Maison >interface Web >Questions et réponses frontales >Comment utiliser jquery pour changer la couleur d'arrière-plan lorsque la souris passe
Comment utiliser jquery pour changer la couleur d'arrière-plan lorsque la souris passe
- 青灯夜游original
- 2022-03-23 19:06:513053parcourir
Méthode d'implémentation : 1. Utilisez la méthode hover() pour lier l'événement passant par la souris à l'élément et spécifiez la fonction de traitement d'événement ; 2. Dans la fonction de traitement d'événement, utilisez la méthode css() pour modifier le style d'arrière-plan à changer. la couleur d'arrière-plan. La syntaxe "element" Node.css("background","color value");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery implémente la modification de la couleur d'arrière-plan après le passage de la souris
Méthode d'implémentation :
Utilisez la méthode hover() pour lier l'événement passant par la souris à l'élément et spécifiez la fonction de traitement d'événement
-
Dans la fonction de traitement des événements, utilisez la méthode css() pour modifier le style d'arrière-plan afin de changer la couleur d'arrière-plan
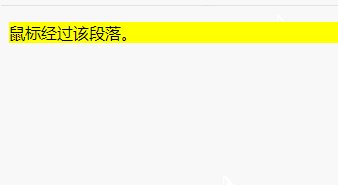
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
$("p").css("background", "yellow");
});
});
</script>
</head>
<body>
<p style="background: pink;">鼠标经过该段落。</p>
</body>
</html>
Description : hover()
déclenche les événements mouseenter et mouseleave . La méthode
hover() spécifie deux fonctions à exécuter lorsque le pointeur de la souris survole l'élément sélectionné.
Liez deux fonctions d'événement à l'élément correspondant, qui seront exécutées lorsque le pointeur de la souris entre et quitte l'élément respectivement. Liez une seule fonction d'événement à l'élément correspondant à exécuter lorsque le pointeur de la souris entre et quitte l'élément.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles méthodes existe-t-il pour parcourir les nœuds dans jquery ?
- Comment modifier le contenu d'un nœud en jquery
- Jquery a-t-il une méthode de taille ?
- Comment masquer tous les éléments subordonnés dans jquery
- Quelles sont les méthodes couramment utilisées pour obtenir des attributs en jquery ?
- Comment utiliser jquery pour augmenter la largeur de li lorsque la souris survole

