Maison >interface Web >Questions et réponses frontales >Quelle est la méthode pour ajouter des éléments enfants dans jquery
Quelle est la méthode pour ajouter des éléments enfants dans jquery
- 青灯夜游original
- 2022-03-23 19:28:196728parcourir
Méthodes d'ajout d'éléments enfants dans jquery : 1. append(), qui peut ajouter des éléments enfants à la fin de l'élément sélectionné, avec la syntaxe "$(parent element).append(child element)"; ), qui peut ajouter l'élément enfant à la fin de l'élément spécifié, la syntaxe est "$(child element).appendTo(parent element)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Il existe deux façons d'ajouter des éléments enfants (ajouter des éléments enfants à la fin) dans jquery :
append()
appendTo()
jQuery append() méthode
dans jQuery , nous pouvons utiliser la méthode append() pour insérer du contenu "à la fin" à l'intérieur de l'élément sélectionné.
Syntaxe :
$(A).append(B)
signifie insérer B à la fin de A.
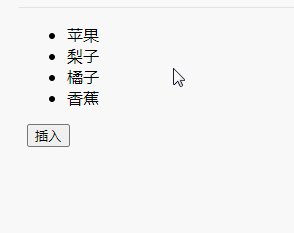
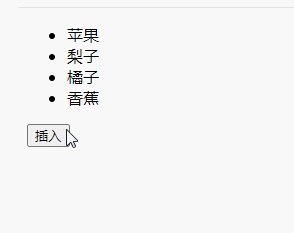
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>香蕉</li>";
$("ul").append($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
Méthode jQuery appendTo()
Dans jQuery, les deux méthodes appendTo() et append() ont des fonctions similaires, toutes deux s'ajoutent à la "fin" de l'élément sélectionné. , mais les objets d'opération des deux sont inversés.
Syntaxe :
$(A).appendTo(B)
signifie insérer A à la fin de B.
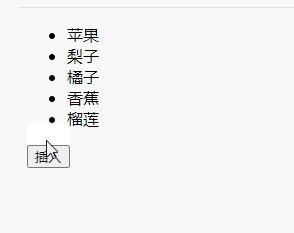
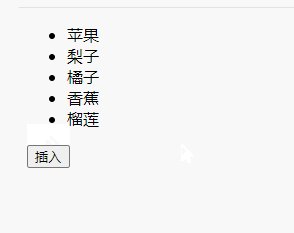
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).appendTo("ul");
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Développement web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment modifier le contenu d'un nœud en jquery
- Comment masquer tous les éléments subordonnés dans jquery
- Quelles sont les méthodes couramment utilisées pour obtenir des attributs en jquery ?
- Comment utiliser jquery pour augmenter la largeur de li lorsque la souris survole
- Comment obtenir du contenu sans balises dans jquery
- A quoi sert jquery pour supprimer des éléments dom ?

