Maison >interface Web >Questions et réponses frontales >Comment changer la largeur dans jquery
Comment changer la largeur dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-15 16:24:193665parcourir
Comment changer la largeur dans jquery : 1. Utilisez "element object.width (changed width value)". Cette méthode peut définir la largeur de l'élément sélectionné ; 2. Utilisez "element object.css("width"," pour change Après la valeur de largeur ")", la méthode css() peut définir la valeur de l'attribut css spécifié.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment changer la largeur avec jquery
1. Utilisez la méthode width()
width() pour définir ou renvoyer la largeur de l'élément sélectionné.
Lorsque cette méthode est utilisée pour renvoyer la largeur, elle renvoie la largeur du premier élément correspondant.
Lorsque cette méthode est utilisée pour définir la largeur, puis définissez la largeur de tous les éléments correspondants
La syntaxe est la suivante :
Renvoyer la largeur :
$(selector).width()
Définir la largeur :
$(selector).width(value)
Utilisez la fonction pour définir la largeur :
$(selector).width(function(index,currentwidth))
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").width("100px");
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>改变div的宽度</button>
</body>
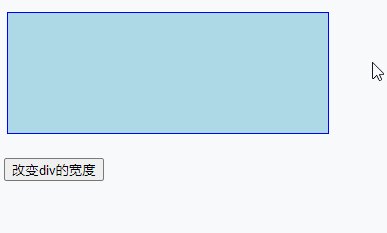
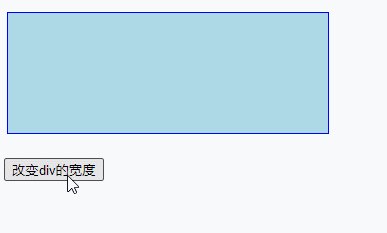
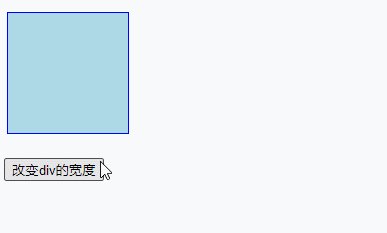
</html>Résultat de sortie :

2. Utilisez la méthode css() avec l'attribut width
css() pour définir ou renvoyer un ou plusieurs attributs de style. de l'élément sélectionné.
Pour définir des propriétés CSS spécifiques, veuillez utiliser la syntaxe suivante :
css("propertyname","value");L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").css("width","100px");
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的宽度</button>
</body>
</html>Le résultat de sortie est le même que l'exemple ci-dessus :

Tutoriels vidéo associés recommandés : jQuery tutoriel vidéo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

