Maison >interface Web >Questions et réponses frontales >Jquery peut-il ajouter des éléments aux divs ?
Jquery peut-il ajouter des éléments aux divs ?
- 青灯夜游original
- 2022-04-21 13:09:375085parcourir
jquery peut ajouter des éléments aux divs. Méthodes : 1. Utilisez "$("div").append(new element)" pour ajouter de nouveaux éléments à la fin du div ; 2. Utilisez "$(new element) .appendTo. ("div")" ; 3. Utilisez "$("div").prepend(new element)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery peut ajouter des éléments aux divs.
Ajouter des éléments à un div signifie ajouter des sous-éléments au div ; jquery fournit une variété de méthodes pour ajouter des sous-éléments. Cet article vous les présentera.
4 façons d'ajouter des éléments enfants aux divs avec jquery
Méthode 1 : utilisez la méthode append()
Utilisez la méthode append() pour ajouter des éléments enfants à la "fin" à l'intérieur de l'élément div .
Syntaxe :
$(A).append(B)
signifie insérer B à la fin de A.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
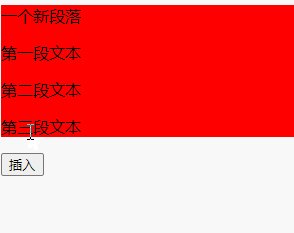
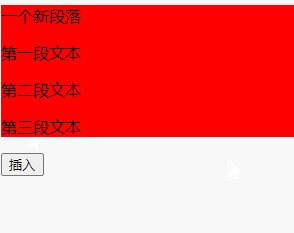
var newp = "<p>一个新段落</p>";
$("div").append(newp);
})
})
</script>
</head>
<body>
<div style="background-color: #FF0000;">
<p>第一段文本</p>
<p>第二段文本</p>
<p>第三段文本</p>
</div>
<input id="btn" type="button" value="插入" />
</body>
</html>Méthode 2 : Utilisez la méthode appendTo()
appendTo() peut également ajouter des sous-éléments à la "fin" à l'intérieur de l'élément div,
appendTo( ) et append ( ) Bien que les fonctions de ces deux méthodes soient similaires, leurs objets opératoires sont inversés.
Syntaxe :
$(A).appendTo(B)
signifie insérer A à la fin de B.
Exemple :
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$(newp).appendTo("div");
})
})Méthode 3 : Utilisez prepend()
La méthode prepend() peut ajouter des éléments enfants au "début" à l'intérieur de l'élément div.
Syntaxe :
$(A).prepend(B)
signifie insérer B au début de A.
Exemple :
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").prepend(newp);
})
})
Méthode 4 : Utiliser prependTo()
prependTo( ) peut également ajouter des éléments enfants au "début" à l'intérieur de l'élément div.
prependTo( ) et prepend( ) Bien que les deux méthodes aient des fonctions similaires, leurs objets d'opération sont inversés.
Syntaxe :
$(A).prependTo(B)
signifie insérer A au début de B.
Exemple :
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$(newp).prependTo("div");
})
})
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- jquery implémente le nombre de secondes pour masquer les images après
- Jquery peut-il utiliser uniquement le sélecteur d'identifiant ?
- Comment changer la valeur de l'élément en fonction de l'identifiant dans jquery
- Quelle est la différence entre axios et jquery
- Comment jquery détermine-t-il si un élément a un nom de classe spécifié ?



