Maison >interface Web >Questions et réponses frontales >Comment trouver la moyenne d'un tableau en jquery
Comment trouver la moyenne d'un tableau en jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-18 15:16:372448parcourir
Méthode : 1. Utilisez "var sum=0" pour déclarer que la valeur de la somme est 0 ; 2. Utilisez "for(var i=0;i

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Jquery trouve la moyenne d'un tableau
Dans jquery, la moyenne du tableau peut être obtenue en accumulant les éléments du tableau et en divisant par la longueur du tableau.
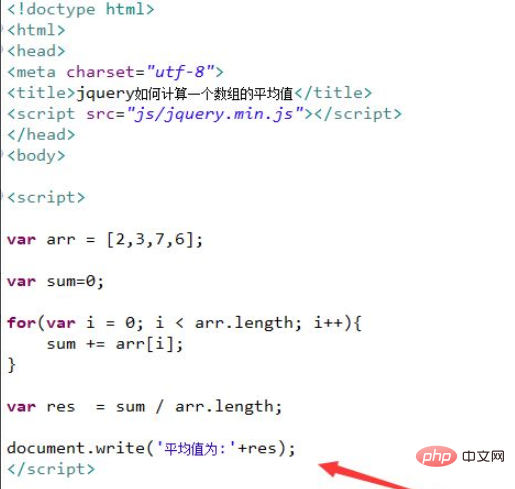
Créez un nouveau fichier html nommé test.html pour expliquer comment jquery calcule la moyenne d'un tableau. Dans la balise js, créez un tableau et initialisez une variable $sum.
Utilisez une boucle for pour parcourir le tableau afin d'accumuler les valeurs du tableau. Obtenez la longueur du tableau via l'attribut length, puis divisez la somme des valeurs du tableau par la longueur pour obtenir la moyenne du tableau. Utilisez la méthode write() pour afficher les résultats calculés.

Ouvrez le fichier test.html dans le navigateur pour afficher les résultats.

Résumé :
1. Créez un tableau et initialisez une variable $sum.
2. Utilisez une boucle for pour parcourir le tableau afin d'accumuler les valeurs du tableau.
3. Obtenez la longueur du tableau via l'attribut length, puis divisez la somme des valeurs du tableau par la longueur pour obtenir la valeur moyenne du tableau.
4. Utilisez la méthode write() pour afficher les résultats calculés.
5. Ouvrez le fichier test.html dans le navigateur et affichez les résultats.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

