Maison >interface Web >Questions et réponses frontales >Jquery peut-il utiliser uniquement le sélecteur d'identifiant ?
Jquery peut-il utiliser uniquement le sélecteur d'identifiant ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-20 17:44:561614parcourir
jquery n'utilise pas seulement le sélecteur d'identifiant. jquery fournit une variété de sélecteurs : 1. Sélecteur de classe, qui peut trouver des éléments en spécifiant la classe ; 2. Sélecteur de balise, qui peut sélectionner des éléments par nom de balise HTML 3. Sélecteur d'attribut, utilisez des expressions XPath pour sélectionner des éléments avec des éléments d'attribut spécifiés ; 4. Sélecteur de groupe, etc.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Jquery peut-il utiliser uniquement des sélecteurs d'identifiant ?
Les sélecteurs jQuery vous permettent d'opérer sur des groupes d'éléments HTML ou des éléments individuels.
Les sélecteurs jQuery « recherchent » (ou sélectionnent) des éléments HTML en fonction de l'identifiant, de la classe, du type, des attributs, des valeurs d'attribut de l'élément, etc. Il est basé sur des sélecteurs CSS existants, en plus de certains sélecteurs personnalisés.
Tous les sélecteurs dans jQuery commencent par un signe dollar : $().
jQuery Element Selector
jQuery utilise des sélecteurs CSS pour sélectionner des éléments HTML.
$("p") sélectionne l'élément
$("p.intro") sélectionne tous les éléments
avec class="intro".
$("p#demo") sélectionne tous les éléments
avec id="demo".
Sélecteur d'attribut jQuery
jQuery utilise une expression XPath pour sélectionner des éléments avec un attribut donné.
$("[href]") Sélectionne tous les éléments avec l'attribut href.
$("[href='#']") Sélectionne tous les éléments dont la valeur href est égale à "#".
$("[href!='#']") Sélectionne tous les éléments dont la valeur href n'est pas égale à "#".
$("[href$='.jpg']") Sélectionne tous les éléments dont la valeur href se termine par ".jpg".
#id selector
jQuery #id selector sélectionne l'élément spécifié via l'attribut id de l'élément HTML.
L'identifiant de l'élément dans la page doit être unique, donc si vous souhaitez sélectionner l'élément unique dans la page, vous devez utiliser le sélecteur #id.
La syntaxe de sélection des éléments par identifiant est la suivante :
$("#test")L'exemple est le suivant :
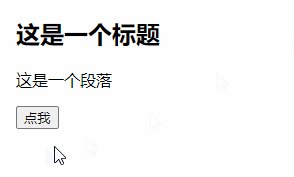
123 <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script>这是一个标题
这是一个段落
这是另外一个段落
Résultat de sortie :

.class selector
le sélecteur de classe jQuery peut trouver des éléments selon le spécifié classe.
La syntaxe est la suivante :
$(".test")L'exemple est le suivant :
<script>
$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});
</script>
这是一个标题
这是一个段落。
这是另外一个段落。
Résultat de sortie :

Sélecteur de groupe
Le sélecteur de groupe est utilisé pour effectuer la même opération sur plusieurs sélecteurs en même temps .
Syntaxe :
$("选择器1, 选择器2, ... , 选择器n")Les deux sélecteurs doivent être séparés par des virgules, sinon le sélecteur ne prendra pas effet.
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("h3,div,p,span").css("color","red");
})
</script>
</head>
<body>
<h3>中文网</h3>
<div>中文网</div>
<p>中文网</p>
<span>中文网</span>
</body>
</html>Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

