Maison >base de données >tutoriel mysql >Qu'est-ce que jquery migrate
Qu'est-ce que jquery migrate
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-15 11:50:353514parcourir
jquery migrate est un plug-in auxiliaire pour la migration d'applications. Il s'agit d'un plug-in auxiliaire permettant aux versions de haut niveau d'être compatibles avec les versions de bas niveau. Ce plug-in peut résoudre le problème d'incompatibilité entre l'ancien et le nouveau code. après la mise à niveau de jquery, cela signifie simplement écrire des fonctions non prises en charge pour les prendre en charge une fois.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Qu'est-ce que jquery migrate
jQuery Migrate est un plug-in auxiliaire de migration d'applications. Il s'agit d'un plug-in auxiliaire permettant aux versions de haut niveau d'être compatibles avec les versions de bas niveau.
Par exemple, si la version de jQuery est 1.x et que vous envisagez de passer à 3.x, vous pouvez supprimer la version 1.x sur la page et la remplacer par la version 3.x. S'il y a des erreurs de script, introduisez le plug-in jquery-migrate pour la compatibilité. La version inférieure montre également la solution consistant à remplacer la méthode de version inférieure par la nouvelle méthode de version.
jQuery migrate (transfer, transition) Ce package résout le problème d'incompatibilité entre l'ancien et le nouveau code après la mise à niveau de jquery. Réécrivez simplement les fonctions non prises en charge et prenez-les en charge.
Il existe des différences entre les versions de jQuery. Par exemple, la version 1.9 ne prend plus en charge live(), die(), toggle(), sub(), $.browser, etc. Pour utiliser les versions après 1.9 sans changer le code de votre site Web, vous devez utiliser jQuery migrate (transfert, transition),
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script type="text/javascript" src="jquery-1.6.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert($("li").size());
});
});
</script>
</head>
<body>
<button>测试按钮</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>Cliquez sur le bouton et "3" apparaîtra.
Remplacez
par
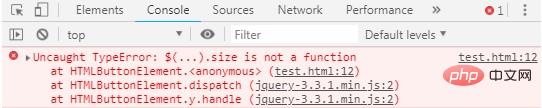
Lorsque vous cliquez sur le bouton, une erreur de script s'affiche dans la fenêtre du développeur du navigateur Chrome :

$(...).la taille n'est pas une fonction
Introduisez
Cliquez sur le bouton sur la page et "3" apparaîtra normalement.
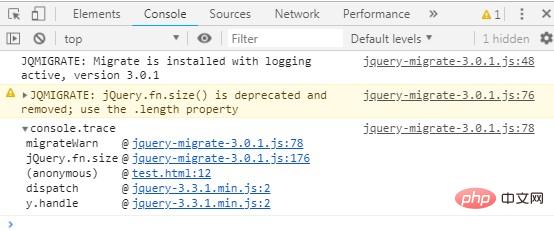
Indique également que la méthode size est obsolète et utilise length à la place :
jQuery.fn.size() is deprecated and removed; use the .length property

Changez $("li").size() en $("li").length et supprimez jquery-migrate-3.0.1 .js, cliquez sur le bouton et "3" apparaît.
La méthode de migration est terminée.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

