Maison >interface Web >Questions et réponses frontales >Comment supprimer une classe de sous-ensemble dans jquery
Comment supprimer une classe de sous-ensemble dans jquery
- 青灯夜游original
- 2022-04-21 18:22:102323parcourir
Méthodes pour supprimer une classe de sous-ensemble : 1. Utilisez find() pour obtenir tous les éléments de sous-ensemble sous l'élément spécifié, la syntaxe est "specified element object.find("*""); 2. Utilisez removeAttr() pour obtenir le subset from Pour supprimer une classe d'un élément, la syntaxe est "subset element..removeAttr("class")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery supprime la classe d'un sous-ensemble
Méthode d'implémentation :
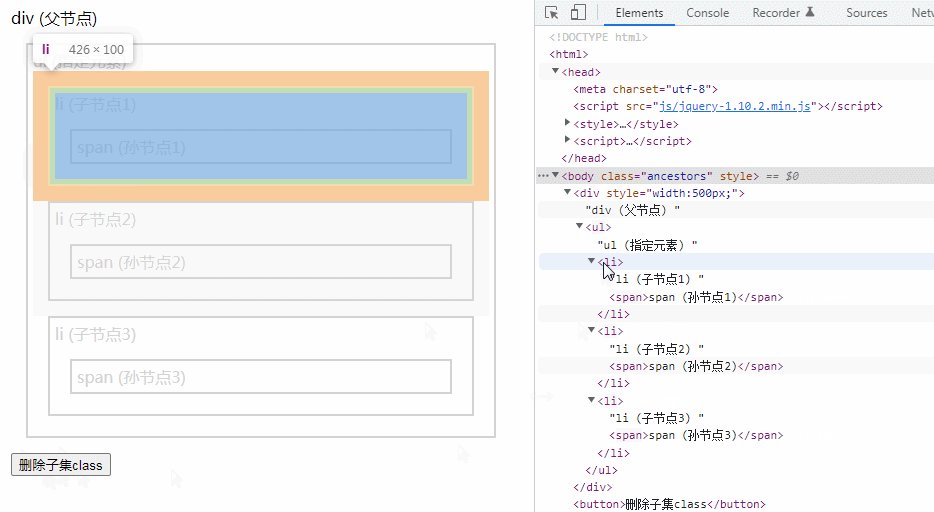
Utilisez la méthode find() pour obtenir tous les éléments du sous-ensemble (y compris les sous-ensembles de sous-ensembles) sous l'élément spécifié
-
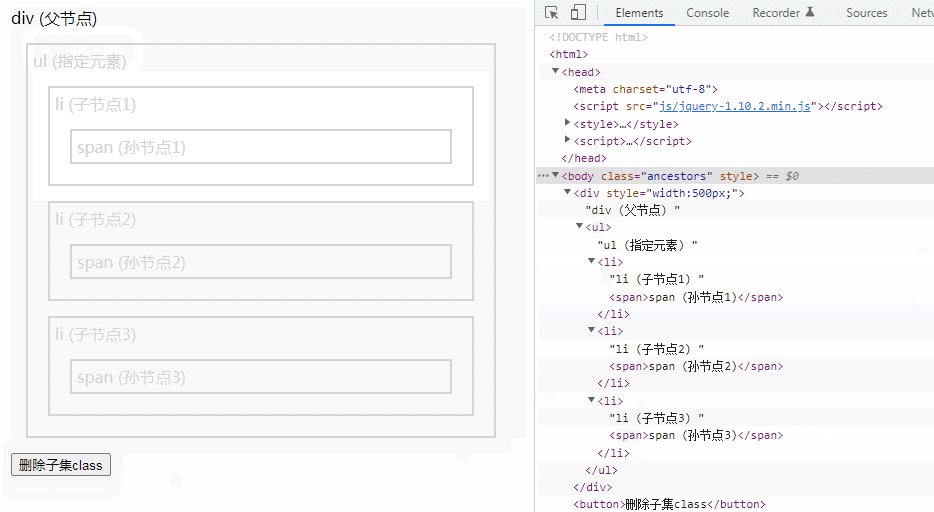
Utilisez RemoveAttr( ) supprime l'attribut spécifié de l'élément sélectionné.
Lorsque le paramètre de la méthode removeAttr() est spécifié comme "class", la classe peut être supprimée.
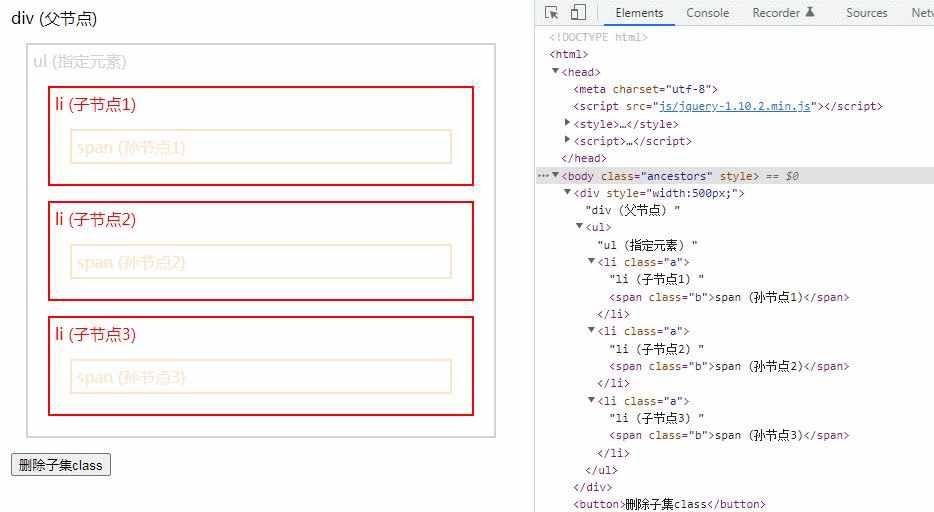
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.a{
color: red;
border: 2px solid red;
}
.b{
color: bisque;
border: 2px solid bisque;
}
</style>
<script>
$(document).ready(function() {
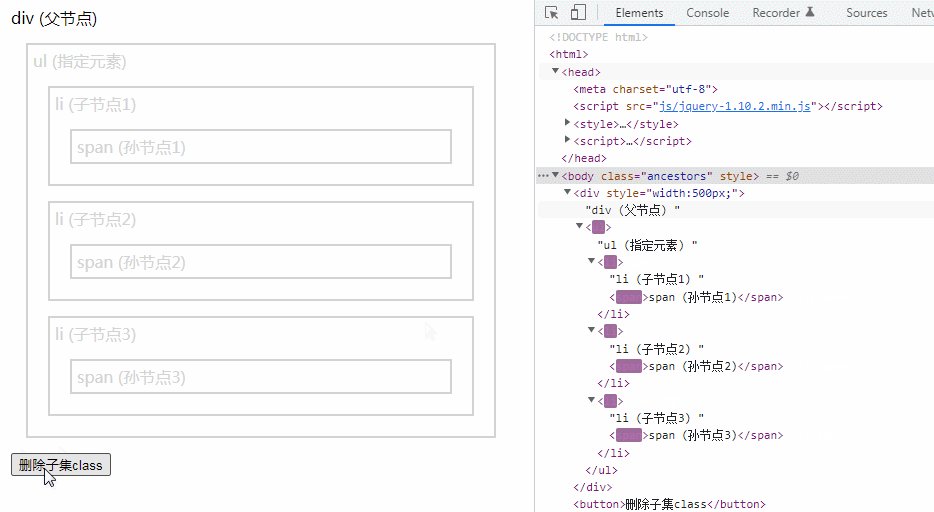
$("button").on("click", function() {
$("ul").find("*").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li class="a">li (子节点1)
<span class="b">span (孙节点1)</span>
</li>
<li class="a">li (子节点2)
<span class="b">span (孙节点2)</span>
</li>
<li class="a">li (子节点3)
<span class="b">span (孙节点3)</span>
</li>
</ul>
</div>
<button>删除子集class</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

