Maison >interface Web >Questions et réponses frontales >Comment ajouter dynamiquement des éléments dans jquery
Comment ajouter dynamiquement des éléments dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-02 12:22:474379parcourir
Méthode : 1. « Element object.append (add element) » est ajouté à la fin de l'intérieur ; 2. « Element object.prepend (add element) » est ajouté au début de l'intérieur ; object.before (ajouter un élément)" Ajouter avant l'élément ; 4. "Element object.after (ajouter un élément)" est ajouté après l'élément.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment ajouter dynamiquement des éléments avec jquery
1. La méthode append
append() insère le contenu spécifié à la fin de l'élément sélectionné (toujours à l'intérieur).
La syntaxe est :
$(selector).append(content)
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").append(" <b>Hello world!</b>");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每个 p 元素的结尾添加内容</button>
</body>
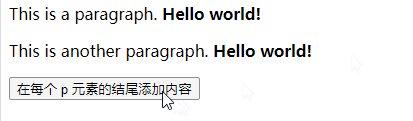
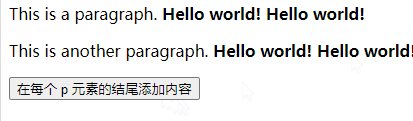
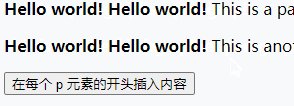
</html>Le résultat de sortie :

2 La méthode prepend
prepend() insère le contenu spécifié au début de la sélection. élément (toujours à l’intérieur).
La syntaxe est :
$(selector).prepend(content)
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").prepend("<b>Hello world!</b> ");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每个 p 元素的开头插入内容</button>
</body>
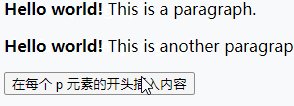
</html>Résultat de sortie :

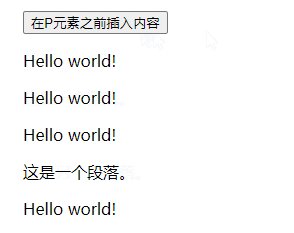
3. La méthode before
before() insère le contenu spécifié avant l'élément sélectionné.
La syntaxe est :
$(selector).before(content,function(index))
L'exemple est le suivant :
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").before("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
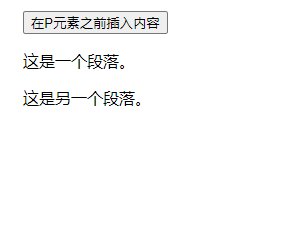
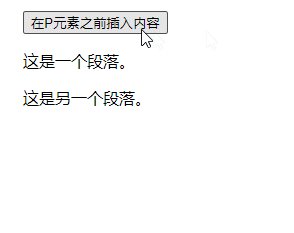
<button>在P元素之前插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
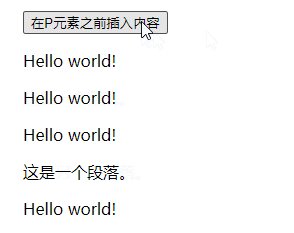
</body>Résultat de sortie :

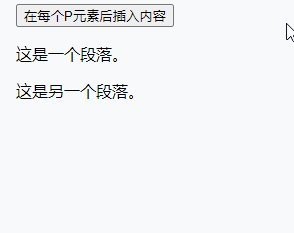
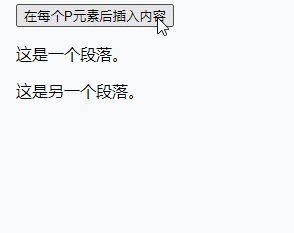
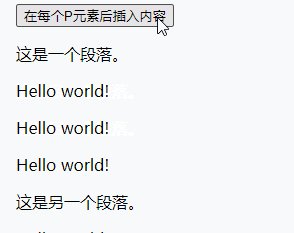
4. La méthode after
after() insère le contenu spécifié après l'élément sélectionné.
La syntaxe est :
$(selector).after(content,function(index))
L'exemple est le suivant :
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").after("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
<button>在每个P元素后插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

