Maison >interface Web >Questions et réponses frontales >Quelle est l'utilité de find dans jquery
Quelle est l'utilité de find dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-18 15:04:559739parcourir
Dans jquery, la méthode find() est utilisée pour renvoyer les éléments descendants de l'élément sélectionné. Cette méthode parcourt vers le bas le long des descendants de l'élément DOM jusqu'à tous les chemins du dernier descendant. peut utiliser Séparez chaque expression par une virgule et la syntaxe est "element object.find(filter)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
À quoi sert find dans jquery ?
La méthode find() renvoie les éléments descendants de l'élément sélectionné.
Les descendants sont les enfants, petits-enfants, arrière-petits-enfants, etc.
Arbre DOM : Cette méthode parcourt tous les chemins vers les descendants d'un élément DOM jusqu'au dernier descendant (). Si vous souhaitez uniquement parcourir un seul niveau dans l'arborescence DOM (en renvoyant des éléments enfants directs), utilisez la méthode children().
Remarque : le paramètre filter est requis dans la méthode find(), contrairement aux autres méthodes de parcours d'arborescence.
Astuce : Si vous souhaitez renvoyer tous les éléments descendants, veuillez utiliser le sélecteur "*".
Syntaxe
$(selector).find(filter)
filtre requis. Une expression de sélecteur, un élément ou un objet jQuery qui filtre les descendants de recherche.
Remarque : Pour renvoyer plusieurs descendants, utilisez des virgules pour séparer chaque expression.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("ul").find("span").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
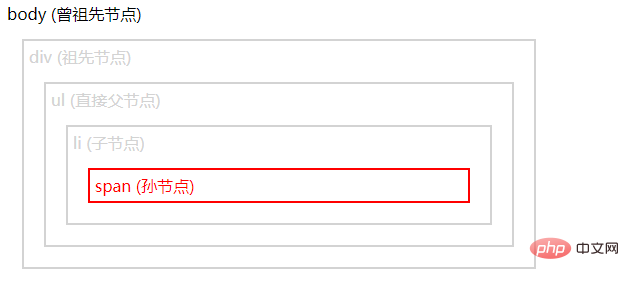
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>Résultat de sortie :

Recommandation de didacticiel vidéo associé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

