Maison >interface Web >Questions et réponses frontales >Comment supprimer l'attribut caché dans jquery
Comment supprimer l'attribut caché dans jquery
- 青灯夜游original
- 2022-04-27 18:56:163066parcourir
Méthodes pour supprimer l'attribut caché : 1. Utilisez removeAttr() pour supprimer directement l'attribut caché, la syntaxe est "element.removeAttr("hidden""); 2. Utilisez prop() pour définir la valeur de l'attribut caché ; pour vider, la syntaxe est "element. prop("hidden","")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Attribut caché HTML
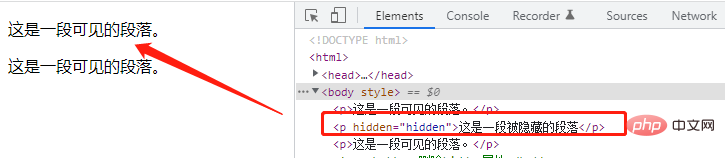
L'attribut caché spécifie que l'élément est masqué. Les éléments masqués ne seront pas affichés.
Si vous ajoutez cet attribut à un élément, l'élément sera masqué.
Exemple :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p> <p>这是一段可见的段落。</p> </body> </html>

Comment supprimer l'attribut caché dans jquery
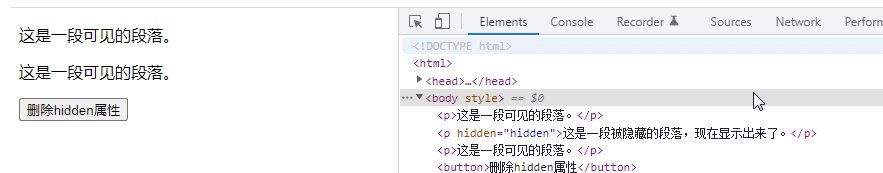
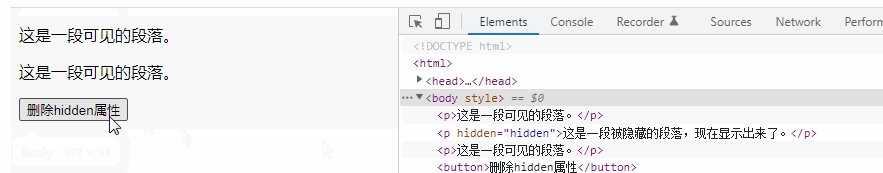
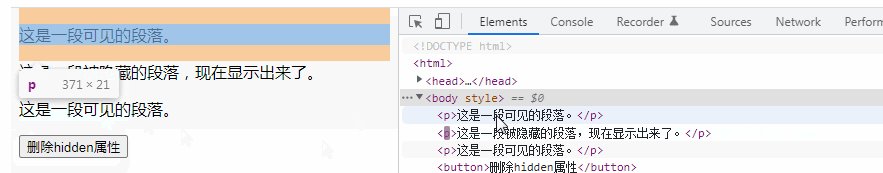
1. Utilisez RemoveAttr() pour supprimer l'attribut caché
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
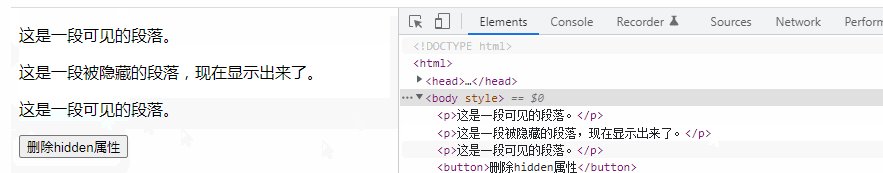
2. Utilisez prop() pour supprimer l'attribut caché La valeur de l'attribut den Définir sur vide
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").prop("hidden","");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

