Maison >interface Web >Questions et réponses frontales >Comment envoyer une demande de publication avec jquery
Comment envoyer une demande de publication avec jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-02 17:13:578369parcourir
Dans jquery, vous pouvez utiliser la méthode "$.post()" pour envoyer une requête de publication. La fonction de cette méthode est d'utiliser une requête HTTP POST pour charger des données depuis le serveur. .post (URL, données, qui spécifie quand la fonction doit être exécutée lorsque la demande réussit, type de données)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment envoyer une demande de publication avec jquery
La méthode $.post() utilise la requête HTTP POST pour charger les données du serveur.
La syntaxe est :
$(selector).post(URL,data,function(data,status,xhr),dataType)
URL requise. Spécifie l'URL à laquelle les demandes sont envoyées.
données facultatives. Spécifie les données à envoyer au serveur avec la requête.
fonction (données, statut, xhr) en option. Spécifie une fonction à exécuter lorsque la demande réussit. Paramètres supplémentaires :
data - Contient les données de résultat de la requête
-
status - Contient le statut de la requête ("success", "notmodified", "error", "timeout", "parsererror")
-
xhr - Contient l'objet XMLHttpRequest
dataType facultatif. Spécifie le type de données de la réponse attendue du serveur. Par défaut, jQuery le comprendra intelligemment. Types possibles :
"xml" - un document XML
"html" - HTML sous forme de texte brut
"text" - une chaîne de texte brut
"script" - exécuté en tant que réponse JavaScript et le renvoie sous forme de texte brut
"json" - Exécute la réponse au format JSON et la renvoie sous forme d'objet JavaScript
"jsonp" - Charge un morceau JSON à l'aide de JSONP, ce qui ajoutera un "?callback=? " à l'URL Pour spécifier le rappel
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.php",{suggest:txt},function(result){
$("span").html(result);
});
});
});
</script>
</head>
<body>
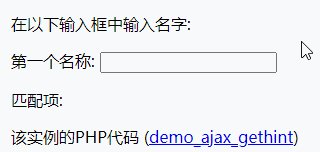
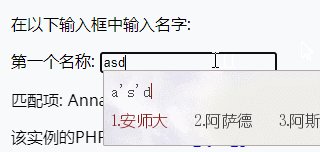
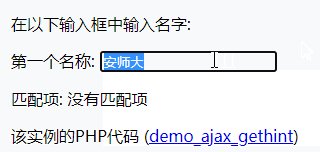
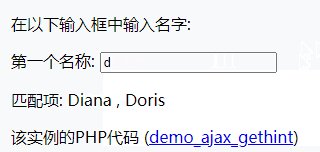
<p>在以下输入框中输入名字:</p>
第一个名称:
<input type="text" />
<p>匹配项: <span></span></p>
<p>该实例的PHP代码 (<a href="demo_ajax_gethint.txt" target="_blank">demo_ajax_gethint</a>) </p>
</body>
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés :Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

