Maison >interface Web >Questions et réponses frontales >Comment définir un événement click pour supprimer l'élément div dans jquery
Comment définir un événement click pour supprimer l'élément div dans jquery
- 青灯夜游original
- 2022-04-22 15:31:022486parcourir
Méthode de suppression : 1. Utilisez l'instruction "$("button").click(function(){...});" pour lier l'événement click à l'élément bouton et définir la fonction de traitement d'événement ; la fonction de traitement, utilisez l'instruction "$("div").remove();" pour supprimer l'élément div et tout son contenu.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery définit l'événement click pour supprimer l'élément div
Idée d'implémentation :
Utilisez click() pour lier l'événement click à l'élément bouton et définir la fonction de traitement d'événement
-
Dans le fonction de traitement, utilisez delete ()Supprimer les éléments div
remove() peut supprimer les éléments sélectionnés, y compris tous les textes et nœuds enfants. La méthode
remove() est utilisée pour supprimer "complètement" un élément. Ce qu'on appelle "complètement" signifie que non seulement l'élément sera supprimé, mais également les événements liés à l'élément seront supprimés
Exemple d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").remove();
});
});
</script>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>这是一个div段落。</div>
<span>一个span元素</span>
<div>这是另一个div段落。</div>
<p>这是一个p段落。</p>
<button>点击按钮,移除div元素</button>
</body>
</html>
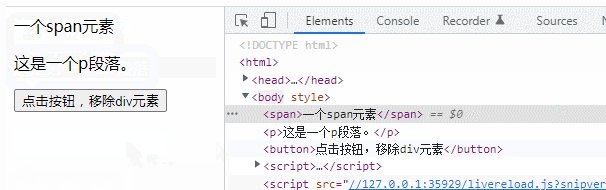
Comme vous pouvez le voir, il vous suffit de le faire. cliquer sur le bouton avec la souris (attaché Si l'événement click est spécifié), l'élément div sera supprimé de la page.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

