シャドーボックス-シャドウ (2)
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.boxshadow.js"></script>
<style type="text/css">
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
.box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, .5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, .5);
box-shadow:0 0 10px rgba(0, 204, 204, .5);
}
.box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
.box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
.box-shadow-9{
box-shadow: 0 0 0 1px red;
}
.obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
.outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
.inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<div class="obj box-shadow-1"></div>
<div class="outer">
<div class="inner"></div>
</div>
<div class="obj box-shadow-2" ></div>
<div class="obj box-shadow-3" ></div>
<div class="obj box-shadow-4" ></div>
<div class="obj box-shadow-5" ></div>
<div class="obj box-shadow-6" ></div>
<div class="obj box-shadow-7" ></div>
<div class="obj box-shadow-8" ></div>
<div class="obj box-shadow-9" ></div>
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>box-shadow の特徴をより明確に理解するために、上記のコードを使用してさらに詳しく説明します。
結論:
1) .box-shadow-1 の効果から、属性の影の色を指定しないと、Webkit カーネル下の Safari および Chrome ブラウザでは影が透明な色として表示されると結論付けることができます。 Firefox/Opera 以下は黒色です。外側 内側 2) 内側と外側の 2 つの DIV ブロックと OUTER の比較から、Box-SHADOW をサポートするすべての主流ブラウザーは、内側のシャドウが外側のコンテナーをサポートして全体のシャドウ効果を表現していることがわかります。 W3C 標準は、ボックスシャドウの原理とパフォーマンスを図で説明しています:

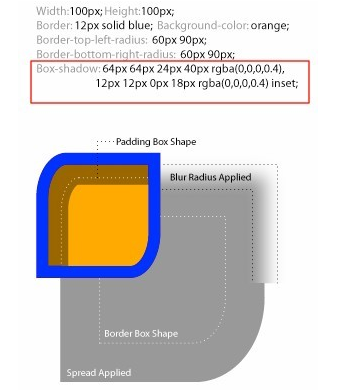
 この図から理解できるのは: 丸い境界線の半径、シャドウの拡張半径、シャドウのブラー半径とパディング オブジェクトのシャドウにどのように影響するか: border-radius のゼロ以外の値は同様に影の形状に影響しますが、border-image はオブジェクトの影の形状に影響を与えず、オブジェクトの影はボックス モデルと同じレベルになります。外側の影はオブジェクトの背景の下にあり、内側の影は境界線の下で背景の上にあります。デフォルトでは、背景画像が背景色の上にあることがわかっています。したがって、全体の階層は、境界線 > 内側の影 > 背景画像 > 背景色 > 外側の影になります。
この図から理解できるのは: 丸い境界線の半径、シャドウの拡張半径、シャドウのブラー半径とパディング オブジェクトのシャドウにどのように影響するか: border-radius のゼロ以外の値は同様に影の形状に影響しますが、border-image はオブジェクトの影の形状に影響を与えず、オブジェクトの影はボックス モデルと同じレベルになります。外側の影はオブジェクトの背景の下にあり、内側の影は境界線の下で背景の上にあります。デフォルトでは、背景画像が背景色の上にあることがわかっています。したがって、全体の階層は、境界線 > 内側の影 > 背景画像 > 背景色 > 外側の影になります。
3) .box-shadow-2 から .box-shadow-5 の効果から、box-shadow 値の役割を理解できます。
ボックス。 -shadow-3 は box-shadow-2 の効果に基づいており、rgba カラー値を適用します。利点は、box-shadow シャドウにアルファ透明効果を追加することです。効果:

box-shadow-4 は、box-shadow-2 効果に基づいて 15 ピクセルのシャドウ拡張半径を追加します。

box-shadow-5 は box-shadow-2 の効果に基づいており、外側のシャドウを内側のシャドウに設定します。

4) box-shadow-6 要素は複数のシャドウを使用し、複数のシャドウはカンマで区切られます。オブジェクトの 4 つの側面に影の効果を設定するには、x オフセットと y オフセットの正と負の値を変更することで実現します。x オフセットが負の値の場合、左側の影が生成されます。正の値の場合、右の影が生成されます。 正の値では下の影が生成され、負の値では上の影が生成されます。そして、ぼかし半径を 0 に設定します。0 に設定しないと、他の 3 つの側面にも影が付きます。これは注意が必要です!

この書き方は間違っていることに注意してください: {box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow: 0 10px 10px green}
そして、ここにはマルチシャドウの順序の問題も関係しています。同じ要素に複数のシャドウ属性を使用する場合は、その順序に注意する必要があります。たとえば、box-shadow-7 は異なるブラー値に設定されます。シャドウ- 7{
使用するthrough through using ‐ ‐ ‐ ‐ off‐ back になります
2 つの影効果を組み合わせる場合 調整して次のように変更します: .box-shadow-8{ box-shadow: 0 0 10px 20px red, 0 0 10px 5px black } は赤い影のレイヤーが上にあり、ぼかし半径が大きく、完全にブロックしているため、赤い影の効果のみが表示されます。その背後に黒い影。
は赤い影のレイヤーが上にあり、ぼかし半径が大きく、完全にブロックしているため、赤い影の効果のみが表示されます。その背後に黒い影。
結論は、前の影のブラー値が後ろの影のブラー値より小さい場合、前の影のブラー値が後ろよりも上に表示されます。が後ろの影のぼかし値より大きい場合、前の影が後ろの影の効果を覆い隠します。
4) ボーダー風の境界線効果 (影の拡張半径と影の色を設定するだけ)
box-shadow-9 によってもたらされる効果は boder:1px ソリッドレッドに似ていますが、box-shadow の効果が異なります。境界線の効果に似ています。オブジェクトの高さに違いがあり、境界線の高さよりも拡張半径が 1 つだけ大きくなります。また、影はページのレイアウトに影響を与えません。これは、firebug でレイアウト図を表示することで確認できます。