Maison >interface Web >Questions et réponses frontales >A quoi sert off dans jquery
A quoi sert off dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-15 18:08:543761parcourir
Dans jquery, la méthode off() est utilisée pour supprimer la fonction de gestionnaire d'événements d'un ou plusieurs événements liés à l'élément ; généralement utilisée pour supprimer le gestionnaire d'événements ajouté via on(), la syntaxe est "element object. off( événement ou espace de noms à supprimer des éléments sélectionnés, sélecteur, fonction à exécuter lorsque l'événement se produit, carte)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
À quoi sert off dans jquery ? La méthode off() est utilisée pour supprimer le gestionnaire d'événements d'un ou plusieurs événements liés à l'élément. La méthode
off() est généralement utilisée pour supprimer les gestionnaires d'événements ajoutés via la méthode on().
Depuis la version 1.7 de jQuery, la méthode off() est le nouveau remplacement des méthodes unbind(), die() et undelegate(). Cette méthode apporte beaucoup de commodité à l'API et est recommandée car elle simplifie la base de code jQuery.
Pour supprimer un gestionnaire d'événements spécifié, la chaîne de sélection doit correspondre au paramètre passé dans la méthode on() lorsque le gestionnaire d'événements est ajouté.
Pour ajouter un événement qui ne s'exécute qu'une seule fois puis le supprimer, utilisez la méthode one().
La syntaxe est la suivante :
$(selector).off(event,selector,function(eventObj),map)
Les paramètres sont les suivants :
- event Obligatoire. Spécifie un ou plusieurs événements ou espaces de noms à supprimer des éléments sélectionnés. Plusieurs valeurs d'événement séparées par des espaces. Doit être un événement valide.
- sélecteur en option. Spécifie le sélecteur initialement passé à la méthode on() lors de l'ajout d'un gestionnaire d'événements.
- function(eventObj) Facultatif. Spécifie une fonction à exécuter lorsqu'un événement se produit.
- map spécifie une carte d'événements ({event:function, event:function, ...}) contenant un ou plusieurs événements à ajouter à un élément et une fonction à exécuter lorsque l'événement se produit.
- L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
$(this).css("background-color","pink");
});
$("button").click(function(){
$("p").off("click");
});
});
</script>
</head>
<body>
<p>点击这个段落修改它的背景颜色。</p>
<p>点击一下按钮再点击这个段落( click 事件被移除 )。</p>
<button>移除 click 事件句柄</button>
</body>
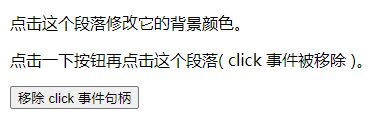
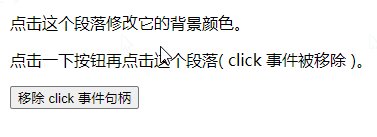
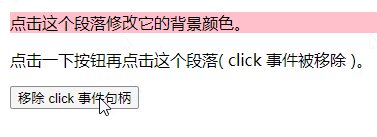
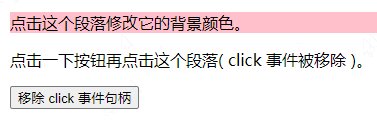
</html>Résultat de sortie :
 Tutoriels vidéo associés recommandés :
Tutoriels vidéo associés recommandés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

