Maison >interface Web >Questions et réponses frontales >Comment afficher la couche div cachée dans jquery
Comment afficher la couche div cachée dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-29 11:15:263222parcourir
Comment afficher une couche div cachée dans jquery : 1. Créez un bouton et liez un événement de clic au bouton, et spécifiez la fonction de traitement d'événement ; 2. Utilisez la méthode show() dans la fonction de traitement d'événement pour afficher le caché. div , la syntaxe est "div element object.show()".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment afficher la couche div cachée dans jquery
Dans jquery, en obtenant l'objet élément div, vous pouvez utiliser la méthode show() pour afficher le div caché.
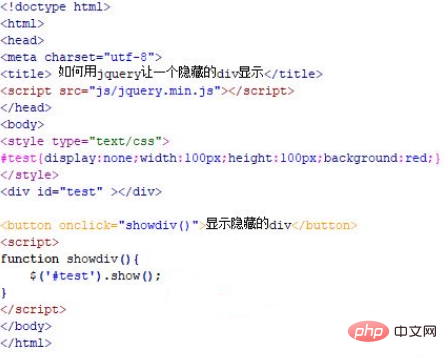
Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser jquery pour afficher un div caché. Créez un module en utilisant div et définissez son identifiant sur test, qui est principalement utilisé pour obtenir l'objet div via l'identifiant ci-dessous.
Définissez le style du div et définissez son attribut d'affichage sur none pour le masquer. En même temps, utilisez l'attribut width pour définir la largeur du div à 100px, utilisez l'attribut height pour définir la hauteur du div. 100px et utilisez l'attribut background pour définir la couleur d'arrière-plan du div sur rouge.
Créez un bouton à l'aide de la balise de bouton portant le nom du bouton "Afficher les div cachés". Liez l'événement onclick click au bouton du bouton Lorsque vous cliquez sur le bouton, la fonction showdiv() est exécutée.
Créez la fonction showdiv(). Dans la fonction, obtenez l'objet div via id(test) et utilisez la méthode show() pour afficher le contenu div caché.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Après avoir cliqué sur le bouton :

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez div pour créer un module et utilisez css pour rendre le div invisible.
3. Créez un bouton bouton pour déclencher l'exécution de la fonction js.
4. Dans la balise js, créez une fonction. Dans la fonction, obtenez l'objet div via id (test) et utilisez la méthode show() pour afficher le contenu div caché.
Notes
En plus des méthodes ci-dessus, vous pouvez également utiliser la méthode css() pour définir l'attribut d'affichage du div à bloquer pour afficher le div caché.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

