Maison >interface Web >Questions et réponses frontales >Des éléments peuvent-ils être ajoutés aux divs dans jquery ?
Des éléments peuvent-ils être ajoutés aux divs dans jquery ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-29 11:47:281671parcourir
Vous pouvez ajouter des éléments à div dans jquery ; vous pouvez utiliser la méthode append() pour ajouter des éléments. Cette méthode est utilisée pour insérer le contenu spécifié à la fin de l'élément sélectionné. la syntaxe est "objet élément div. append (code d'élément ajouté)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Des éléments peuvent-ils être ajoutés aux divs dans jquery ?
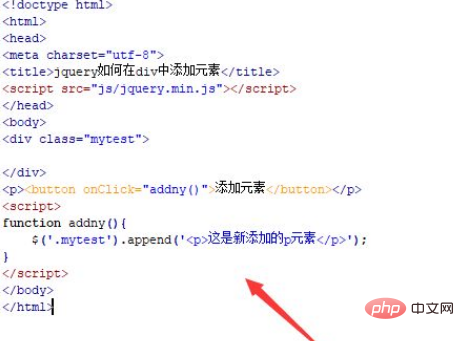
Dans jquery, en obtenant l'objet div, vous pouvez ajouter des éléments au div en utilisant la méthode append(). Nommé test.html, il est utilisé pour expliquer comment jquery ajoute des éléments aux divs.
Utilisez la balise div pour créer une zone, puis ajoutez des éléments au div. Ajoutez un attribut de classe à la balise div pour obtenir l'objet div ci-dessous.
Créez un bouton à l'aide de la balise bouton, liez l'événement onclick au bouton et exécutez la fonction addny() lorsque vous cliquez sur le bouton.
Créez la fonction addny(). Dans la fonction, obtenez l'objet div via la classe et utilisez la méthode append() pour ajouter un élément p au div.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Après avoir cliqué sur le bouton :

Résumé :
1. Créez une zone à l'aide de la balise div et ajoutez un attribut de classe à la balise div.
2. Dans la balise js, obtenez l'objet div via la classe et utilisez la méthode append() pour ajouter un élément p au div. La méthode
Notes
append() insère le contenu spécifié à la fin de l'élément sélectionné (toujours à l'intérieur).
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

