Maison >interface Web >Questions et réponses frontales >Comment modifier le nom de l'entrée dans jquery
Comment modifier le nom de l'entrée dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-29 11:30:493856parcourir
Dans jquery, vous pouvez utiliser la méthode attr() pour modifier la valeur de l'attribut name de l'entrée. Cette méthode est utilisée pour définir ou renvoyer la valeur de l'attribut de l'élément sélectionné. La syntaxe est "input element object.attr('. name', valeur d'attribut de nom modifiée)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment modifier le nom de l'entrée dans jquery
Dans jquery, vous pouvez modifier la valeur de l'attribut nom de l'entrée en obtenant l'objet d'entrée et en utilisant la méthode attr().
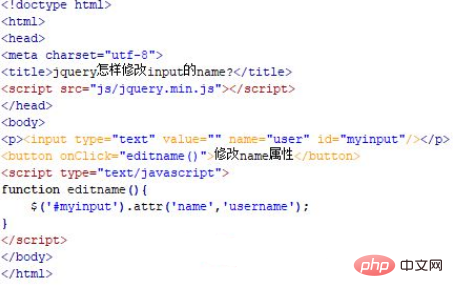
Créez un nouveau fichier html et nommez-le test.html pour expliquer comment jquery modifie le nom de l'entrée. Dans la balise p, utilisez la balise input pour créer une zone de texte et définissez la valeur de son attribut de nom sur user.
Définissez l'identifiant de la balise d'entrée sur myinput, qui est principalement utilisé pour obtenir l'objet d'entrée via cet identifiant ci-dessous. Utilisez la balise bouton pour créer un bouton avec le nom de bouton « Modifier l'attribut de nom ». Liez l'événement onclick click au bouton du bouton Lorsque vous cliquez sur le bouton, la fonction editname() est exécutée.
Créez la fonction editname(). Dans la fonction, obtenez l'objet d'entrée via id(myinput) et utilisez la méthode attr() pour changer l'attribut name en username :

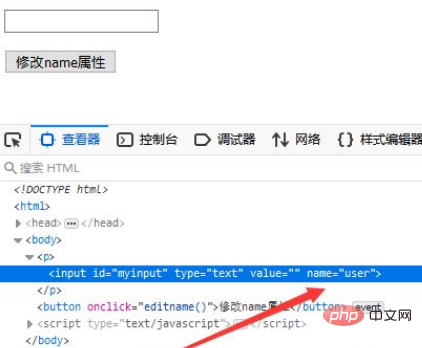
Open. le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher le code source.

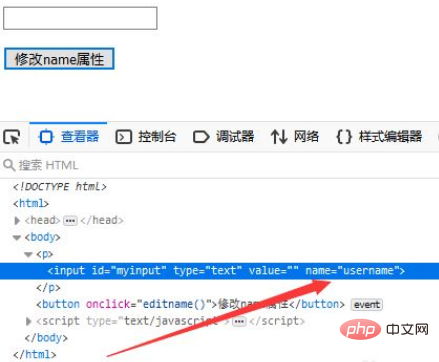
Après avoir cliqué sur le bouton :

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, dans la balise p, utilisez la balise input pour créer une zone de texte, définissez la valeur de son attribut name sur user et créez un bouton pour déclencher l'exécution de la fonction js.
3. Dans la balise js, créez une fonction, dans la fonction, obtenez l'objet d'entrée et utilisez la méthode attr() pour changer l'attribut name en nom d'utilisateur. La méthode
Notes
attr() modifie non seulement la valeur de l'attribut name, mais modifie également la valeur de l'attribut de l'élément.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

