Maison >interface Web >Questions et réponses frontales >Comment implémenter le texte de clic pour déclencher un événement de clic dans jquery
Comment implémenter le texte de clic pour déclencher un événement de clic dans jquery
- 青灯夜游original
- 2022-04-28 15:00:153551parcourir
Méthode d'implémentation : 1. Utilisez click() pour lier l'événement click à l'élément de texte et définir la fonction de traitement, la syntaxe est "element.click(function(){...})" ; ) pour lier l'élément de texte Liez l'événement click avec la syntaxe "element.on("click", function(){...})".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Méthode jquery pour implémenter le clic sur le texte et déclencher des événements de clic
1. Utilisez click()
Utilisez click() pour lier les événements de clic aux éléments de texte et définir les fonctions de traitement des événements
Syntaxe :
$(selector).click(function(){...})example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
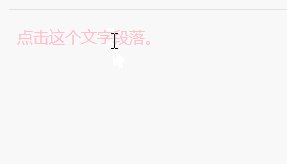
$("p").css("color","pink");
});
});
</script>
</head>
<body>
<p>点击这个文字段落。</p>
</body>
</html>
2.
【Apprentissage recommandé :Tutoriel vidéo jQuery
,Vidéo web front-end
】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

