Maison >interface Web >Questions et réponses frontales >Comment supprimer l'élément lui-même dans jquery
Comment supprimer l'élément lui-même dans jquery
- 青灯夜游original
- 2022-04-27 19:07:422319parcourir
Méthode de suppression : 1. Utilisez remove() pour supprimer l'élément et tout son contenu. La syntaxe est "specified element.remove();" 2. Utilisez children() et unwrap() pour supprimer l'élément, mais conservez-le. les enfants à l'intérieur de Node, la syntaxe est "spécifiez element.children().unwrap();".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery supprimant l'élément lui-même peut être divisé en deux situations :
Supprimer l'élément lui-même et son contenu (texte et sous-nœuds)
-
Supprimer uniquement l'élément lui-même et conserver les nœuds enfants
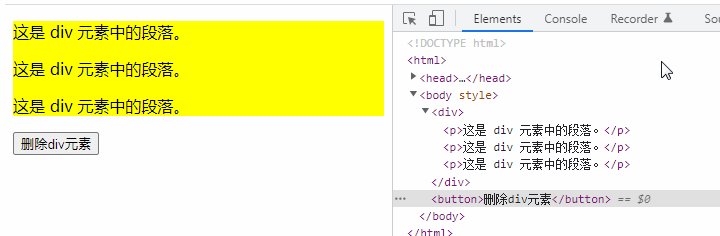
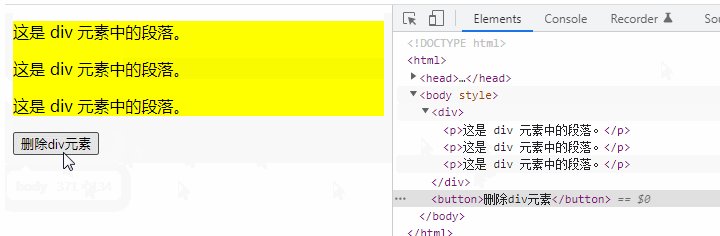
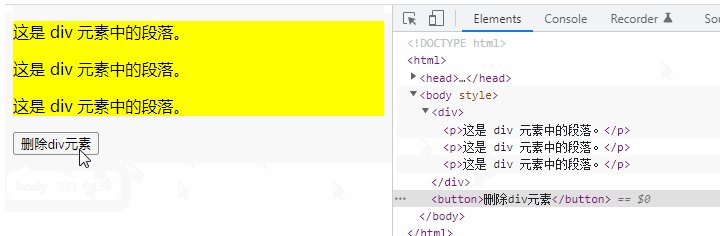
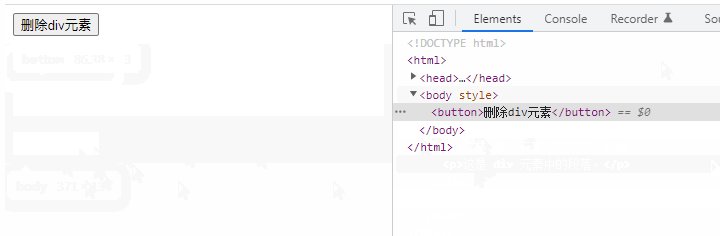
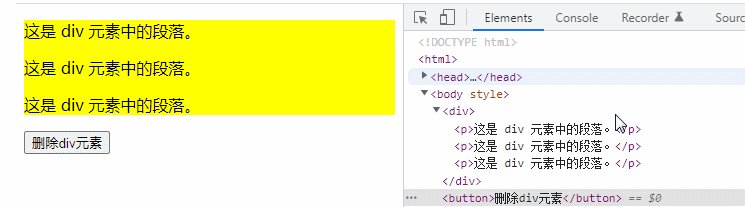
1. Utilisez la méthode Remove()
Utilisez la méthode Remove() pour supprimer un élément et tout son contenu.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
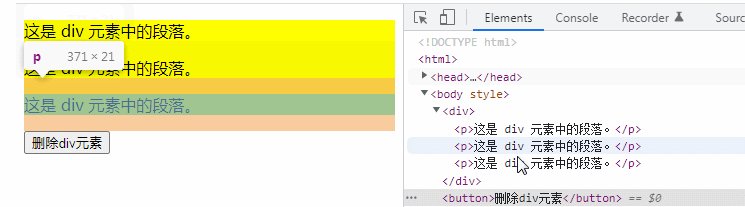
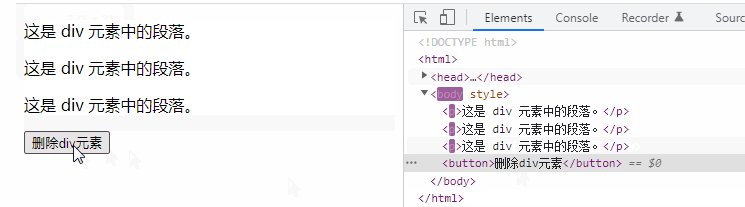
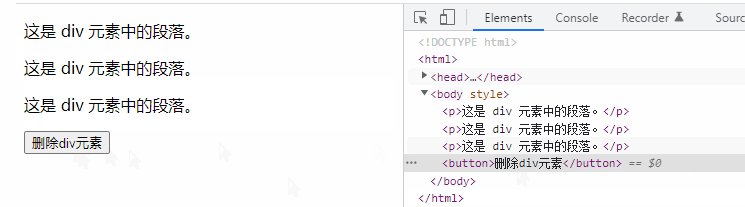
Cas 2 : Utilisation de la méthode children()+unwrap()
children() renvoie tous les éléments enfants directs de l'élément sélectionné. La méthode
unwrap() supprime l'élément parent de l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

