角丸効果の境界線の半径
従来の角丸生成スキームでは、背景パターンとして複数の画像を使用する必要があります。 CSS3 の登場により、これらの画像の作成に時間を無駄にする必要がなくなりました。必要なのは、ブラウザ IE 9、Opera 10.5、Safari 5、Chrome 4、Firefox 4 をサポートする border-radius 属性だけです
1. border -radius プロパティ
CSS3 の角の丸い場合は、border-radius (「境界線の半径」を意味します) という 1 つのプロパティを設定するだけで済みます。このプロパティに値を指定して、4 隅すべての半径を同時に設定します。すべての法的な CSS 測定値 (em、px、パーセントなど) を使用できます。
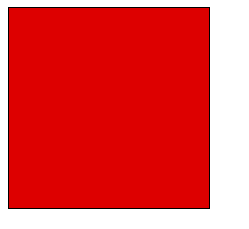
例として、以下は div ボックス (幅と高さは 200、背景は赤、境界線は 2px ソリッド #000)

css3 (border-radius) 境界線フィレットの詳細な説明
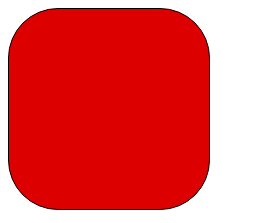
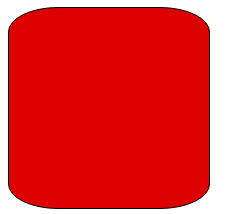
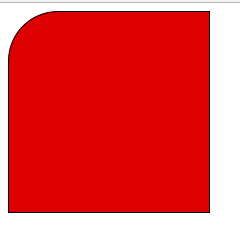
次に円を設定します角の半径は 50px、つまり:
border-radius:50px;

css3 (border-radius) 境界フィレットの詳細な説明
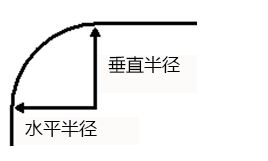
このステートメントは、各フィレットの「水平半径」と「垂直半径」も 50px に設定します。
css3(border-radius)ボーダー角丸詳細解説

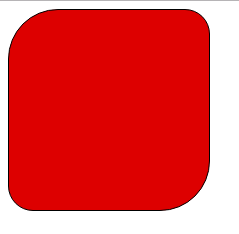
border-radiusは1~4個の値を同時に設定できます。 (前のマージンとパディングについて考えてください) 値を設定すると、4 つのフィレットすべてがこの値を使用することになります。 2 つの値が設定されている場合、左上隅と右下隅は最初の値を使用し、右上隅と左下隅は 2 番目の値を使用することを意味します。 3 つの値が設定されている場合、最初の値は左上隅に使用され、2 番目の値は右上隅と左下隅に使用され、3 番目の値は右下隅に使用されることを意味します。 4つの値が設定されている場合は、左上隅、右上隅、右下隅、左下隅(時計回りの順)に対応します。
例:
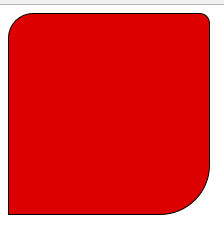
border-radius:50px 25px; //表示左上角和右下角使用第一个值,右上角和左下角使用第二个值

css3(border-radius) ボーダーの角丸の詳細説明
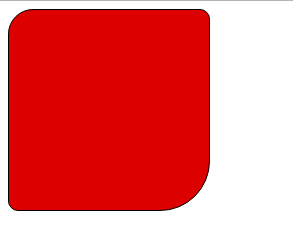
border-radius:25px 10px 50px; //左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值

css3(border-radius) ボーダーの角丸の詳細説明
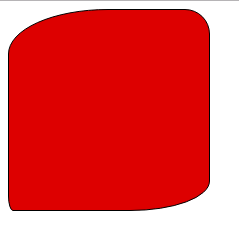
border-radius:25px 10px 50px 0;//左上角、右上角、右下角、左下角(顺时针顺序)

css3(境界線- radius) 境界円 角度の詳しい説明
border-radius では、スラッシュを使用して 2 番目の値セットを設定することもできます。このとき、最初の値は水平方向の半径を表し、2 番目の値は垂直方向の半径を表します。 2 番目の値セットも 1 ~ 4 個の値を同時に設定でき、適用ルールは最初の値セットと同じです。
border-radius:50px/25px;
css3(border-radius)ボーダー角丸加工の詳しい解説

border-radius: 100px 25px 80px 5px / 45px 25px 30px 15px;
css3(border-radius)ボーダーの角丸の詳しい解説

2.個別の角丸の設定
4つの角丸を同時に設定するだけでなく、各コーナーを個別に設定します。四隅に対応して、CSS3 は 4 つの個別のプロパティを提供します:
* border-top-left-radius
* border-top-right-radius
* border-bottom-right-radius
* border-bottom-left-radius
これら 4 つのプロパティには、同時に 1 ~ 2 つの値を設定できます。値を 1 に設定すると、水平半径が垂直半径と等しいことを意味します。 2 つの値が設定されている場合、最初の値は水平方向の半径を表し、2 番目の値は垂直方向の半径を表します。
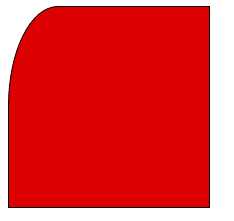
border-top-left-radius: 50px;
css3 (border-radius) ボーダーフィレットの詳細 border-radius) border 角丸の詳細説明

border-top-left-radius: 50px 100px;//第一个值表示水平半径,第二个值表示垂直半径。
 css3 (border-radius) ボーダーの角丸の詳細説明
css3 (border-radius) ボーダーの角丸の詳細説明実装コード
width:0; height:0; border:100px solid gray; border-radius:100px; border-right-color:#fff;
