Maison >interface Web >Questions et réponses frontales >Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-08 12:03:302521parcourir
Méthode : 1. Utilisez la méthode remove() pour supprimer l'élément. Cette méthode est utilisée pour supprimer l'élément spécifié. La syntaxe est "element object.remove();"; l'élément. Cette méthode est utilisée pour supprimer l'élément. Tous les éléments enfants de l'élément spécifié, la syntaxe est "element object.empty();".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment supprimer des éléments avec jquery
Vous pouvez utiliser les méthodes Remove() et Empty() de jquery,
remove() pour supprimer les éléments et sous-éléments sélectionnés,
empty() supprime uniquement les sous-éléments de l'élément sélectionné,
Examinons-les séparément :
1 Utilisez la méthode Remove
remove() pour supprimer les éléments sélectionnés, y compris tout le texte et les nœuds enfants.
Cette méthode supprimera également les données et événements de l'élément sélectionné.
La syntaxe est :
$(selector).remove()
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
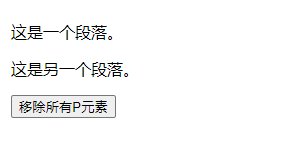
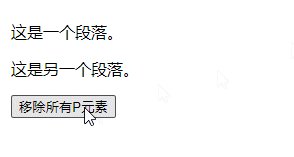
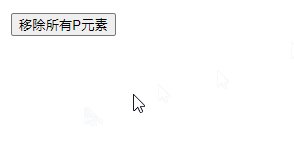
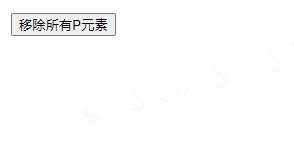
</html>Résultat de sortie :

2. Utilisez la méthode vide
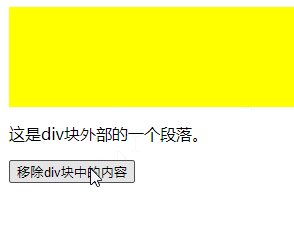
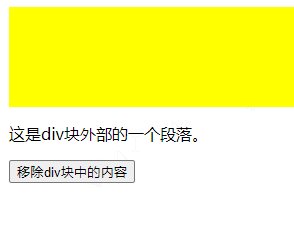
empty() pour supprimer tous les nœuds enfants et le contenu de. l'élément sélectionné.
Remarque : Cette méthode ne supprime pas l'élément lui-même, ni ses attributs.
La syntaxe est :
$(selector).empty()
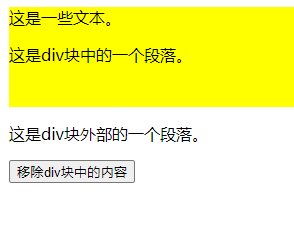
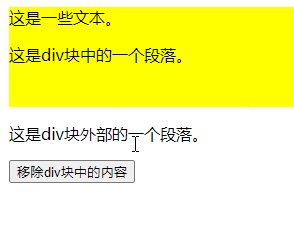
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").empty();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

