Maison >interface Web >Questions et réponses frontales >Comment déterminer si le focus a été perdu dans jquery
Comment déterminer si le focus a été perdu dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-02 12:05:332787parcourir
Dans jquery, vous pouvez utiliser les méthodes flou() et focus() pour déterminer si un élément a perdu le focus. Elle est utilisée pour déclencher des événements lorsqu'un élément perd et gagne le focus. La syntaxe est "element object.blur(function. ()(code de focus perdu;} élément Object.focus(function(){Obtenir le code de focus;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version jquery3.2.1, ordinateur Dell G3.
Comment juger si jquery a perdu le focus
Quand L'événement de flou se produit lorsqu'un élément perd le focus La méthode
blur() déclenche l'événement de flou ou spécifie une fonction à exécuter lorsque l'événement de flou se produit.
Déclenchez l'événement de flou pour l'élément sélectionné :$(selector).blur()Ajoutez une fonction à l'événement de flou :
$(selector).blur(function)
L'événement de focus se produit lorsque l'élément obtient le focus. La méthode
focus() déclenche l'événement de focus, ou spécifie. une fonction à exécuter lorsque l'événement focus se produit. Déclenchez l'événement focus de l'élément sélectionné :$(selector).focus()Ajouter une fonction Pour focaliser l'événement :
$(selector).focus(function)
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").blur(function(){
document.getElementById('city').innerHTML="失去焦点了";
});
$("input").focus(function(){
document.getElementById('city').innerHTML="获得焦点了";
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<p id="city">判断输入框是否失去焦点</p>
</body>
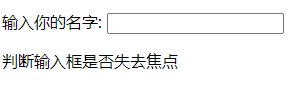
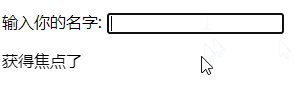
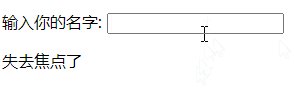
</html>Résultat de sortie :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

