Maison >interface Web >Questions et réponses frontales >Comment arrêter settimeout dans jquery
Comment arrêter settimeout dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-24 17:58:074250parcourir
Dans jquery, vous pouvez utiliser la méthode clearTimeout() pour arrêter settimeout. Cette méthode est utilisée pour annuler le délai d'attente défini par la méthode setTimeout(). Le paramètre doit être la valeur ID renvoyée par setTimeout(), et la syntaxe est. "clearTimeout (valeur ID)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment arrêter settimeout dans jquery
La méthode clearTimeout() peut annuler l'opération planifiée définie par la méthode setTimeout().
Annulez le délai d'attente défini par la méthode setTimeout()
Le paramètre de la méthode clearTimeout() doit être la valeur ID renvoyée par setTimeout().
Remarque : Pour utiliser la méthode clearTimeout(), utilisez une variable globale lors de la création d'une opération planifiée :
myVar = setTimeout("javascript function", milliseconds);Si la méthode n'a pas été exécutée, nous pouvons utiliser clearTimeout() pour l'empêcher.
clearTimeout(id_of_settimeout)
id_of_setinterval est la valeur de retour obtenue lors de l'appel de la fonction setTimeout(). L'utilisation de l'identifiant de retour comme paramètre peut annuler l'opération d'exécution planifiée définie par setTimeout().
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
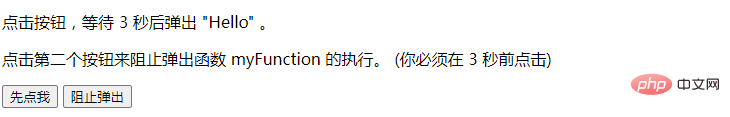
<p>点击按钮,等待 3 秒后弹出 "Hello" 。</p>
<p>点击第二个按钮来阻止弹出函数 myFunction 的执行。 (你必须在 3 秒前点击)</p>
<button onclick="myFunction()">先点我</button>
<button onclick="myStopFunction()">阻止弹出</button>
<script>
var myVar;
function myFunction() {
myVar = setTimeout(function(){ alert("Hello") }, 3000);
}
function myStopFunction() {
clearTimeout(myVar);
}
</script>
</body>
</html>Résultat de sortie :

Si vous cliquez uniquement sur le premier bouton, une fenêtre contextuelle apparaîtra après trois secondes :

Si vous cliquez sur le premier bouton, dans les trois secondes Lorsque vous cliquez sur le deuxième bouton, la fenêtre contextuelle n'apparaîtra pas.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter jquery pour afficher lorsque la souris passe et se cacher en partant
- Comment supprimer un élément dans jquery
- Comment définir un événement click pour supprimer l'élément div dans jquery
- Comment obtenir un changement de couleur entrelacé dans jquery
- Comment supprimer le dernier nœud dans jquery

