Maison >interface Web >Questions et réponses frontales >Comment masquer tous les éléments subordonnés dans jquery
Comment masquer tous les éléments subordonnés dans jquery
- 青灯夜游original
- 2022-03-23 17:09:191583parcourir
Comment masquer tous les éléments subordonnés dans jquery : 1. Utilisez la méthode find() pour obtenir tous les éléments subordonnés (y compris les sous-ensembles de sous-ensembles) ; 2. Utilisez la méthode hide() pour masquer les éléments obtenus, la syntaxe est "spécifier" ; élément.find().hide();”.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
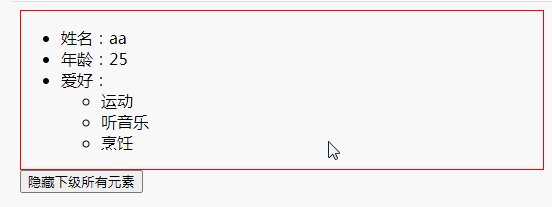
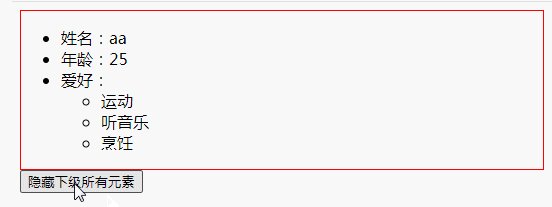
jquery masque tous les éléments subordonnés
Idée d'implémentation :
Utilisez la méthode find() pour obtenir tous les éléments subordonnés (y compris les sous-ensembles de sous-ensembles)
Utilisez la méthode hide() pour masquer le acquisition Le code d'implémentation de l'élément
:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
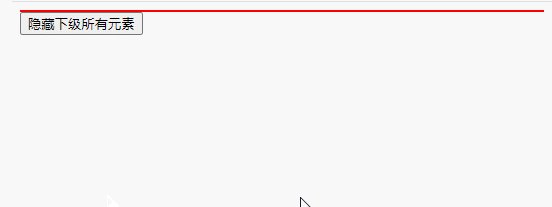
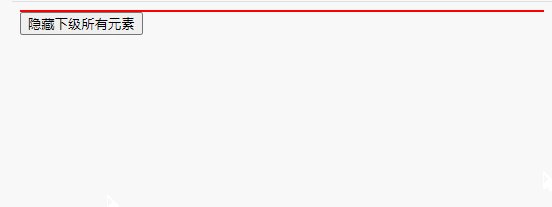
$("div").find("*").hide();
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<ul>
<li>姓名:aa</li>
<li>年龄:25</li>
<li>爱好:
<ul>
<li>运动</li>
<li>听音乐</li>
<li>烹饪</li>
</ul>
</li>
</ul>
</div>
<button>隐藏下级所有元素</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, développement web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

