていない場合、値はcenterになります。
円の中心の位置にパーセンテージとピクセルを使用することに加えて、左、上、下、右などのキーワードもいくつかあります。
コード例は次のとおりです:
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:radial-gradient(at left bottom,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
上記のコードは、放射状グラデーションの左下の中心座標を指定します。つまり、円の中心は長方形の左下隅にあります。
放射状グラデーションの形状を明示的に指定することもできます。コード例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:radial-gradient(circle ,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
上記のコードは、放射状グラデーションの形状を円として指定できます。
放射状のグラデーション半径のサイズを指定することもできます。コード例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.closest-side{
background:radial-gradient(closest-side,#ace, #f96, #1E90FF);
}
.closest-corner{
background:radial-gradient(closest-corner,#ace, #f96, #1E90FF);
}
.farthest-side{
background:radial-gradient(farthest-side,#ace, #f96, #1E90FF);
}
.farthest-corner{
background:radial-gradient(farthest-corner,#ace, #f96, #1E90FF);
}
.contain{
background:-webkit-radial-gradient(contain,#ace, #f96, #1E90FF);
}
.cover{
background:-webkit-radial-gradient(cover,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
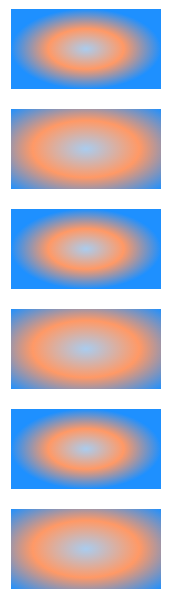
<div class="closest-side"></div>
<div class="closest-corner"></div>
<div class="farthest-side"></div>
<div class="farthest-corner"></div>
<div class="contain"></div>
<div class="cover"></div>
</body>
</html>
特記事項: 現在、contain と cover にはそれぞれのブラウザのプレフィックスを追加する必要があります。これは Google Chrome とのみ互換性があります。
以下にキーワードの意味を紹介します:
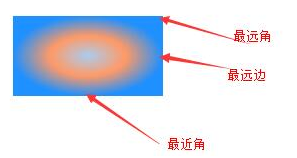
(1).closest-side: 円の中心から円の中心に最も近い辺までの放射状グラデーションの半径の長さを指定します。
(2).closest-corner: 円の中心から円の中心に最も近い角までの放射状グラデーションの半径の長さを指定します。
(3).farthest-side: 円の中心から円の中心から最も遠い側までの放射状グラデーションの半径の長さを指定します。
(4).farthest-corner: 円の中心から円の中心から最も遠い角までの放射状グラデーションの半径の長さを指定します。
(5).contain: 円の中心から円の中心に最も近い点までの放射状グラデーションの半径の長さを指定します。最近接側と同様。
(6).cover: カバー、円の中心から円の中心から最も遠い点までの放射状グラデーションの半径の長さを指定します。最果てのコーナーに似ています。
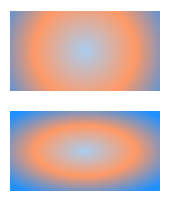
写真は次のとおりです:
 多くを言うまでもないことだと思いますが、この写真を通して理解するのは簡単です。
多くを言うまでもないことだと思いますが、この写真を通して理解するのは簡単です。
もちろん、カスタマイズされた放射状グラデーションの半径長さを使用することもできます。コード例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.circle{
background:radial-gradient(circle 100px,#ace, #f96, #1E90FF);
}
.ellipse{
background:radial-gradient(ellipse 100px 50px,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="circle"></div>
<div class="ellipse"></div>
</body>
</html>
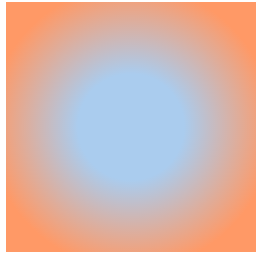
線形グラデーションと同様に、グラデーション領域を指定することもできます。 原理は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:250px;
height:250px;
}
.circle{
background:radial-gradient(circle,#ace 30%, #f96 80%);
}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>