Maison >interface Web >Questions et réponses frontales >Comment sélectionner le troisième élément p en utilisant la méthode jquery
Comment sélectionner le troisième élément p en utilisant la méthode jquery
- 青灯夜游original
- 2022-03-25 19:23:462860parcourir
Comment sélectionner le troisième élément p : 1. Utilisez eq() pour sélectionner l'élément p avec le numéro d'index 2, en utilisant la syntaxe "$("p").eq(2)" 2. Utilisez ":eq( )" sélectionnez simplement l'élément p avec le numéro d'index 2, la syntaxe est "$("p:eq(2)")". Les numéros d'index des éléments sont comptés à partir de 0, donc le numéro d'index du troisième élément est 2.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery sélectionne le troisième élément p
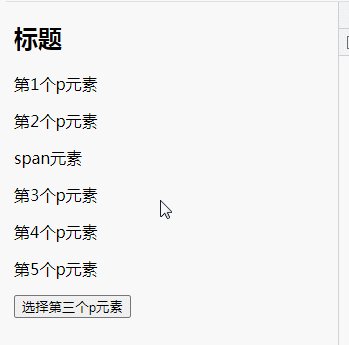
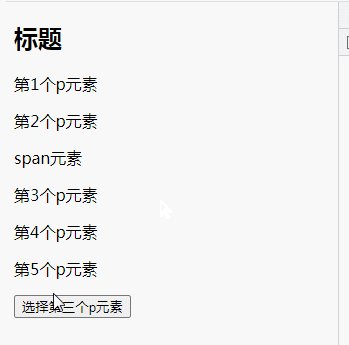
1. Utilisez la méthode eq()
eq() pour renvoyer l'élément avec le numéro d'index spécifié de l'élément sélectionné. Les numéros d'index commencent par 0, donc le numéro d'index du premier élément est 0 (et non 1).
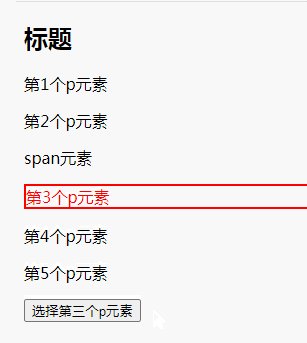
Donc, sélectionner le troisième élément p signifie sélectionner l'élément p avec le numéro d'index 2.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
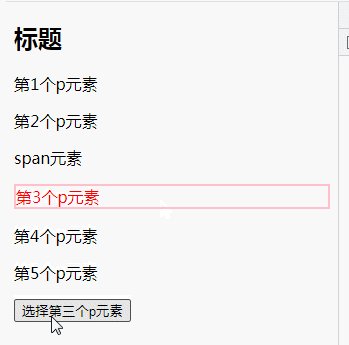
$("p").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>
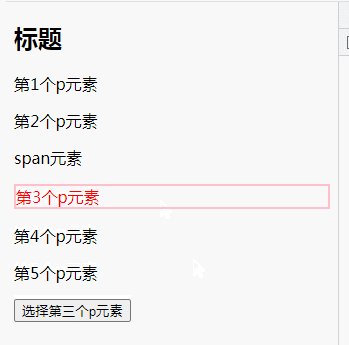
2. Utilisez le sélecteur ":eq()"
Le sélecteur:eq() est similaire à la méthode eq(), les deux sélectionnent des éléments avec un index spécifié. Les index commencent également à 0, donc le numéro d'index du premier élément est 0 (et non 1).
De même, utilisez :eq() pour sélectionner l'élément p avec le numéro d'index 2.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:eq(2)").css({
"color": "red",
"border": "2px solid pink"
});
});
});
</script>
</head>
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- A quoi sert jquery pour supprimer des éléments dom ?
- Quelles sont les fonctions de fonctionnement de la souris jquery ?
- Comment utiliser jquery pour changer la couleur d'arrière-plan lorsque la souris passe
- Quelle est la méthode pour ajouter des éléments enfants dans jquery
- Comment ajouter des nœuds enfants devant avec jquery

